css中grid屬性的用法介紹(程式碼)
這篇文章帶給大家的內容是關於css中grid屬性的用法介紹(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
grid佈局
加在父元素上的屬性
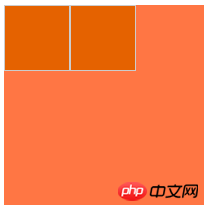
grid-template-columns/grid-template-rows
#定義元素的行或列的寬高
#如果父元素被等分成了9等分,則,不管有多少個子元素,都顯示9等分
grid-template-columns: 33% 33% 33%;可以寫成grid-template-columns:repeat(3, 33%);
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container1 {
grid-template-columns: 33% 33% 33%;
grid-template-rows: 33% 33% 33%;
}<div> <div></div> <div></div> </div>

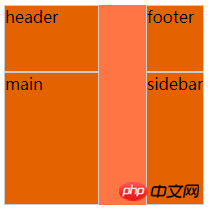
#grid-template-areas
父元素的grid-template-areas配合子元素的grid-area定義網格區域
#一個句點表示一個空的網格單元
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container2 {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: "header header . footer"
"main main . sidebar"
"main main . sidebar";
}
.container2 .item-1 {
grid-area: header;
}
.container2 .item-2 {
grid-area: main;
}
.container2 .item-3 {
grid-area: sidebar;
}
.container2 .item-4 {
grid-area: footer;
}<div> <div>header</div> <div>main</div> <div>sidebar</div> <div>footer</div> </div>

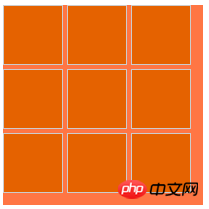
grid-column-gap/grid-row-gap/grip-gap
#指網格線的大小,也可以說是網格子項目之間的間距
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container3 {
grid-template-columns: repeat(3, 30%);
grid-template-rows: repeat(3, 30%);
grid-column-gap: 2%;
grid-row-gap: 2%;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>

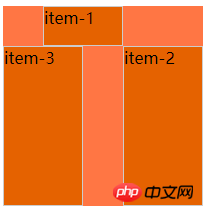
##justify -items/align-items
- justify-items讓子元素的內容和縱向列軸對齊
- align-items讓子元素的內容和橫向行軸對齊
- 兩個屬性都有四個值
- 我的例子中,為了方便對比,嵌套了grid網格
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container4 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container4 .item {
display: grid;
}
.container4 .item p {
background-color: coral;
border: 1px dashed #aaa
}
.container4 .item-1 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: start;
}
.container4 .item-2 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: end;
}
.container4 .item-3 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: center;
}
.container4 .item-4 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: stretch;
}
.container4 .item-5 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: start;
}
.container4 .item-6 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: end;
}
.container4 .item-7 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: center;
}
.container4 .item-8 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: stretch;
}<div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/595/108/774/1539762039887932.png" class="lazy" title="1539762039887932.png" alt="css中grid屬性的用法介紹(程式碼)"></span></p>
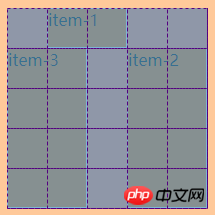
<p>#justify-content/align-content<strong></strong></p>
<ul class=" list-paddingleft-2"><li><p></p></li></ul>
<p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/961/204/419/1539762082250880.png" class="lazy" title="1539762082250880.png" alt="css中grid屬性的用法介紹(程式碼)"></span></p>
<p><strong></strong></p>
<ul class=" list-paddingleft-2">
<li><p></p></li>
<li><p></p></li>
</ul>
<p style="text-align: center;">##設定子元素的對齊方式,justify表示縱向,align表示橫向<span class="img-wrap"></span><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/677/524/376/1539762123773551.png" class="lazy" title="1539762123773551.png" alt="css中grid屬性的用法介紹(程式碼)">#</p>
<pre class="brush:php;toolbar:false">.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container5 {
width: 700px;
height: 200px;
grid-template-columns: repeat(7, 14%);
grid-template-rows: repeat(2, 50%);
}
.container5 .item {
display: grid;
}
.container5 .item p {
background-color: coral;
border: 1px dashed #aaa
}
.container5 .item-1 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: start;
}
.container5 .item-2 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: end;
}
.container5 .item-3 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: center;
}
.container5 .item-4 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: stretch;
}
.container5 .item-5 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-around;
}
.container5 .item-6 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-between;
}
.container5 .item-7 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-evenly;
}
.container5 .item-8 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: start;
}
.container5 .item-9 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: end;
}
.container5 .item-10 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: center;
}
.container5 .item-11 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: stretch;
}
.container5 .item-12 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-around;
}
.container5 .item-13 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-between;
}
.container5 .item-14 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-evenly;
}<div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> </div>

