淺談js中什麼是封閉函數、閉包、內建對象
本篇文章帶給大家的內容是介紹js中什麼是封閉函數、閉包、內建物件。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
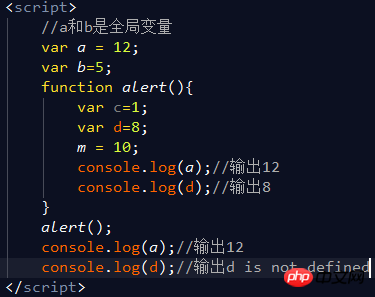
一、變數作用域
變數作用域指的是變數的作用範圍,javascript中的變數分為全域變數與局部變數
1、全域變數:在函數之外定義的變量,為整個頁面公用,函數的內部外部都可以存取。
2、局部變數:在函數內部定義的變數,只能在定義該變數的函數內部訪問,外部無法存取。函數內部存取變數時,先在內部尋找是否有此變量,如果有,就使用內部,如果沒有,就去外部尋找


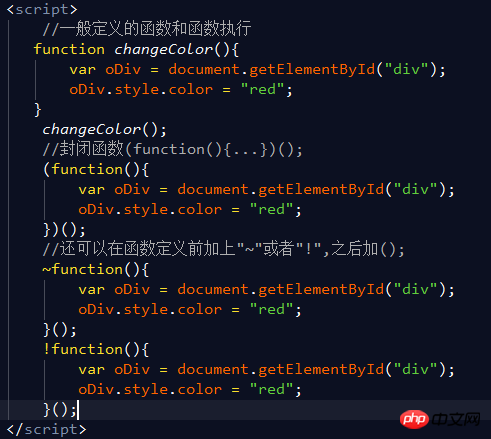
二、封閉函數
#封閉函數是javascript中匿名函數的另一個寫法,創建一個一開始就執行而不用命名的函數。

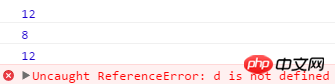
1、一般函數的定義與執行函數
2、封閉函數的定義與執行:(function(){...})();也可以在函式定義前加上"~"或"!"符號來定義匿名函式。 
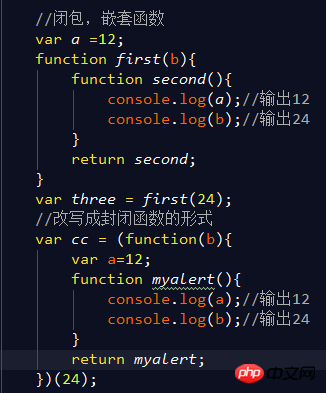
三、閉包
##閉包就是函數巢狀函數,內部函數可以引用外部函數的參數和變量,參數和變數不會被垃圾回收機制收回
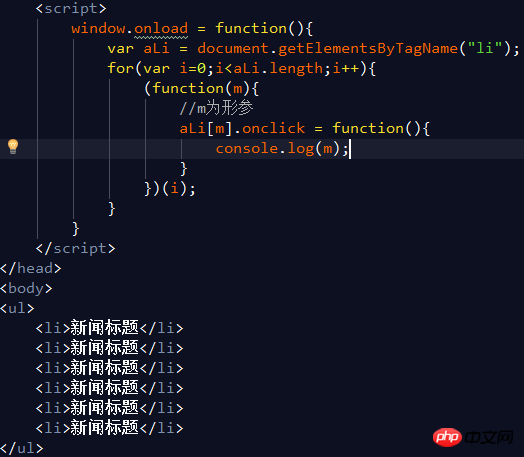
 1、閉包用途1:將一個變數長期駐紮在記憶體當中,可用來循環中存索引值
1、閉包用途1:將一個變數長期駐紮在記憶體當中,可用來循環中存索引值
#
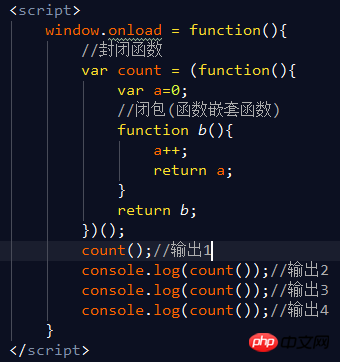
2、閉包用途2:私人變數計數器,外部無法訪問,避免全域變數的污染
四、內建物件
1、document
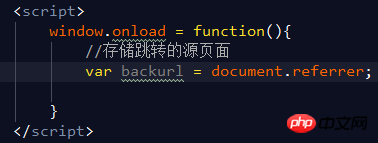
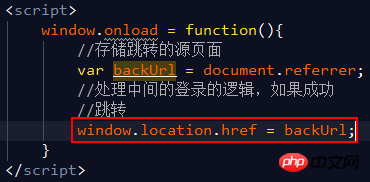
比如說在商品詳情頁觀看時,想去購買,這是會跳到登入頁面,登錄成功後使用此方法跳到商品詳情頁 document.referrer//取得上一個跳轉頁面的位址(需要伺服器環境)
document.referrer//取得上一個跳轉頁面的位址(需要伺服器環境)

