js如何實作彈出form提交表單? (圖文+影片)
本篇文章主要介紹js實作彈出提交表單的具體方法。
js彈出form表單提交的實作也是我們前端面試常見的問題之一,對於前端新手來說,可能存在一點難度。
下面我們會結合簡單的程式碼範例為大家詳細介紹,js彈出提交表單特效的實作方法。
程式碼範例如下:
<!DOCTYPE HTML>
<html>
<head>
<title>js实现弹出提交表单 </title>
<meta charset="utf-8">
<style type="text/css">
#all_light { /*整个弹窗的页面*/
opacity: 0.8; /*透明度*/
width: 100%; /*宽度*/
height: 2300px; /*高度,不能百分百*/
background: #000; /*背景色*/
position: absolute;
top: 0;
left: 0; /*定位*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
}
#contes { /* 弹框的页面*/
width: 500px; /*宽度*/
height: 500px; /*高度*/
background: #fff; /*背景色*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
position: absolute;
top: 100px;
left: 400px; /* 定位*/
}
input{
margin-bottom: 10px;
}
</style>
</head>
<body>
<!-- 点击按钮 -->
<a href="javascript:void(0)" onclick="add()">
添加
</a>
<!-- 弹框的div -->
<div id="contes" >
<div style="width:500px;height:40px;">
添加用户
<hr>
<form style=" margin-left: 100px;">
用户名:<input type="text" value="" name="" ><br>
密 码:<input type="password" value="" name=""><br>
<input type="submit" value="提交">
</form>
</div>
</div>
<div id="all_light">
</div>
</body>
<script>
function add() {
document.getElementById('all_light').style.display = 'block';
document.getElementById('contes').style.display = 'block';
}
</script>
</html>登入後複製
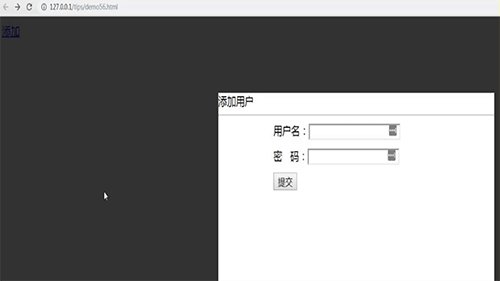
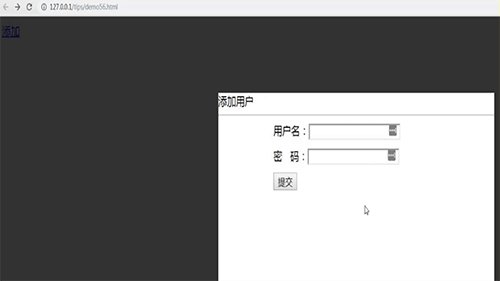
透過瀏覽器訪問,最終效果如下圖所示:

本篇文章就是關於js實作彈出提交表單的方法介紹,其實也是非常簡單的,希望對需要的朋友有幫助!
想要了解更多前端相關知識,可以關注PHP中文網JavaScript影片教學、Bootstrap影片教學等等相關前端教學,歡迎大家參考學習!
以上是js如何實作彈出form提交表單? (圖文+影片)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




