本篇文章帶給大家的內容是介紹html中form表單的內標籤是什麼?如何使用 ? 。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
表單標籤
1.一般文字方塊:
<input type="text" name="名称" value="值" value="不写value默认为空"/>
2.密碼框:
<input type="password" name="名称" value="值" value="不写value默认为空"/>
3.單選按鈕:
<input type="radio" name ="一组名称" value="值" />
4.多選框:##
<input type="select" name="一组名称" value="值"/>
5.下拉選單:
<select name=”名称”> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> </select>
6.按鈕:
#提交按鈕:
<input type=”submit” value=”显示到按钮上的名称”/>
圖片提交:
<input type=”imaget” src=”图片地址” value=””/>
普通按鈕:沒有任何意義的按鈕,和js關聯使用
<input type=”button” name=”值” value=”值”>
重設按鈕:
<input type=”reset” name=”值” value=”名称”/>
隱藏網域:在瀏覽器中看不到的傳遞資料表單
<input type=”hidden” name=”值” value=”值” />
多行文字域:
<textarea rows=”行” cols=”列” value=”值” name=”值”></textarea>
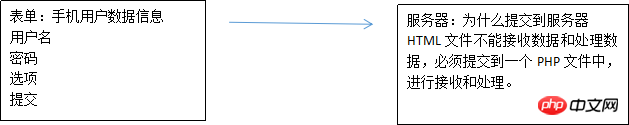
標記:是表單域的顯示,需要用form標記把表單內容括起來,這個時候才可以提交,原因是form屬性中有:提交方式(get和post) ,提交地址(具體提交頁面),上傳檔案的設定(如果不設定無法上傳)
提交地址 :action=”具體地址」
提交方式:get和post在網站中資料直接傳遞
要提交到頁面路徑和名稱?參數名稱=值&參數名稱#=值##&參數名稱=值< a href=”d:/1016.php?>
你好Get
方式:資料以瀏覽器網址列的方式提交到另一個頁面中。Get
方式傳遞資料有表單和超連結表單是使用者自己填寫的資料。
 ##超連結是管理員規定要傳遞的資料
##超連結是管理員規定要傳遞的資料
 #Post方式:資料隱藏的方式傳遞,
#Post方式:資料隱藏的方式傳遞,
post只有表單傳遞#資料傳遞的信息方式:有文本,有圖片,視頻等。
 form內標籤的使用:
form內標籤的使用:
以上是html中form表單的內標籤是什麼?如何使用 ?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



