本篇文章介紹了借助 Jasonette 將 Web 視圖和原生元件融合建立真正「混合」應用程式的做法,讓你的網站變成行動應用程式。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

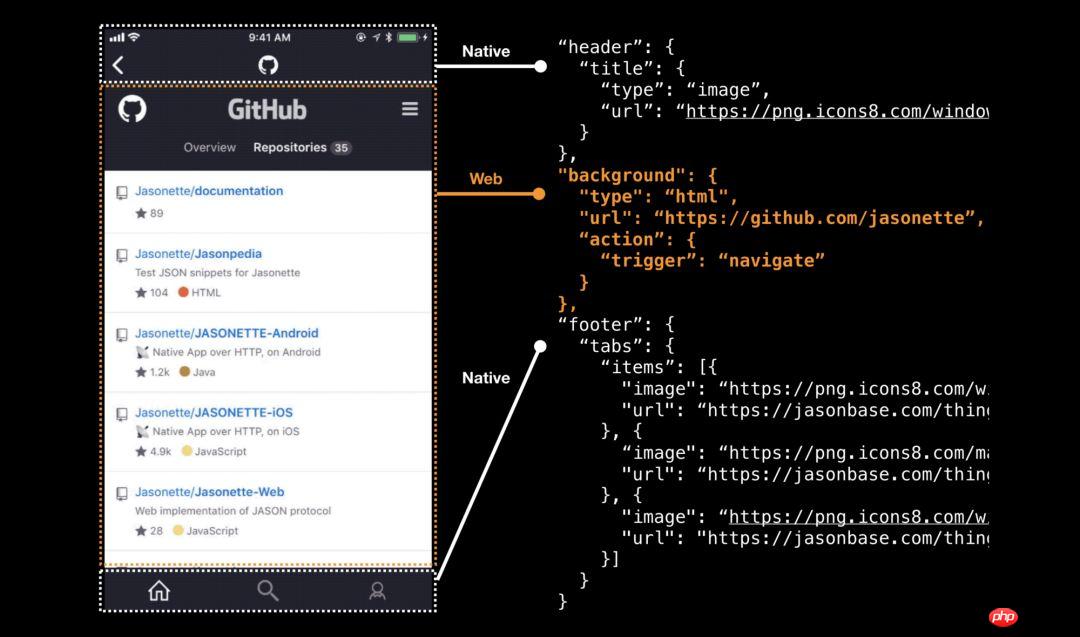
如果我告訴你,只需要 上述 7 行橘色的 JSON 程式碼 就可以將一個網站變成行動應用,你相信嗎?完全不需要使用某種框架 API 重寫網站,就可以獲得與行動應用程式相同的行為。如果你已經有一個現成的網站,只需要簡單地引用 URL 就可以「打包」為原生應用程式。
而如果在此基礎上,只需要稍微調整 JSON 程式碼內容,就可以直接存取所有原生 API、原生 UI 元件以及原生視圖切換(View Transition)。
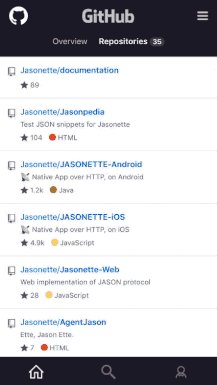
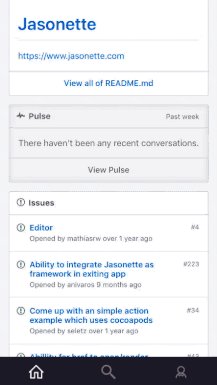
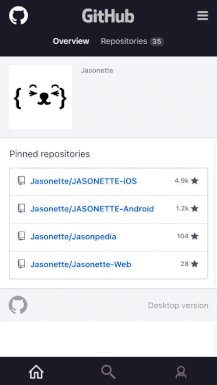
最簡化的範例效果如下圖所示:

#從中可以看出,我嵌入了一個GitHub.com 的Web 頁面,但介面上其餘佈局均為原生UI 元件,例如導覽條以及底部的標籤列。而我們並不需要使用任何 API 重寫網站,就可以自動獲得原生的切換效果。
在介紹具體做法前你可能會問:「看著挺酷,但除了在原生應用程式框架內展示Web 頁面之外,這種技術還有什麼意義?
問得好!這也是本文要講的重點。我們只需要創建一個無縫的Web 視圖與應用間雙向通信,藉此,父應用就可以觸發Web 視圖內的任何JavaScript 函數,隨後Web 視圖即可從外部呼叫原生API。
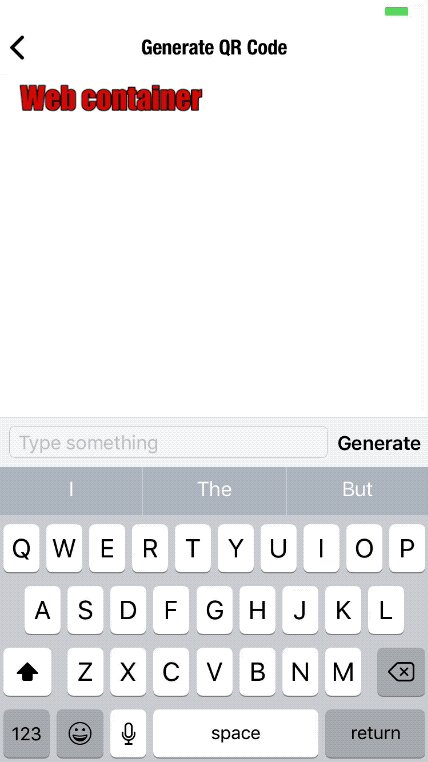
例如:

