這篇文章就跟大家介紹css3實作可以計算的自適應佈局—calc()。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
開始我們需要先了解什麼是calc() ,calc()是一個CSS函數,你可以使用calc()給元素的margin、pading、width等屬性設定
而且你還可以在一個calc()內部嵌套另一個calc()
#clac()的語法就非常簡單了, 使用數學表達式來表示:
expression 一個數學表達式,用來計算長度的表達式,該表達式的結果會作為最終的值。
clac()使用「 」、「-」、「*」 和「/」四則運算,可以使用百分比、px、em、rem等單位,而且可以混用多種單位計算
要注意的是
如果「0」當除數會讓HTML解析器拋出異常.
「 」和「-」時,前後必須要有空格例如calc(100 %-15px) 這是錯誤的
「*」和「/」時,前後可以不留空格,但是建議加上空格
舉兩個例子
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .box{
8 width: 500px;
9 height: 300px;
10 }
11 .left{
12 width: 250px;
13 background:#ccc;
14 float: left;
15 }
16 .right{
17 width: calc(100% - 250px);
18 float: right;
19 background: #333;
20 }
21 .left,.right{
22 height: 100%;
23 }
24 </style>
25 </head>
26 <body>
27
28 <p class="box">
29 <p class="left"></p>
30 <p class="right"></p>
31 </p>
32
33 </body>
34 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .demo{
8 width: 500px;
9 }
10 .box{
11 width: 100%;
12 height: 30px;
13 background: #ccc;
14 }
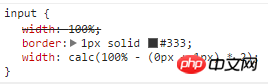
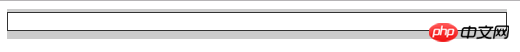
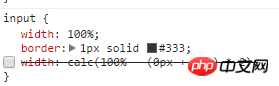
15 input{
16 width: 100%;
17 border:1px solid #333;
18 width: calc(100% - (0px + 1px) * 2);
19 }
20 </style>
21 </head>
22 <body>
23 <p class="demo">
24 <p class="box">
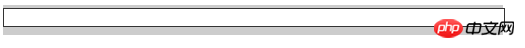
25 <input type="text">
26 </p>
27 </p>
28 </body>
29 </html>

#如果不使用calc()



CSS基礎視頻教學, CSS3影片教學,bootstrap影片教學!
以上是css3實作可以計算的自適應佈局—calc()的詳細內容。更多資訊請關注PHP中文網其他相關文章!



