DIV CSS3 box-shadow物件盒子陰影和圖片陰影(程式碼實例)
這篇文章帶給大家的內容是關於DIV CSS3 box-shadow物件盒子陰影和圖片陰影(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、CSS樣式單字與使用語法
1、盒子陰影樣式單字:box-shadow
2、語法
p{box-shadow:0 0 1px #000 inset;}代表邊框間距靠左0 靠上0 和1px陰影範圍陰影顏色為黑色(#000),有inset 代錶框內陰影,不帶inset 代錶框外陰影。
注意:
box-shadow:0px 0px 1px #000
第1個值為0時,代表左右邊框陰影為1px範圍
第1個值為正整數代表左邊框陰影
第1個值為負整數代表右邊框陰影
同理
第2個值為0 代表上下邊框陰影
第2個值為正整數代表1px陰影距離上邊框多少
第1個值為負整數代表下邊框陰影設定
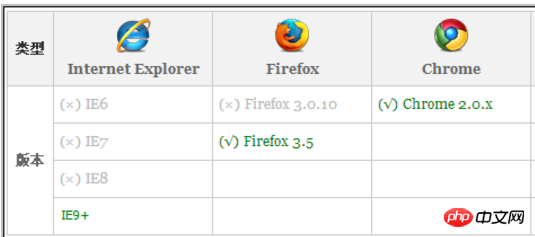
3、瀏覽器相容圖
 瀏覽器相容一覽表圖
瀏覽器相容一覽表圖
二、 pCSS5案例
pCSS5分別對p盒子和圖片IMG設定內陰影和外陰影為案例。
1、案例HTML程式碼
nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img src="/static/imghw/default1.png" data-src="images/45.gif" class="lazy" alt="DIV CSS3 box-shadow物件盒子陰影和圖片陰影(程式碼實例)" ></div>
2、案例CSS程式碼
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}分別設定p物件內陰影效果與圖片外陰影效果
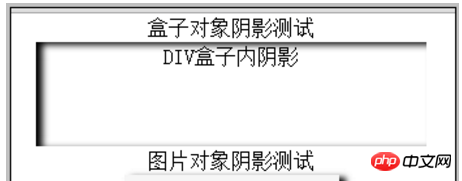
3、案例截圖

p內陰影和CSS圖片外陰影效果截圖
4、說明:需要在IE9以上瀏覽器測試應用程式或Google、蘋果等瀏覽器進行測試
5、CSS3線上示範:(在IE9以上瀏覽器、Google等瀏覽器測試)
三、總結說明
1、對應CSS3手冊
http://www.php.cn/course/45.htm
#2、因為相容性,CSS3屬性在IE9以下IE瀏覽器不支持不相容,所以設定後只有IE9以上瀏覽器相容,所以使用時候慎重選擇。
3、一般CSS3樣式使用不考慮低版本,包括淘寶聚划算使用陰影和圓角也是在IE9及以上瀏覽器能看到,在低版本瀏覽器不能看到CSS3樣式效果。
以上就是對的全部介紹,如果您想了解更多有關CSS3視頻教程,請關注PHP中文網。
以上是DIV CSS3 box-shadow物件盒子陰影和圖片陰影(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