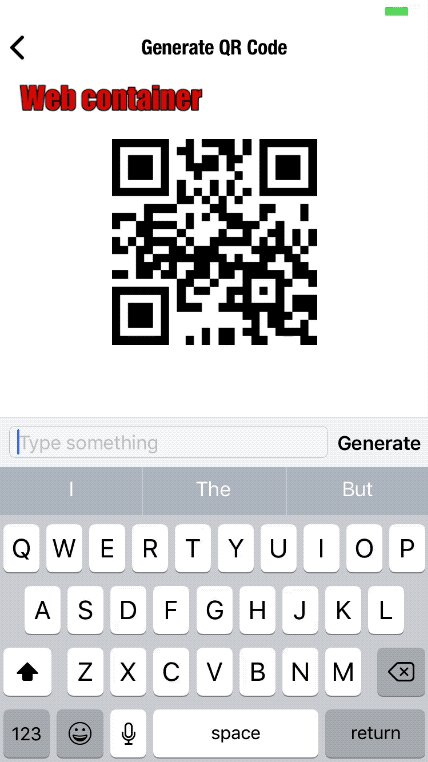
請注意,這個視圖包含:
原生導航條,以及內建的切換功能
一個Web 視圖,其中嵌入了一個可以產生二維碼的Web 應用程式
在底部包含一個原生的文字輸入元件
上述所有這一切只需要略微調整JSON 程式碼的屬性即可實現。
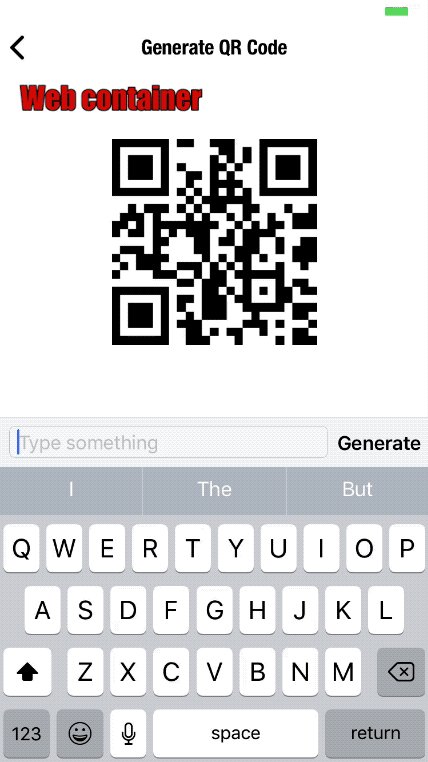
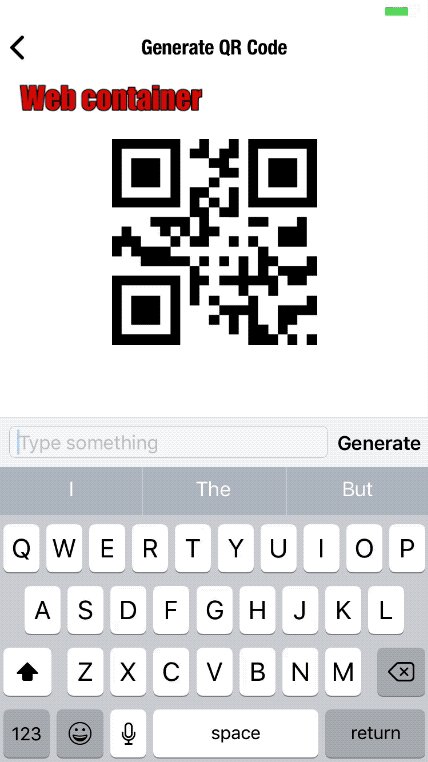
最後請注意,隨著在文字輸入區輸入不同內容,二維碼也會產生相應變化。輸入的文字可觸發二維碼生成器Web 應用內部的JavaScript 函數重新生成二維碼圖像。
#目前還沒有任何一個開發框架曾試圖從根本上解決「Web 視圖與原生應用程式無縫整合」的問題,因為這些框架都專注於完全原生,或完全HTML5 的做法
無論何時當我們聽到有人在討論行動應用的未來時,很可能會聽到類似「到底是HTML5 還是原生方法會最終勝出呢? 」這樣的說法。
似乎沒人覺得native和html可以共存,而且二者的協同和最終實現似乎也不容易。
本文將要給大家介紹:
為何Web 引擎與原生元件的融合通常是一種更好的做法。
為何HTML 與原生的無縫整合那麼難,具體又該如何實現。
更重要的是,該如何使用這樣的技術快速建立自己的應用。
為何要在原生應用程式中使用HTML?
在進一步介紹前,先一起看看這樣做是好是壞,以及什麼時候適合使用這種方法。這種做法的一些潛在用例如下:
1. 使用Web 原生功能
應用程式中的部分內容使用Web 引擎來實現也許是一種更適合的做法。例如WebSocket 是一種原生的Web 功能,主要面向Web 環境而設計。這種情況下就更適合使用內建的Web 引擎(iOS 的WKWebView 以及Android 的WebView),而非安裝某些只能「模擬」WebSocket 的第三方函式庫。
無需額外安裝任何程式碼,使用免費工具即可實現目標,這樣豈不是更好。同時這也催生了下一個原因。
2. 避免二進位檔案體積過大
有些功能也許需要藉助龐大的第三方函式庫,而你可能希望能快速用上這樣的功能。
例如,為了以原生方式包含二維碼圖像生成器,可能需要安裝某些第三方庫,這會導致二進位檔案體積增大。但如果使用Web 視圖引擎並透過一個簡單的



