JavaScript的資料型別有哪些? js資料型別的介紹
這篇文章帶給大家的內容是關於JavaScript的資料型別有哪些? js資料類型的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、JavaScript有幾種類型的值?
Javascript有兩種資料型,分別是基本資料型別和參考資料型別。其中基本資料類型包括Undefined、Null、Boolean、Number、String、Symbol (ES6新增,表示獨特的值),而引用資料型態統稱為Object對象,主要包含對象、陣列和函數。接下來我們分別看下兩者的特徵。
二、基本資料型別
1.值是不可變的
var name = 'java'; name.toUpperCase(); // 输出 'JAVA' console.log(name); // 输出 'java'
由此可得,基本資料型別的值是無法改變的
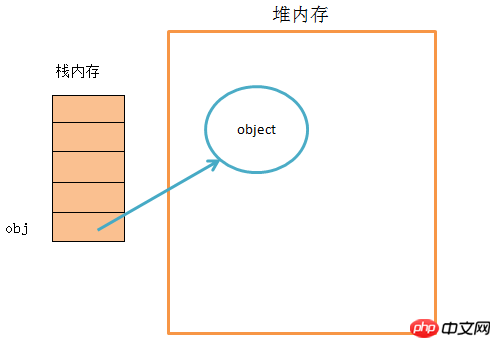
2.存放在棧區
原始資料型別直接儲存在堆疊(stack)中的簡單資料段,佔據空間小、大小固定,屬於被頻繁使用數據,所以放入棧中存儲。
3.值的比較
var a = 1; var b = true; console.log(a == b); // true console.log(a === b); // false
== : 只進行值的比較,會進行資料型別的轉換。
=== : 不僅進行值得比較,還要進行資料型別的比較。
三、引用資料型別
1.值是可變的
var a={age:20};
a.age=21;
console.log(a.age)//21上面程式碼說明參考型別可以擁有屬性和方法,並且是可以動態改變的。
2.同時保存在堆疊記憶體和堆疊記憶體
引用資料型別儲存在堆疊(heap)中的物件,佔據空間大、大小不固定,如果儲存在堆疊中,將會影響程式運作的效能;引用資料類型在堆疊中儲存了指針,該指標指向堆中該實體的起始位址。當解釋器尋找引用值時,會先檢索其在堆疊中的位址,取得位址後會從堆疊中取得實體。

3.比較是引用的比較
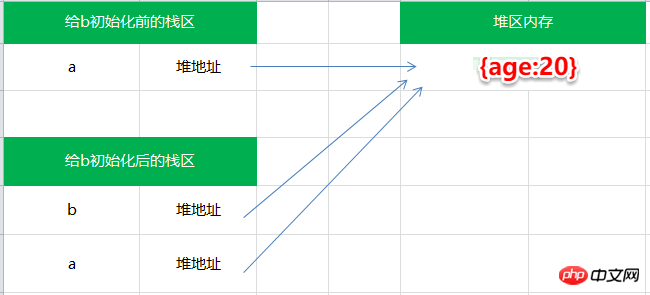
當從一個變數向另一個變數賦引用型別的值時,同樣也會將儲存在變數中的物件的值複製一份放到為新變數分配的空間。
var a={age:20};
var b=a;
b.age=21;
console.log(a.age==b.age)//true上面我們講到基本類型和引用型別儲存在記憶體的位置不同,引用型別儲存在堆中的對象,同時,在堆疊中儲存了指針,而這個指標指向正是堆中實體的起始位置。變數a初始化時,a指標指向物件{age:20}的位址,a賦值給b後,b又指向該物件{age:20}的位址,這兩個變數指向了同一個物件。因此,改變其中任何一個變量,都會相互影響。

此時,如果取消某一個變數對於原始物件的引用,不會影響到另一個變數。
var a={age:20};
var b=a;
a = 1;
b // {age:20}上面程式碼中,a和b指向同一個對象,然後a的值變成1,這時不會對b產生影響,b還是指向原來的那個對象。
四、檢驗資料型別
1.typeof
typeof傳回一個表示資料型別的字串,傳回結果包括:number、boolean、 string、symbol、object、undefined、function等7種資料型別,但不能判斷null、array等
typeof Symbol(); // symbol 有效 typeof ''; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [] ; //object 无效 typeof new Date(); //object 无效 typeof new RegExp(); //object 无效
陣列和物件回傳的都是object,這時就需要使用instanceof來判斷
2.instanceof
instanceof 是用來判斷A是否為B的實例,表達式為:A instanceof B,如果A是B的實例,則傳回true,否則傳回false。 instanceof 運算子用來測試一個物件在其原型鏈中是否存在一個建構函式的 prototype 屬性。
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
new RegExp() instanceof RegExp//true關於陣列的型別判斷,也可以用ES6新增Array.isArray()
Array.isArray([]); // true
instanceof 三大弊端:
對於基本資料型別來說,字面量方式創建出來的結果和實例方式創建的是有一定的區別的
console.log(1 instanceof Number)//false console.log(new Number(1) instanceof Number)//true
從嚴格意義上來講,只有實例創建出來的結果才是標準的對象數據類型值,也是標準的Number這個類別的一個實例;對於字面量方式創建出來的結果是基本的資料類型值,不是嚴謹的實例,但是由於JS的鬆散特點,導致了可以使用Number.prototype上提供的方法。
只要在目前實例的原型鏈上,我們用其偵測出來的結果都是true。在類別的原型繼承中,我們最後檢測出來的結果未必準確。
var arr = [1, 2, 3];
console.log(arr instanceof Array) // true
console.log(arr instanceof Object); // true
function fn(){}
console.log(fn instanceof Function)// true
console.log(fn instanceof Object)// true不能偵測null 和undefined
對於特殊的資料類型null和undefined,他們的所屬類別是Null和Undefined,但是瀏覽器把這兩個類別保護起來了,不允許我們在外面訪問使用。

3.嚴格運算子===
#只能用于判断null和undefined,因为这两种类型的值都是唯一的。
var a = null typeof a // "object" a === null // true
undefined 还可以用typeof来判断
var b = undefined; typeof b === "undefined" // true b === undefined // true
4.constructor
constructor作用和instanceof非常相似。但constructor检测 Object与instanceof不一样,还可以处理基本数据类型的检测。
var aa=[1,2]; console.log(aa.constructor===Array);//true console.log(aa.constructor===RegExp);//false console.log((1).constructor===Number);//true var reg=/^$/; console.log(reg.constructor===RegExp);//true console.log(reg.constructor===Object);//false
constructor 两大弊端:
null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
函数的 constructor 是不稳定的,这个主要体现在把类的原型进行重写,在重写的过程中很有可能出现把之前的constructor给覆盖了,这样检测出来的结果就是不准确的
function Fn(){}
Fn.prototype = new Array()
var f = new Fn
console.log(f.constructor)//Array5.Object.prototype.toString.call()
Object.prototype.toString.call() 最准确最常用的方式。首先获取Object原型上的toString方法,让方法执行,让toString方法中的this指向第一个参数的值。
关于toString重要补充说明:
本意是转换为字符串,但是某些toString方法不仅仅是转换为字符串
对于Number、String,Boolean,Array,RegExp、Date、Function原型上的toString方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的)
Object上的toString并不是用来转换为字符串的。
Object上的toString它的作用是返回当前方法执行的主体(方法中的this)所属类的详细信息即"[object Object]",其中第一个object代表当前实例是对象数据类型的(这个是固定死的),第二个Object代表的是this所属的类是Object。
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window是全局对象global的引用以上是JavaScript的資料型別有哪些? js資料型別的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo






