在我們進行前端佈局時,我們有時候需要將文字以列的形式展示出來,在css3的新屬性columns出現之前那種多列文字展示的實現還是比較麻煩的,但是css3中column佈局的出現讓文字的多列展示變得更加簡單了,接下來的這篇文章就來給大家介紹一下css3c的olumns屬性實現的多列佈局
我們先來看一下css3的column佈局的相關屬性(參考:css3學習手冊)
column-count:規定元素應該被分隔的列數;最大列數。
column-fill:規定如何填入列;預設值auto各列的高度隨內容自動調整,balance所有列高都設為最高的列高。
column-gap:規定列之間的間隔;預設值normal,相當於1em。要注意的是,如果column-gap與column-width加起來大於總寬度的話,就無法顯示column-count指定的列數,會被瀏覽器自動調整列數和列寬。
column-rule:設定所有 column-rule-* 屬性的簡寫屬性;類似border,差異是不佔用任何空間,因此設了column-rule不會導致列寬的變化。另外如果邊框寬度大於column-gap列間距,將不會顯示邊框。
column-span:規定元素應該橫跨的列數;預設值none表示不跨列,all表示跨越所有列。例如文章標題可以設成all來跨列。
column-width:規定列的寬度;給列定義個最小的寬度。預設值為auto表示將根據column-count列的數量自動調整列寬。
上述屬性中column-width和column-count是最常用的,這兩個屬性的簡寫: columns;例如:
#col {
-moz-columns: 12 8em;
-webkit-columns: 12 8em;
columns: 12 8em;
}上述程式碼中所宣告的意思就是列的寬度為:8em,但是總的列數不會超過12 個。
下面我們就來看一個css3多列佈局的完整實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多列布局</title>
<style>
.div {
column-count: 3;
column-gap: 90px;
column-rule: 1px dashed green;
column-width: 370px;
}
.div h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<div>
<h1>我的爱好</h1>
<h3>第一段内容</h3>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</div>
</body>
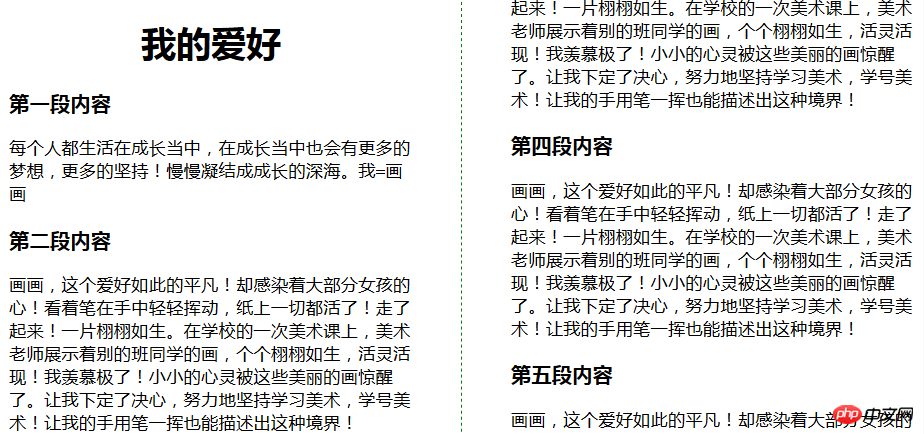
</html>css3多列佈局效果如下:

說明:
CSS3 的Column 版面配置規格要求每一列的高度保持平衡:瀏覽器會自動設定列佈局區塊的最大高度,並保證其它所列的高度與最大高度大致相等。
不過在某些情況下,可能需要明確的設定列的高度。此時列佈局會從第一個列開始填入內容,並儘可能根據聲明或計算的個數建立列,如果內容過多則向右溢位。
這篇文章到這裡就全部結束了,更多精彩內容可以追蹤php中文網相關教學! ! !
以上是css3多列佈局如何實現? css3多列佈局的實作方法(column)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



