css中clip-path屬性的用法講解(附程式碼)
這篇文章帶給大家的內容是關於css中clip-path屬性的用法講解(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
clip-path的使用
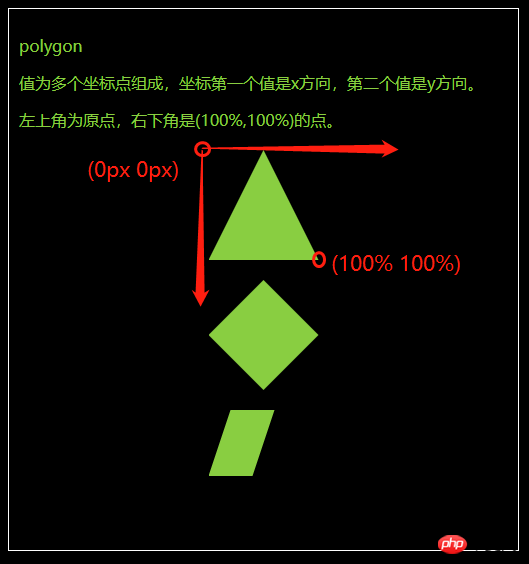
polygon
值為多個座標點組成,座標第一個值是x方向,第二個值是y方向。
左上角為原點,右下角是(100%,100%)的點。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.polygon1 {
clip-path: polygon(50% 0px, 100% 100%, 0px 100%)
}
.polygon2 {
clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
}
.polygon3 {
clip-path: polygon(0% 60%, 20% 0%, 60% 0%, 40% 60%)
}<div> <p>polygon</p> <p>值为多个坐标点组成,坐标第一个值是x方向,第二个值是y方向。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <div></div> <div></div> <div></div> </div>

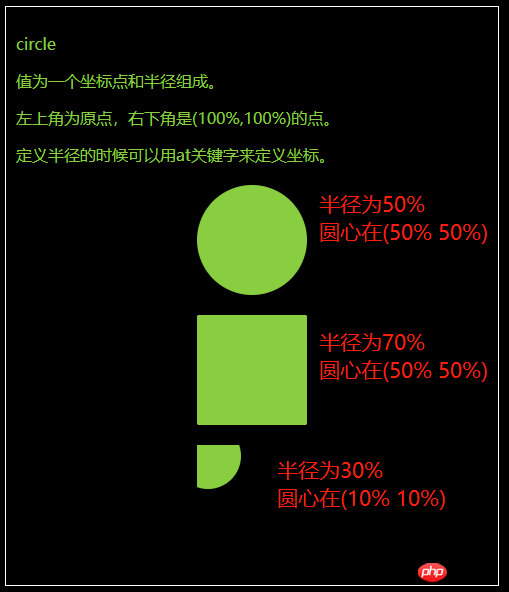
#circle
- #為一個座標點和半徑組成。
- 左上角為原點,右下角是(100%,100%)的點。
- 定義半徑的時候可以用at關鍵字來定義座標。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.circle1 {
clip-path: circle(50% at 50% 50%)
}
.circle2 {
clip-path: circle(70% at 50% 50%)
}
.circle3 {
clip-path: circle(30% at 10% 10%)
}<div> <p>circle</p> <p>值为一个坐标点和半径组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>定义半径的时候可以用at关键字来定义坐标。</p> <div></div> <div></div> <div></div> </div>

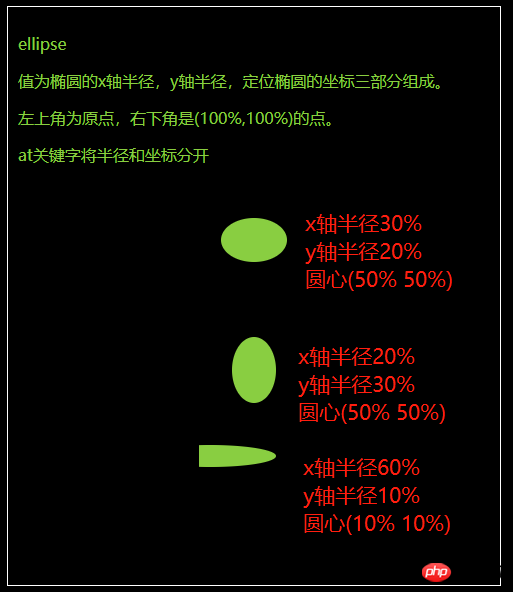
#ellipse
- ##值為橢圓的x軸半徑,y軸半徑,定位橢圓的座標三部分組成。
- 左上角為原點,右下角是(100%,100%)的點。
- at關鍵字將半徑和座標分開。
-
body { background-color: #000; } .fa { border: 1px solid #fff; color: yellowgreen; padding: 10px; margin: 10px; } .fa>p { width: 110px; height: 110px; background-color: yellowgreen; margin: 20px auto; } .ellipse1 { clip-path: ellipse(30% 20% at 50% 50%) } .ellipse2 { clip-path: ellipse(20% 30% at 50% 50%) } .ellipse3 { clip-path: ellipse(60% 10% at 10% 10%) }登入後複製<div> <p>ellipse</p> <p>值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>at关键字将半径和坐标分开</p> <div></div> <div></div> <div></div> </div>
登入後複製

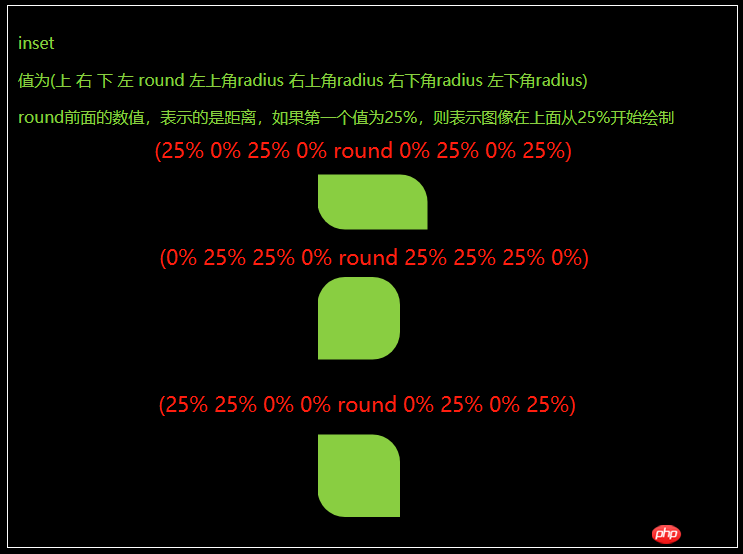
- 值為(上右下左round 左上角radius 右上角radius 右下角radius 左下角radius)
- round前面的數值,表示的是距離,如果第一個值為25%,則表示圖像在上面從25%開始繪製。
-
body { background-color: #000; } .fa { border: 1px solid #fff; color: yellowgreen; padding: 10px; margin: 10px; } .fa>p { width: 110px; height: 110px; background-color: yellowgreen; margin: 20px auto; } .inset1 { clip-path: inset(25% 0% 25% 0% round 0% 25% 0% 25%) } .inset2 { clip-path: inset(0% 25% 25% 0% round 25% 25% 25% 0%) } .inset3 { clip-path: inset(25% 25% 0% 0% round 0% 25% 0% 25%) }登入後複製<div> <p>inset</p> <p>值为(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)</p> <p>round前面的数值,表示的是距离,如果第一个值为25%,则表示图像在上面从25%开始绘制</p> <div></div> <div></div> <div></div> </div>
登入後複製

以上是css中clip-path屬性的用法講解(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






