css中position是什麼意思?有哪些值及作用? (總結)
本篇文章主要介紹css中position是什麼意思,以及所有值的作用。
對於學習前端開發的朋友來說,css中的position屬性是至關重要的。簡單的說,css中position的意思就是,規定元素的定位類型。
那麼position的屬性值又有哪些呢? 也就是css中定位類型有哪些?
下面我們就結合簡單的程式碼範例,為大家總結介紹,position的值及其作用。
1、absolute
產生絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置透過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
程式碼範例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>absolute使用示例</title>
<head>
<style>
h3.abs
{
position:absolute;
left:50px;
top:50px
}
</style>
</head>
<body>
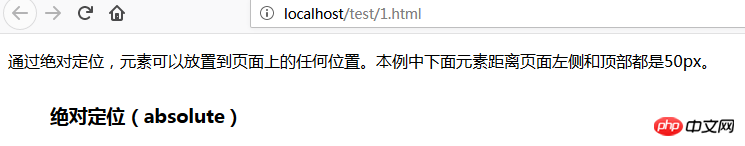
<h3 id="绝对定位-absolute">绝对定位(absolute)</h3>
<p>通过绝对定位,元素可以放置到页面上的任何位置。本例中下面元素距离页面左侧和顶部都是50px。</p>
</body>
</html>程式碼效果如下圖:

#2、fixed
產生絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置透過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
程式碼範例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>fixed使用示例</title>
<head>
<style>
p.a1
{
position:fixed;
left:10px;
top:10px;
}
p.a2
{
position:fixed;
top:50px;
right:50px;
}
</style>
</head>
<body>
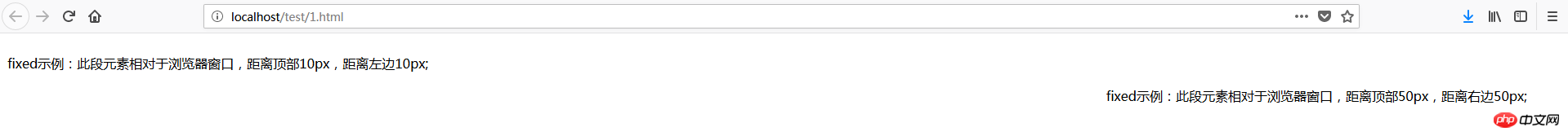
<p class="a1">fixed示例:此段元素相对于浏览器窗口,距离顶部10px,距离左边10px;</p>
<p class="a2">fixed示例:此段元素相对于浏览器窗口,距离顶部50px,距离右边50px;</p>
</body>
</html>程式碼效果如下圖:

3、relative
產生相對定位的元素,相對於其正常位置進行定位。因此,"left:20" 會在元素的 LEFT 位置新增 20 像素。
程式碼使用範例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>relative</title>
<head>
<style>
h3.le
{
position:relative;
left:-30px
}
h3.ri
{
position:relative;
left:40px
}
</style>
</head>
<body>
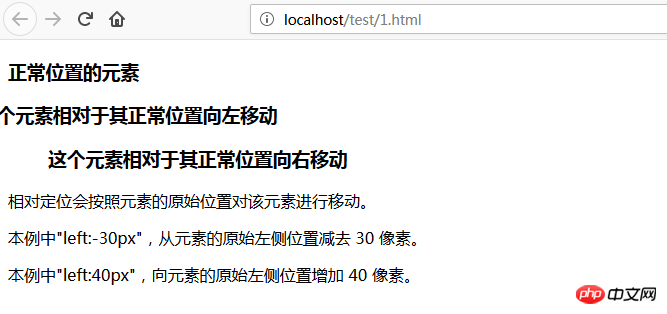
<h3 id="正常位置的元素">正常位置的元素</h3>
<h3 id="这个元素相对于其正常位置向左移动">这个元素相对于其正常位置向左移动</h3>
<h3 id="这个元素相对于其正常位置向右移动">这个元素相对于其正常位置向右移动</h3>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>本例中"left:-30px",从元素的原始左侧位置减去 30 像素。</p>
<p>本例中"left:40px",向元素的原始左侧位置增加 40 像素。</p>
</body>
</html>效果如下圖:

#4、static
預設值.沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或 z-index 宣告)。
5、inherit
規定應該從父元素繼承 position 屬性的值。
這篇文章就是關於css中position屬性的相關知識總結詳解,希望對需要的朋友有幫助。
想要了解更多前端相關知識,可以關注PHP中文網css影片教學,Bootstrap教學等等相關前端教程,歡迎大家學習參考!
以上是css中position是什麼意思?有哪些值及作用? (總結)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)
 讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及











