這篇文章帶給大家的內容是關於css3中all屬性有什麼用? css3中all屬性的用法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、相容性
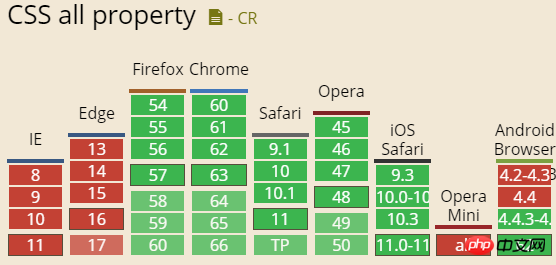
如下圖:

相容性還行, 除了IE不支持,其他瀏覽器基本上都是綠油油,目前自娛自樂,內網計畫什麼的都是可以用的。
二、all是幹嘛用的
all屬性其實是所有CSS屬性的縮寫,表示,所有的CSS屬性都怎樣,但是,不包括unicode-bidi和direction這兩個CSS屬性。
為什麼會有這個CSS屬性呢?
我們可能知道,有些CSS屬性值基本上所有CSS屬性都有,比方說繼承inherit!
我們CSS reset輸入框的時候,是不是有類似這樣的程式碼(實際上可能是具體值,作用類似):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}登入後複製
因為這類輸入控制項本身有內建的大小和字體,需要重置。
此時,大家就會發現,這些屬性值都是inherit, 要是可以合併就好了!
CSS all屬性就是用來合併的。
input, textarea {
all: inherit;
}登入後複製
這裡只是展示作用,實際上是不會這麼用的,因為,all:inherit會讓背景色什麼的,都繼承父級,相信這不是你希望看到的。
三、語法和區別
語法如下:
all: initial;
all: inherit;
all: unset;
/* CSS4特性,无视之 */
all: revert;
登入後複製
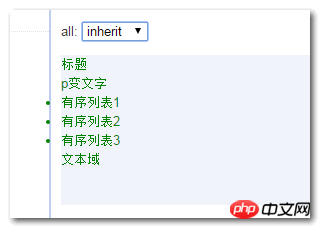
預設的HTML和CSS是這樣的,一個傳統的標籤內容,有標題有清單:
<article>
<h6 id="标题">标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
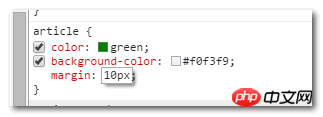
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}登入後複製
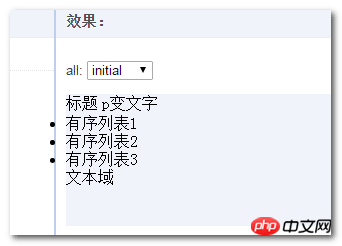
如你所見:

顏色,間距,以及文字域狀態都是我們認為的樣子顯示。
現在,點選demo的下拉,選擇對應的all屬性值,實現下面CSS效果:
.initial > * {
all: initial;
}
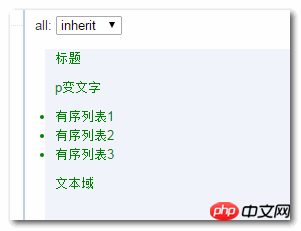
.inherit > * {
all: inherit;
}
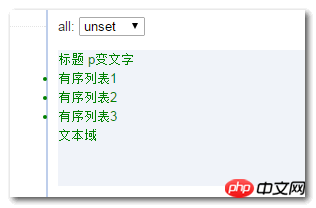
.unset > * {
all: unset;
}登入後複製
結果:

##initial是初始值的意思,也就是,article元素下面所有的第一級子元素都除了unicode-bidi和direction以外的CSS都使用初始值。
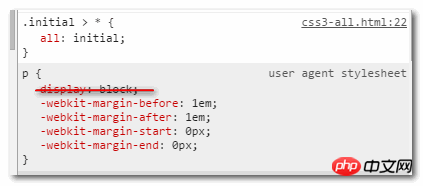
例如,
,
元素瀏覽器內建的display:block直接拜拜了,都變成了inline元素,因此在一行顯示:

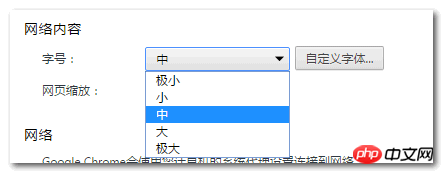
#font-size也使用了瀏覽器軟體本身設定的大小16px,color顏色也變成了瀏覽器軟體本身的黑色。例如,在瀏覽器設定中改變字號,從中變成大:

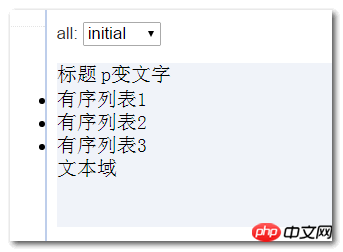
#會看到顯示的文字內容也變大了:

由於我們只是對相鄰層級子元素進行了initial設置,因此,
元素不受影響,但是,由於在父元素在不明的情況下,
元素的預設是打點,因此,這裡從數字變成了點,list-style-type和list-style-position都變化了。

inherit是繼承的意思,也就是,article元素下面所有的相鄰子元素都除了unicode-bidi和direction以外的CSS都繼承了元素的CSS。 因此,,
元素還是塊狀的,background-color都是元素的背景色,color顏色也跟一樣,是綠色(文字域的紅色被幹掉了)。 不只上面這些CSS,padding/margin也都繼承了,只是預設是0, 看不出來,我們稍微修改下,例如給元素來個margin值:

結果,那些子元素都開花了:

unset

#unset是取消設定的意思,也就是, article元素下面所有的相鄰子元素除了unicode-bidi和direction以外的CSS都乾掉都不要,不要了那用什麼呢? unset值的特性如下,當前元素瀏覽器或使用者設定的CSS忽略,然後如果是具有繼承特性的CSS,如color, 則使用繼承值;如果是沒有繼承特性的CSS屬性,如background-color, 則使用初始值。
因此,
,
元素的display屬性值使用了initial初始值,因此變成了inline元素,兩個同一行顯示了;而這些元素的color顏色使用了inherit繼承值,因此都是綠色,
最後
all所牽扯的CSS實在太多了,我目前還是想不出有什麼場景,就是要用這個CSS屬性。或者說什麼時候,希望特殊的元素一下子變成普通元素,例如,input輸入框外面一個p,來個input{all:inherit;},貌似還真有這樣的場景,輸入框不需要border不需要background不需要padding不需要margin。
#
以上是css3中all屬性有什麼用? css3中all屬性的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!