基於http Range Requests協定實現分片下載的功能
這篇文章帶給大家的內容是關於基於http Range Requests協議實現分片下載的功能,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
本文基於http Range Requests協議,實現了分片下載的功能。
使用場景包括基於瀏覽器的串流文件片段傳輸、基於客戶端的分片下載等。
原則
http透過Range Requests相關的header,可以與伺服器進行協商,實現分段的請求。
下面貼上實現過程,程式碼可以在git查看:https://github.com/keller35/partial。
服務端程式碼
服務端用node實作:
const fs = require('fs');
const path = require('path');
const Koa = require('koa');
const app = new Koa();
const PATH = './resource';
app.use(async ctx => {
const file = path.join(__dirname, `${PATH}${ctx.path}`);
// 1、404检查
try {
fs.accessSync(file);
} catch (e) {
return ctx.response.status = 404;
}
const method = ctx.request.method;
const { size } = fs.statSync(file);
// 2、响应head请求,返回文件大小
if ('HEAD' == method) {
return ctx.set('Content-Length', size);
}
const range = ctx.headers['range'];
// 3、通知浏览器可以进行分部分请求
if (!range) {
return ctx.set('Accept-Ranges', 'bytes');
}
const { start, end } = getRange(range);
// 4、检查请求范围
if (start >= size || end >= size) {
ctx.response.status = 416;
return ctx.set('Content-Range', `bytes */${size}`);
}
// 5、206分部分响应
ctx.response.status = 206;
ctx.set('Accept-Ranges', 'bytes');
ctx.set('Content-Range', `bytes ${start}-${end ? end : size - 1}/${size}`);
ctx.body = fs.createReadStream(file, { start, end });
});
app.listen(3000, () => console.log('partial content server start'));
function getRange(range) {
var match = /bytes=([0-9]*)-([0-9]*)/.exec(range);
const requestRange = {};
if (match) {
if (match[1]) requestRange.start = Number(match[1]);
if (match[2]) requestRange.end = Number(match[2]);
}
return requestRange;
}程式碼實作的函數邏輯大致是:
- ##對請求的資源做檢查,不存在則回應404
- 對於HEAD請求,返回資源大小
- 如果GET請求沒有告知range,回傳Content -Length,告知瀏覽器可以進行分片請求
- 如果請求設定了range,則檢查range是否合法,不合法返回合法的rangge
- 一切正常,取得檔案range範圍部分,做串流響應
<title>分片流传输</title>
<script>
function jump() {
const player = document.getElementById('musicPlayer');
// 从30s开始播放
player.currentTime = 30;
}
</script>
<audio></audio>
<button>切到30s</button>


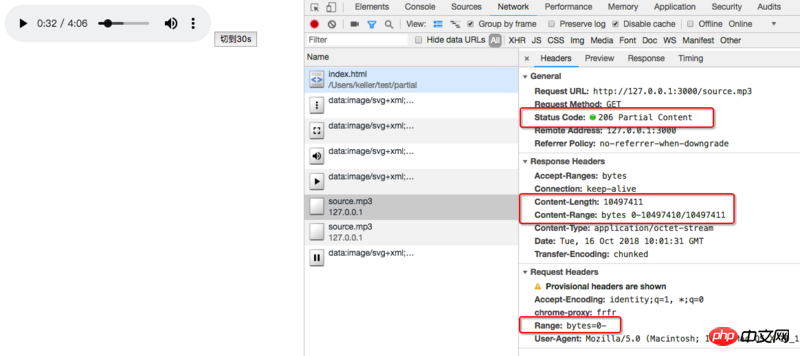
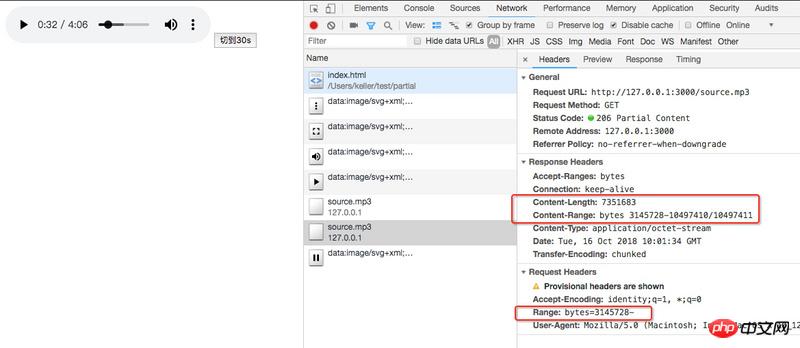
Range: bytes=0-,表示從第0 byte開始載入資源;當點擊跳到30s處播放時,此時header變成了Range: bytes=3145728-。
import request from 'request';
import path from 'path';
import fs from 'fs';
const SINGLE = 1024 * 1000;
const SOURCE = 'http://127.0.0.1:3000/source.mp3';
request({
method: 'HEAD',
uri: SOURCE,
}, (err, res) => {
if (err) return console.error(err);
const file = path.join(__dirname, './download/source.mp3');
try {
