圖文詳解echarts的使用方法(餅狀圖實例)
在頁面佈局時經常需要插入一些圖表,例如餅狀圖,柱狀圖,地圖等等,但是這些程式碼比較難寫,因此我們通常會用借助echarts,那你知道如何使用echarts嗎?這篇文章就跟大家講echarts的使用方法,有一定的參考價值,有興趣的朋友可以看看。
以餅狀圖為例,介紹echarts的使用步驟
第一步:開啟echarts官網,網址:http://echarts.baidu.com

第二步:進入首頁,下載echarts文件,一般情況下,選擇原始碼就可以

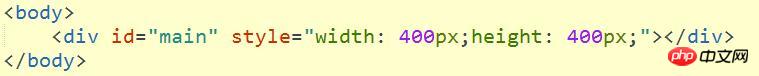
 ##第四步:在頁面中創建一個div用來放置餅狀圖(可以設定div的大小),並給它一個class類別名稱「main」
##第四步:在頁面中創建一個div用來放置餅狀圖(可以設定div的大小),並給它一個class類別名稱「main」
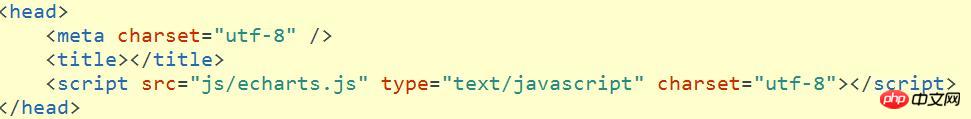
 第五步:在<script>標籤中編寫程序,基於準備好的dom,用var myChart = echarts.init(document.getElementById('main'));</script>
第五步:在<script>標籤中編寫程序,基於準備好的dom,用var myChart = echarts.init(document.getElementById('main'));</script>
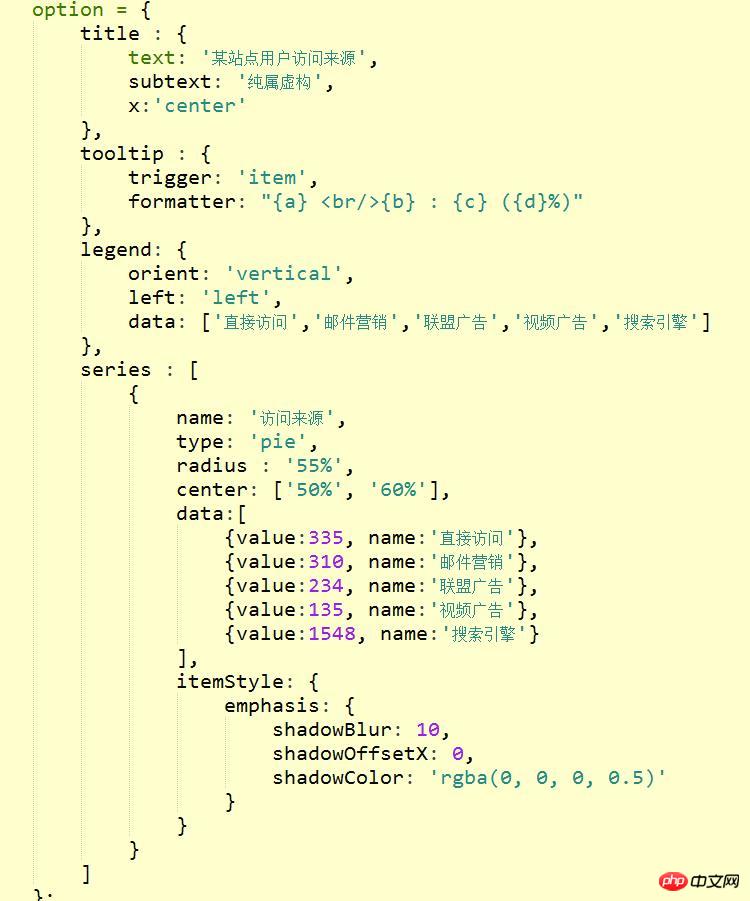
 #第六步:指定圖表的組態項目和資料(可依個人需求修改刪除相關資料)
#第六步:指定圖表的組態項目和資料(可依個人需求修改刪除相關資料)
 #2步驟:使用剛指定的組態項目和數據顯示圖表。
#2步驟:使用剛指定的組態項目和數據顯示圖表。
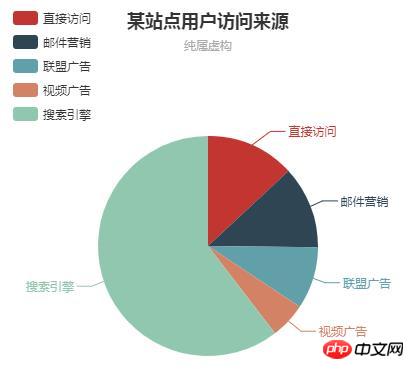
 步驟八:設定完成,在瀏覽器中打開,可以看到echarts繪製的餅狀圖,如圖所示:
步驟八:設定完成,在瀏覽器中打開,可以看到echarts繪製的餅狀圖,如圖所示:
 #以上詳細介紹了echarts的使用方法,專案中用的比較多,希望大家可以自己動手嘗試,看看自己能不能實現這樣的效果,希望這篇文章對你有所幫助!
