本篇文章主要介紹css3背景漸層的實作方法摘要。
我們在前端開發過程中,為了豐富網站樣式內容,那麼背景色漸層就有很不錯的視覺效果。所謂CSS3 漸層(gradients)也就是可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。
對於已經入門的前端學者來說,關於css3背景漸變的實作肯定是非常簡單的。但是對於新手朋友來說,或許還不太清楚。
下面我們就結合簡單的程式碼範例,為大家總結下css3實作背景顏色漸層效果的方法。
程式碼範例如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css3背景渐变实例</title>
<head>
<style>
#grad{
background: black;
/* 第一种:-webkit-linear-gradient(),统配各种浏览器*/
background: -webkit-linear-gradient(left,rgba(0,0,0,0),rgba(0,0,0,1));
/* 第二种:-o-linear-gradient,Opera浏览器*/
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(0,0,0,1));
/* 第三种:-moz-linear-gradient,火狐浏览器*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(0,0,0,1));
/* 第四种:linear-gradient(),统配各种浏览器*/
background: linear-gradient(to left,rgba(255,0,0,0),rgba(0,0,0,1));
}
</style>
</head>
<body id="grad">
</body>
</html>這裡我們根據瀏覽器的相容性為大家介紹了四種實作背景顏色漸層的方法。建議使用第一、第四種方法,避免瀏覽器不相容。
第一種屬性:
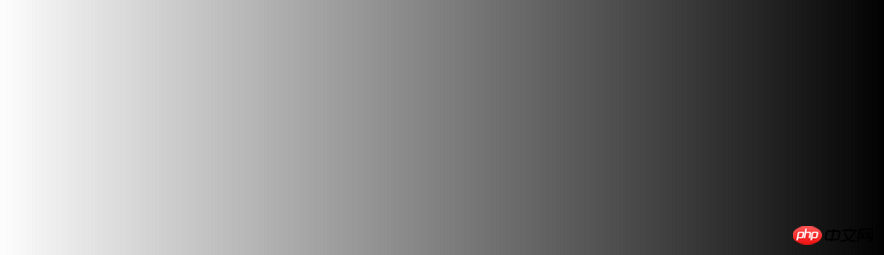
-webkit-linear-gradient()表示線性漸層(Linear Gradients)- 向下/向上/向左/向右/對角線。
本例中其參數表示從左邊開始的線性漸層。起點是透明,慢慢過渡到黑色。
效果如下圖:

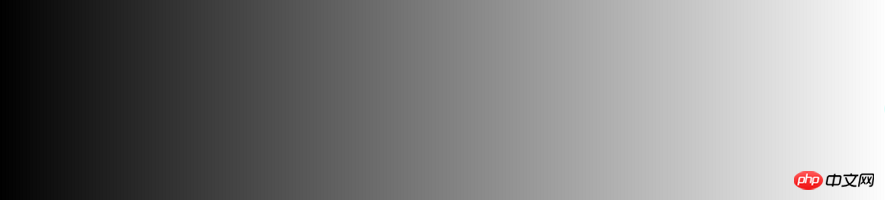
第四種屬性:
linear-gradient()也是表示線性漸變,不過是標準的語法。
本例中其參數表示從左到右開始線性漸變,起點是黑色,慢慢過渡到透明。

那麼上述第二第三種方法,是不建議使用的,大家簡單了解下即可。
注意:為了建立一個線性漸變,你必須至少定義兩個顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
這篇文章就是關於css3實作背景顏色漸層的簡單介紹,非常簡單易懂,希望對需要的朋友有幫助!
想要了解更多前端相關知識,可以關注PHP中文網css3影片教學,Bootstrap影片教學等等相關前端教學,歡迎大家學習參考!
以上是CSS3怎麼實現背景顏色漸層? (圖文+影片)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