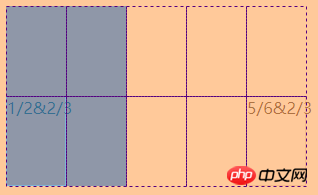
 grid-auto-columns/grid-auto-rows
grid-auto-columns/grid-auto-rows
 #grid-column後面的值如果是1 / 2形式,表示的是從第1列網格線開始到第2列網格線結束,如果這個屬性定義的網格超出了父元素的範圍,則會自動產生隱式網格
#grid-column後面的值如果是1 / 2形式,表示的是從第1列網格線開始到第2列網格線結束,如果這個屬性定義的網格超出了父元素的範圍,則會自動產生隱式網格
#
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container6 {
width: 120px;
height: 180px;
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
grid-auto-columns: 60px;
}
.container6 .item-1 {
grid-column: 1 / 2;
grid-row: 2 / 3;
border: 1px solid #ccc;
}
.container6 .item-2 {
grid-column: 5 / 6;
grid-row: 2 / 3;
border: 1px solid #ccc;
}<div> <div>1/2&2/3</div> <div>5/6&2/3</div> </div>

.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container7 {
display: grid;
width: 200px;
height: 40px;
grid-template-columns: 40px 40px 40px 40px 40px;
grid-template-rows: 40px 40px;
/* grid-auto-flow: row; */
grid-auto-flow: column;
}
.container7 .item-1 {
grid-column: 1;
grid-row: 1 / 3;
}
.container7 .item-5 {
grid-column: 5;
grid-row: 1 / 3;
}<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div>
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container8 {
margin-top: 20px;
grid-template-columns: repeat(5, 20%);
grid-template-rows: repeat(5, 20%);
}
.container8 .item-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.container8 .item-2 {
grid-column-start: 4;
grid-column-end: span 5;
grid-row-start: 2;
grid-row-end: span 5;
}
.container8 .item-3 {
grid-column: 1 / span 2;
grid-row: 2 / span 4;
}<div> <div>item-1</div> <div>item-2</div> <div>item-3</div> </div>

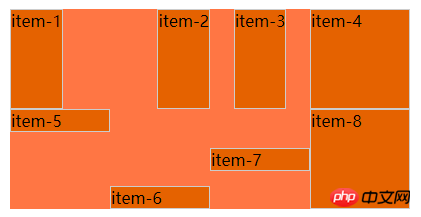
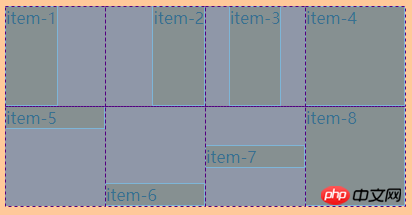
justify-self/align-self
网格子项内容与格线对齐
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container9 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container9 .item-1 {
justify-self: start;
}
.container9 .item-2 {
justify-self: end;
}
.container9 .item-3 {
justify-self: center;
}
.container9 .item-4 {
justify-self: stretch;
}
.container9 .item-5 {
align-self: start;
}
.container9 .item-6 {
align-self: end;
}
.container9 .item-7 {
align-self: center;
}
.container9 .item-8 {
align-self: stretch;
}<div> <div>item-1</div> <div>item-2</div> <div>item-3</div> <div>item-4</div> <div>item-5</div> <div>item-6</div> <div>item-7</div> <div>item-8</div> </div>


以上是css中grid屬性的用法介紹(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






