本篇文章帶給大家的內容是關於如何提取圖片的主題色?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
工作時遇到一個需求:提取圖片主題色,透過某種映射關係,選取ui給出的對應顏色。腦海中浮現出如果只是純前端如何實現?
一、思路與準備
利用canvas獲取圖像像素信息,然後用某種演算法將主題顏色提取出來。
1.1 了解Canvas畫布真實像素原理
MDN: 事實上,你可以直接透過getImageData,傳回一個imageData對象,取得場景像素資料。
imageData物件包含下列幾個唯讀屬性:
width:圖片寬度,單位是像素
height:圖片高度,單位是像素
data:Uint8ClampedArray類型的一維數組,包含RGBA格式的整數數據,範圍在0至255之間(包括255)。
data屬性傳回一個 Uint8ClampedArray,它可以被使用作為查看初始像素資料。每個像素用4個
1 bytes值(依紅,綠,藍與透明值的順序,"RGBA"格式)
來代表。每個顏色值部份以0至255來代表。每個部分被分配到一個在數組內連續的索引,左上角像素的紅色部分在數組的索引0位置。像素從左到右被處理,然後往下,遍歷整個陣列。
Uint8ClampedArray 包含高度× 寬度× 4 bytes數據,索引值從0到(高度×寬度×4)-1
1.2 了解中位切分法(Median cut)
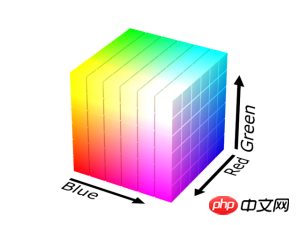
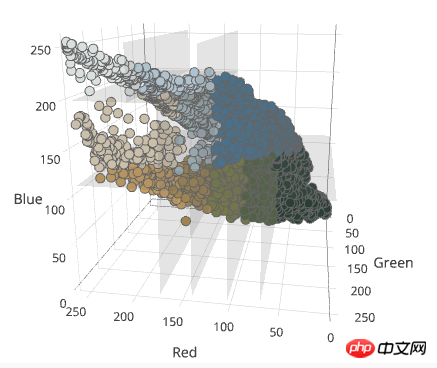
中位切分法通常是在影像處理中降低影像位元深度的演算法,可用於將高位的圖轉換位元低位的圖,如將24bit的圖轉換為8bit的圖。我們也可以用來提取圖片的主題色,其原理是是將圖像每個像素顏色看作是以R、G、B為坐標軸的一個三維空間中的點,由於三個顏色的取值範圍為0~255,所以影像中的顏色都分佈在這個顏色立方體內。如圖:

之後將RGB中最長的一邊從顏色統計的中位數一切為二,使得到的兩個長方體所包含的像素數量相同,如下圖所示重複這個過程直到切出長方體數量等於主題色數量為止,最後取每個長方體的中點即可。

在實際使用中如果只是按照中點進行切割,會出現有些長方體的體積很大但是像素數量很少的情況。解決的辦法是在切割前對長方體進行優先排序,排序的係數為體積 * 像素數。這樣就可以基本解決這類問題了。
其中color-thief函式庫就是基於中位切分法實現的。
#以上是如何擷取圖片的主題色?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




