html下拉選單怎麼做? html下拉式選單的實作方法
在瀏覽網站的時候,我們常常可以看到下拉選單的效果,所以網頁的開發過程中下拉選單有時是必須使用的,今天的這篇文章就來給大家分享一下html下拉選單的實現方法,有需要的朋友可以參考一下。
話不多說,讓我們來直接看正文~
在html中有一個select標籤可以創建單選和多選菜單,select標籤中的option屬性用於定義列表中的可用選項。
下面我們就來看看html下拉選單的具體程式碼:
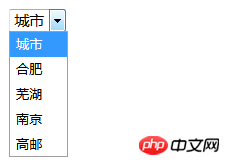
<html> <body> <form> <select name="cars"> <option value="city">城市</option> <option value="hefei">合肥</option> <option value="wuhu">芜湖</option> <option value="nanjing">南京</option> <option value="gaoyou">高邮</option> </select> </form> </body> </html>
html下拉式選單效果如下:

#在這裡說明一下:select 元素是一種表單控件,可用於在表單中接受使用者輸入。
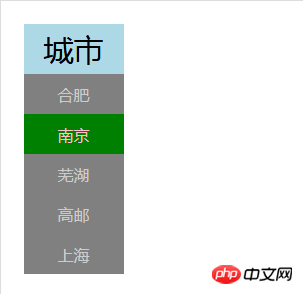
上面的這個html下拉選單感覺太過單調,接下來我們就來看看利用css來實現一個好看一點的下拉式選單。
html css實作的下拉選單程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
}
.b{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background: lightblue;
font-size: 30px;
}
.c{
height: 200px;
width: 100px;
display: none;
background: gray;
}
.b:hover{
background: green;
cursor: pointer;
}
.a:hover .c{
display: block;
}
a{
display: block;
text-decoration: none;
height: 40px;
text-align: center;
line-height: 40px;
color: #ccc;
}
a:hover{
background: green;
color: pink;
}
</style>
</head>
<body>
<div class="a">
<div class="b">城市</div>
<div class="c">
<a href="#">合肥</a>
<a href="#">南京</a>
<a href="#">芜湖</a>
<a href="#">高邮</a>
<a href="#">上海</a>
</div>
</div>
</body>
</html>#下拉選單效果如下:

以上是html下拉選單怎麼做? html下拉式選單的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做:選中要設定下拉選單的儲存格後,依序點擊“資料”,“有效性”,再在彈出的對話框中進行對應設定後,以此來下拉我們的選單。 WPS作為一款功能強大的辦公室軟體,其本身擁有的能夠編輯文件、統計數據表格等的功能,為許多需要和文字、數據等打交道的人們提供了很多的便利。而要熟練地運用WPS軟體為我們提供很多方便,就需要我們能夠先掌握住WPS軟體的各種非常基本的操作,在這篇文章裡,小編就給大家分享一下怎麼在用WPS軟體做在出的WPS表格中進行下拉式選單的操作。開啟WPS表格後,先用滑鼠選
 如何列印不含註釋的 Word 文檔
Apr 18, 2023 pm 02:19 PM
如何列印不含註釋的 Word 文檔
Apr 18, 2023 pm 02:19 PM
對於MicrosoftWord,註解很重要,尤其是當文件在多人之間共用時。每個人都可以透過他/她的評論在文件內容中添加一些內容,並且保留這些評論以供以後參考是非常重要的。但是當你需要列印文件時,你真的需要列印註解嗎?在某些情況下,是的。但對於其他一些情況,這是一個很大的不!在本文中,我們透過2種不同的解決方案解釋瞭如何輕鬆列印Word文件而不列印其上的評論。請記住,評論只是被隱藏,不會被刪除。因此,您絕對不會在此處冒您文件的任何部分的風險,在沒有評論的情況下列印它。希望你喜歡!解決方案1:通
