這篇文章帶給大家的內容是關於新手如何快速入手html打包桌面應用程式?實用工具介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
打包桌面應用程式有兩款工具可以打包,一種是 Electron,另一種是nw.js ,本篇幅採用的Electron工具講解。
第一步:安裝Electron
cnpm install electron -g (全局安装electron)
第二步: 安裝electron-packager
cnpm install electron-packager -g (打包)
第三步驟: 安裝electron-prebuilt [安裝之後指令electron . 就可以執行程式]
cnpm install electron-prebuilt -g
安裝此指令之後最好在專案下安裝cnpm install electron-prebuilt --save-dev]
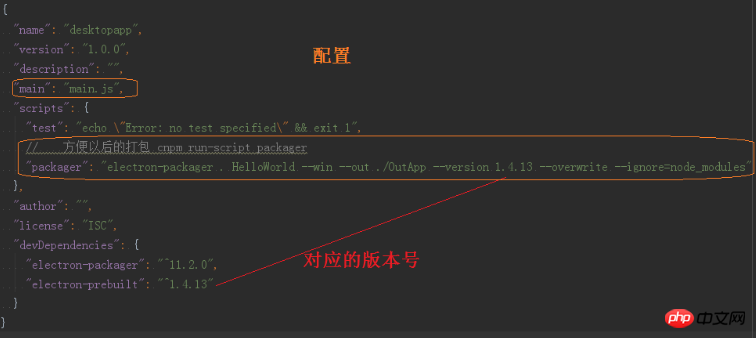
第四步:在npm init專案後的專案下的package.json的檔案中的設定

設定指令的解釋
electron . 執行指令目前工程目錄下產生exe檔
HelloWorld 產生exe檔名
--win 產生在window系統中執行(也可以執行指令--all 代表所有的)
./OutApp 產生的HelloWorld.exe在OutApp資料夾下,而OutApp資料夾在目前專案工程的目錄下產生
--version 對應electron-prebuilt的版本號碼
--ignore=node_modiles (可以改為執行目前exe檔的圖示--icon=./img/xxx.ico)
第五步main.js檔案
// var app = require('app'); // 控制应用生命周期的模块。
// var BrowserWindow = require('browser-window'); // 创建原生浏览器窗口的模块
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,
// window 会被自动地关闭
var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on('window-all-closed', function() {
// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前
// 应用会保持活动状态
if (process.platform != 'darwin') {
app.quit();
}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候
// 这个方法就被调用
app.on('ready', function() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打开开发工具
mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 但这次不是。
mainWindow = null;
});
});第六步執行指令
cnpm run-script packager
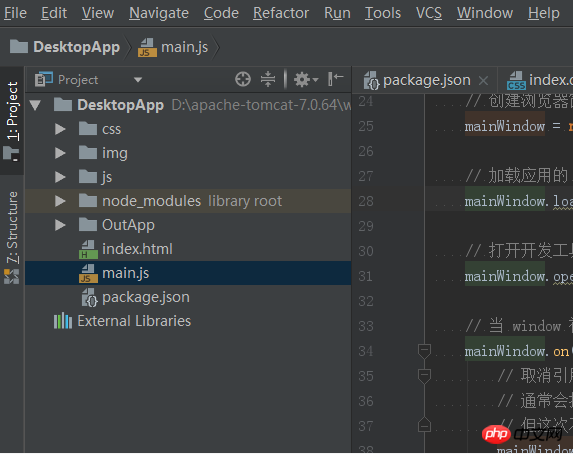
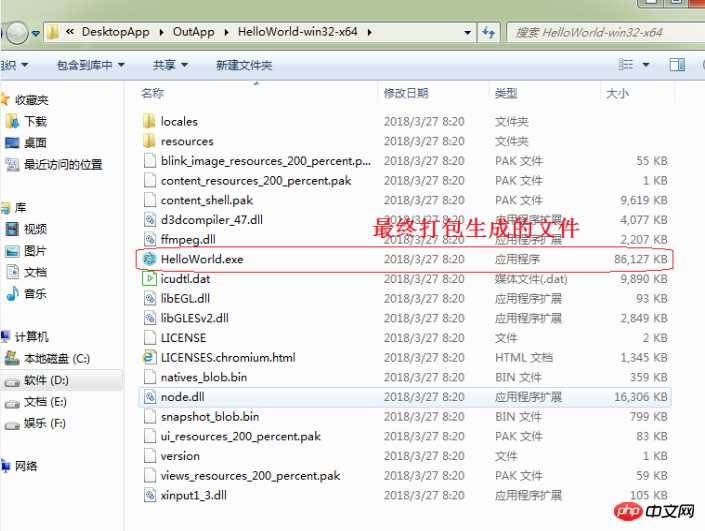
那麼接下來就看一下我工程的目錄結構圖與打包後的效果吧



#最後,這篇文章只是介紹electron工具打包桌面應用的簡單使用,大家還想更深的了解electron的使用的話,可以去php中文網。
以上是新手如何快速入手html打包桌面應用程式?實用工具介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


