本篇文章主要介紹HTML怎麼設定複選框以及單選框的。
我們在網站開發過程中,有時會需要實現類似問卷的功能,那麼既然是問卷,就避免不了單選或多選的情況。對於新手朋友來說,或許不太清楚。
下面我們就透過簡單的程式碼範例,為大家介紹HTML設定複選框以及單選框的方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML设置复选框、单选框</title>
</head>
<body>
<form name="from1" id="form1" action="upload.php">
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" type="radio" value="gay"/><label>同性恋</label>
<br>
<label>科目:</label>
<input name='subject' type="checkbox" value="Chinese"><label>语文</label>
<input name='subject' type="checkbox" checked value="Math" ><label>数学</label>
<input name='subject' type="checkbox" checked="checked" value="English"/><label>英语</label>
<input name='subject' type="checkbox" checked value="Sport"/><label>体育</label>
</form>
</body>
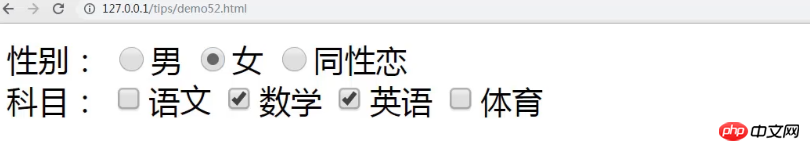
</html>透過瀏覽器訪問,效果如下圖:

#這裡我們是直接刷新瀏覽器,可以發現儘管不選擇,單選框以及複選框都會有預設選項。
重要標籤及屬性詳解:
標籤規定使用者可輸入資料的輸入欄位。
根據不同的 type 屬性,輸入欄位有多種形態。輸入欄位可以是文字欄位、複選框、密碼欄位、單選按鈕、按鈕等等。
這裡我們使用「radio」屬性來設定單選框,「checkbox」來實現複選框及多選框。
checked 屬性規定在頁面載入時應該被預先選定的input 元素,簡單來說就是如果我們需要設定預設選項,只要在規定的輸入框中加入checked值就可以了。
注意:
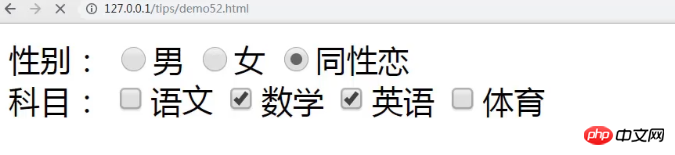
當我們在單選框中,新增多個checked值即想要設定多個預設選項時,會以最後一個checked為準。
如上述程式碼中,我們將單選框新增兩個checked值
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" checked type="radio" value="gay"/><label>同性恋</label>效果如下圖:

本篇文章就是關於HTML設定複選框以及單選框的相關知識介紹,淺顯易懂,希望對需要的朋友有所幫助!
想要了解更多前端相關知識,可以關注PHP中文網HTML影片教學、CSS影片教學、Bootstrap影片教學等等相關教程,歡迎大家參考學習!
以上是HTML如何設定複選框、單選框以及預設選項? (圖文+影片)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




