本篇文章帶給大家的內容是關於什麼是BFC? BFC的深入解析 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、什麼是BFC
Formatting context 是 W3C CSS2.1 規範中的一個概念。它是頁面中的一塊渲染區域,並且有一套渲染規則,它決定了其子元素將如何定位,以及與其他元素的關係和相互作用。最常見的 Formatting context 有 Block fomatting context (簡稱BFC)和 Inline formatting context (簡稱IFC)。 Block formatting context直譯為"區塊層級格式化上下文"。它是一個獨立的渲染區域,只有Block-level box參與, 它規定了內部的Block-level Box如何佈局,並且與這個區域外部毫不相干。通俗地講,BFC是一個容器,用來管理區塊級元素。
二、如何建立BFC
float為left|right
overflow為hidden| auto|scroll
display為table-cell|table-caption|inline-block|inline-flex|flex
#三、BFC佈局規則:
)。
)。
#特性1:BFC會阻止垂直外邊距摺疊
依照BFC的定義,只有同屬於一個BFC時,兩個元素才有可能發生垂直margin的重疊,這個包括相鄰元素或嵌套元素,只要他們之間沒有阻擋(例如邊框、非空內容、 padding等)就會發生margin重疊。
①相鄰兄弟元素margin重疊問題
<style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
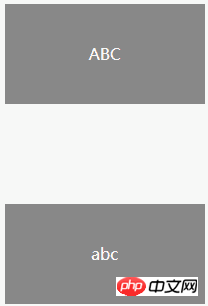
<p>ABC</p>
<p>abc</p>

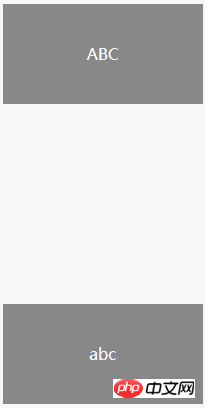
#上面例中兩個P元素之間距本該為200px,然而實際上只有100px,發生了margin重疊。遇到這種情形,我們要如何處理? 只需要在p外麵包裹一層容器,並觸發該容器產生一個BFC。那麼兩個P便不屬於同一個BFC,就不會發生margin重疊了
。 <style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
.wrap{
overflow:hidden;
}
</style>
<p>ABC</p>
<div>
<p>abc</p>
</div>
 ②父子元素margin重疊問題
②父子元素margin重疊問題
<style>
.box{
width:100px;
height:100px;
background:#ccc;
}
.wrap {
background:yellow;
}
.wrap h1{
background:pink;
margin:40px;
}
</style>
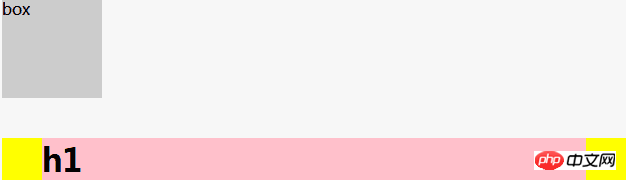
<div>box</div>
<div>
<h1>h1</h1>
</div>



處理方法其實很多,在wrap元素中加入:overflow:hidden;或overflow:auto;使其父元素形成一個BFC;也可以在wrap元素中加入border:1px solid;或padding :1px;這些都可以有效解決父子元素margin重疊問題。
################特性2:BFC不會重疊浮動元素#########利用這個特性,我們可以創造# ##自適應兩欄佈局###。 ###<style>
.box1{
height: 100px;
width: 100px;
float: left;
background: lightblue;
}
.box2{width: 200px;
height: 200px;
background: #eee;
}
</style>
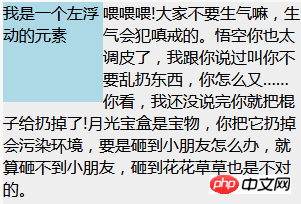
<div>我是一个左浮动的元素</div>
<div>喂喂喂!大家不要生气嘛,生气会犯嗔戒的。悟空你也太调皮了,
我跟你说过叫你不要乱扔东西,你怎么又……你看,我还没说完你就把棍子给扔掉了!
月光宝盒是宝物,你把它扔掉会污染环境,要是砸到小朋友怎么办,就算砸不到小朋友,
砸到花花草草也是不对的。</div>

这个方法可以用来实现两列自适应布局,效果不错,此时左边的宽度固定,右边的内容自适应宽度。如果我们改变文字的大小或者左边浮动元素的大小,两栏布局的结构依然没有改变!
特性3:BFC可以包含浮动----清除浮动
我们都知道浮动会脱离文档流,接下来我们看看下面的例子:
<style>
.box1{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box2{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box{
background:yellow
}
</style>
<div>
<div></div>
<div></div>
</div>

由于容器内两个div元素浮动,脱离了文档流,父容器内容宽度为零(即发生高度塌陷),未能将子元素包裹住。解决这个问题,只需要把把父元素变成一个BFC就行了。常用的办法是给父元素设置overflow:hidden。

以上是什麼是BFC? BFC的深入解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!