#以上詳細介紹了echarts的使用方法,專案中用的比較多,希望大家可以自己動手嘗試,看看自己能不能實現這樣的效果,希望這篇文章對你有所幫助!
【相關教學推薦】
1.
JavaScript中文參考手冊以上是圖文詳解echarts的使用方法(餅狀圖實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
在今天數據視覺化變得越來越重要的背景下,許多開發者都希望能夠利用各種工具,快速產生各種圖表與報表,以便能夠更好的展示數據,幫助決策者快速做出判斷。而在此背景下,利用Php介面和ECharts函式庫可以幫助許多開發者快速產生可視化的統計圖表。本文將詳細介紹如何利用Php介面和ECharts庫產生視覺化的統計圖表。在具體實作時,我們將使用MySQL
 使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟,需要具體程式碼範例摘要:ECharts是一款優秀的資料視覺化工具,透過Python介面可以方便地進行資料處理和圖形繪製。本文將介紹使用ECharts和Python介面繪製儀錶板的具體步驟,並提供範例程式碼。關鍵字:ECharts、Python介面、儀錶板、資料視覺化簡介儀錶板是一種常用的資料視覺化形式,它透過
 如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度ECharts是一款功能強大的視覺化圖表庫,它提供了各種圖表類型供開發人員使用,包括地圖熱力圖。地圖熱力圖可以用來展示城市或地區的熱度,幫助我們快速了解不同地方的熱門程度或密集程度。本文將介紹如何使用ECharts中的地圖熱力圖來展示城市熱度,並提供程式碼範例供參考。首先,我們需要一個包含地理資訊的地圖文件,EC
 如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間資料ECharts(百度開源的JavaScript圖表庫)是一種強大且易於使用的資料視覺化工具。它提供了各種圖表類型,包括折線圖、長條圖、餅圖等。而日曆圖是ECharts中一個很有特色且實用的圖表類型,它可以用來展示與時間相關的數據。本文將介紹如何在ECharts中使用日曆圖,並提供具體的程式碼範例。首先,你需要使用
 ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南:創建各類統計圖表的實用秘籍,需要具體程式碼範例導語:在現代化的資料視覺化領域,統計圖表是資料分析和視覺化的重要工具。 ECharts是一個強大的資料視覺化函式庫,而golang是一種快速,可靠且有效率的程式語言。本文將向您介紹如何使用ECharts和golang建立各種類型的統計圖表,並提供程式碼範例,幫助您掌握這項技能。準備工作
 如何使用ECharts和php介面產生統計圖
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和php介面產生統計圖
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和PHP介面產生統計圖引言:在現代web應用開發中,資料視覺化是一個非常重要的環節,它能夠幫助我們直觀地展示和分析資料。 ECharts是一款強大的開源JavaScript圖表庫,它提供了多種圖表類型和豐富的互動功能,能夠輕鬆產生各種統計圖表。本文將介紹如何使用ECharts和PHP介面產生統計圖,並給出具體的程式碼範例。一、概述ECha
 ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否需要依賴jQuery?詳細解讀,需要具體程式碼範例ECharts是一個優秀的資料視覺化函式庫,提供了豐富的圖表類型和互動功能,廣泛應用於Web開發。在使用ECharts時,很多人會有一個疑問:ECharts是否需要依賴jQuery呢?本文將對此進行詳細解讀,並給出具體的程式碼範例。首先,要明確的是,ECharts本身並不依賴jQuery,它是一個