 如何在 Microsoft Word 中新增藝術頁面邊框
Apr 27, 2023 pm 08:25 PM
如何在 Microsoft Word 中新增藝術頁面邊框
Apr 27, 2023 pm 08:25 PM
您是否厭倦了一直在Word文件上看到傳統的黑色邊框?您是否正在尋找如何為您的文件添加一些彩色和藝術邊框以使其更具吸引力和樂趣的方法?在Word文件的不同頁面中添加不同的藝術邊框怎麼樣?或一次將單一藝術邊框應用於文件中的所有頁面?我知道你和我們一樣對這整個藝術邊界的事情感到興奮!直接閱讀本文,了解如何成功地將藝術邊框應用於Word文件。第1部分:如何將相同的藝術頁面邊框應用於Word文檔中的所有頁面第1步:開啟Word文檔,然後按一下頂部功能區中的「設計」標籤。在DESIGN選
 如何在 Excel 中建立帶有符號的下拉列表
Apr 14, 2023 am 09:04 AM
如何在 Excel 中建立帶有符號的下拉列表
Apr 14, 2023 am 09:04 AM
在 Excel 工作表中建立下拉清單很容易,只要它是一個普通的下拉式選單。但是,如果您必須透過添加特殊符號使其特別,或者透過添加一些文字以及符號使其更加特別,該怎麼辦?好吧,聽起來很有趣,但想知道這是否可能?當 Geek Page 隨時為您提供協助時,您有什麼不知道的答案?這篇文章都是關於創建下拉式選單,帶有符號以及符號和文字。希望你喜歡閱讀這篇文章!另請閱讀:如何在 Microsoft Excel 中新增下拉式選單第 1 部分:建立僅包含符號的下拉清單要建立帶有符號的下拉式選單,我們首先需要建立來源
 在 Windows 11 上調整螢幕以監控的 5 種方法(和修復)
Apr 14, 2023 pm 03:28 PM
在 Windows 11 上調整螢幕以監控的 5 種方法(和修復)
Apr 14, 2023 pm 03:28 PM
由於最近世界各地的改進,PC零件現在以廠商建議零售價出售,這促使許多用戶最終構建了他們夢想中的PC。建立PC可能會遇到挑戰,其中一項任務是使您的螢幕適合顯示器的顯示。如果您無法將螢幕安裝到Windows11上的顯示器上,那麼您需要了解的就是這一切。讓我們開始吧。如何以5種方式調整螢幕以在Windows11上監控要讓您的螢幕適合您的顯示器,您可以根據目前設定調整解析度、縮放比例或顯示輸出設定。我們建議您嘗試調整解析度大小以保持視覺品質和dpi。但是,如果這對您不起作用,您可以嚐嚐
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 如何停用 Windows 11 上的搜尋功能
Apr 13, 2023 pm 05:28 PM
如何停用 Windows 11 上的搜尋功能
Apr 13, 2023 pm 05:28 PM
為什麼我需要停用 Windows 搜尋?信不信由你,除了擺脫討厭的 Bing 結果之外,在 Windows 11 上停用搜尋功能還有一些好處。這些好處包括回收硬碟上的電腦資源和空間,以及減少耗電量和正在進行的後台任務。此外,禁用功能可以幫助那些在 Windows 11 上掙扎的低階 PC。 Windows 11 的系統需求非常高,透過減少電腦必須處理的工作量,您將使機器運作更流暢、更快。不建議您停用任何類型的搜尋功能。 Windows Search 是目前 Windows 11 上最高效的
 如何在Google投影片中設定影像透明度?
Apr 25, 2023 pm 06:52 PM
如何在Google投影片中設定影像透明度?
Apr 25, 2023 pm 06:52 PM
如何更改Google幻燈片中圖像的透明度Google幻燈片可讓您對圖像進行微小的更改。您可以使用Google投影片中的「格式選項」功能表來變更您插入的任何影像的透明度等級。要使用Google幻燈片中的「格式選項」選單使圖像透明:開啟您現有的Google幻燈片簡報或建立新的。在其中一張投影片的簡報中選擇現有影像。或者,透過按「插入」> 「圖像」 並選擇其中一個上傳選項來新增圖像。選擇影像後,按工具列中的格式選項按鈕。或者,右鍵單擊圖像並選擇格式選項。 “ 格式選項”選單