fs.closeSync(fs.openSync(file, 'w'));
} catch (err) {
return console.error(err);
}
const size = Number(res.headers['content-length']);
const length = parseInt(size / SINGLE);
for (let i=0; i<length> {
const range = resp.headers['content-range'];
const match = /bytes ([0-9]*)-([0-9]*)/.exec(range);
start = match[1];
end = match[2];
}).pipe(fs.createWriteStream(file, {start, end}));
}
});</length>#
以上是基於http Range Requests協定實現分片下載的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 http狀態碼520是什麼意思
Oct 13, 2023 pm 03:11 PM
http狀態碼520是什麼意思
Oct 13, 2023 pm 03:11 PM
http狀態碼520是指伺服器在處理請求時遇到了一個未知的錯誤,無法提供更具體的資訊。用於表示伺服器在處理請求時發生了一個未知的錯誤,可能是由於伺服器配置問題、網路問題或其他未知原因導致的。通常是由伺服器配置問題、網路問題、伺服器過載或程式碼錯誤等原因導致的。如果遇到狀態碼520錯誤,最好聯絡網站管理員或技術支援團隊以取得更多的資訊和協助。
 http狀態碼403是什麼
Oct 07, 2023 pm 02:04 PM
http狀態碼403是什麼
Oct 07, 2023 pm 02:04 PM
http狀態碼403是伺服器拒絕了客戶端的請求的意思。解決http狀態碼403的方法是:1、檢查身份驗證憑證,如果伺服器要求身份驗證,確保提供正確的憑證;2、檢查IP位址限制,如果伺服器對IP位址進行了限制,確保客戶端的IP位址被列入白名單或未列入黑名單;3、檢查文件權限設置,如果403狀態碼與文件或目錄的權限設置有關,確保客戶端具有足夠的權限訪問這些文件或目錄等等。
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 如何使用Nginx Proxy Manager實現HTTP到HTTPS的自動跳轉
Sep 26, 2023 am 11:19 AM
如何使用Nginx Proxy Manager實現HTTP到HTTPS的自動跳轉
Sep 26, 2023 am 11:19 AM
如何使用NginxProxyManager實現HTTP到HTTPS的自動跳轉隨著互聯網的發展,越來越多的網站開始採用HTTPS協議來加密傳輸數據,以提高數據的安全性和用戶的隱私保護。由於HTTPS協定需要SSL憑證的支持,因此在部署HTTPS協定時需要有一定的技術支援。 Nginx是一款強大且常用的HTTP伺服器和反向代理伺服器,而NginxProxy
 HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP狀態碼200:探索成功回應的意義與用途HTTP狀態碼是用來表示伺服器回應狀態的數字代碼。其中,狀態碼200表示請求已成功被伺服器處理。本文將探討HTTP狀態碼200的具體意義與用途。首先,讓我們來了解HTTP狀態碼的分類。狀態碼分為五個類別,分別是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的回應。而200是2xx中最常見的狀態碼
 使用http.PostForm函數傳送帶有表單資料的POST請求
Jul 25, 2023 pm 10:51 PM
使用http.PostForm函數傳送帶有表單資料的POST請求
Jul 25, 2023 pm 10:51 PM
使用http.PostForm函數發送帶有表單資料的POST請求在Go語言的http包中,可以使用http.PostForm函數發送帶有表單資料的POST請求。 http.PostForm函數的原型如下:funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)其中,u
 快速應用:PHP 非同步 HTTP 下載多個檔案的實用開發案例分析
Sep 12, 2023 pm 01:15 PM
快速應用:PHP 非同步 HTTP 下載多個檔案的實用開發案例分析
Sep 12, 2023 pm 01:15 PM
快速應用:PHP非同步HTTP下載多個檔案的實用開發案例分析隨著互聯網的發展,檔案下載功能已成為許多網站和應用程式的基本需求之一。而對於需要同時下載多個檔案的場景,傳統的同步下載方式往往效率低且耗費時間。為此,使用PHP非同步HTTP下載多個檔案成為了越來越常見的解決方案。本文將透過一個實際的開發案例,詳細分析如何使用PHP非同步HTTP
 C#常見的網路通訊與安全性問題及解決方法
Oct 09, 2023 pm 09:21 PM
C#常見的網路通訊與安全性問題及解決方法
Oct 09, 2023 pm 09:21 PM
C#中常見的網路通訊和安全性問題及解決方法在當今互聯網時代,網路通訊已成為了軟體開發中必不可少的一部分。在C#中,我們通常會遇到一些網路通訊的問題,例如資料傳輸的安全性、網路連線的穩定性等。本文將針對C#中常見的網路通訊和安全性問題進行詳細討論,並提供相應的解決方法和程式碼範例。一、網路通訊問題網路連線中斷:網路通訊過程中,可能會出現網路連線的中斷,這會導致