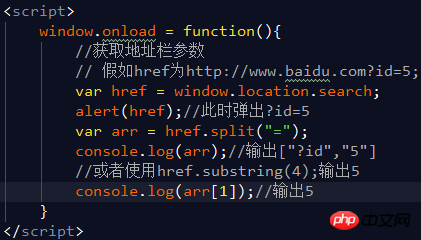
#2、location

# b、window.location.search //取得位址參數部分
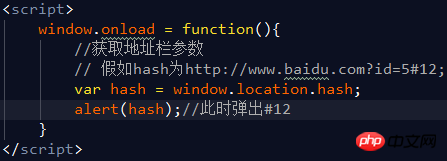
 #c、window.location.hash //取得頁面錨點或雜湊值
#c、window.location.hash //取得頁面錨點或雜湊值
#

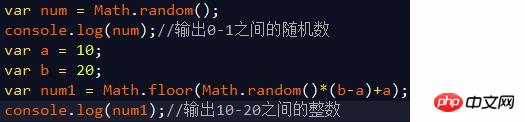
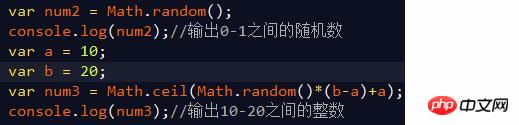
3、Math

以上是淺談js中什麼是封閉函數、閉包、內建對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 C++ lambda 表達式中閉包的意思是什麼?
Apr 17, 2024 pm 06:15 PM
C++ lambda 表達式中閉包的意思是什麼?
Apr 17, 2024 pm 06:15 PM
在C++中,閉包是能夠存取外部變數的lambda表達式。若要建立閉包,請擷取lambda表達式中的外部變數。閉包提供可重複使用性、資訊隱藏和延遲求值等優點。它們在事件處理程序等實際情況中很有用,其中即使外部變數被銷毀,閉包仍然可以存取它們。
 C++ Lambda 表達式如何實作閉包?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 表達式如何實作閉包?
Jun 01, 2024 pm 05:50 PM
C++Lambda表達式支援閉包,即保存函數作用域變數並供函數存取。語法為[capture-list](parameters)->return-type{function-body}。 capture-list定義要捕獲的變量,可以使用[=]按值捕獲所有局部變量,[&]按引用捕獲所有局部變量,或[variable1,variable2,...]捕獲特定變量。 Lambda表達式只能存取捕獲的變量,但無法修改原始值。
 C++ 函式中閉包的優點和缺點是什麼?
Apr 25, 2024 pm 01:33 PM
C++ 函式中閉包的優點和缺點是什麼?
Apr 25, 2024 pm 01:33 PM
閉包是一種巢狀函數,它能存取外層函數作用域的變量,優點包括資料封裝、狀態保持和靈活性。缺點包括記憶體消耗、效能影響和調試複雜性。此外,閉包還可以建立匿名函數,並將其作為回調或參數傳遞給其他函數。
 解決閉包導致的記憶體洩漏問題
Feb 18, 2024 pm 03:20 PM
解決閉包導致的記憶體洩漏問題
Feb 18, 2024 pm 03:20 PM
標題:閉包造成的記憶體洩漏及解決方法引言:閉包是JavaScript中一個非常常見的概念,它可以讓內部函數存取外部函數的變數。然而,閉包在使用不當的情況下可能導致記憶體洩漏。本文將探討閉包所造成的記憶體洩漏問題,並提供解決方法及具體程式碼範例。一、閉包引起的記憶體洩漏問題閉包的特性是內部函數可以存取外部函數的變量,這意味著在閉包中引用的變數不會被垃圾回收。如果使用不當,
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 函數指標和閉包對Golang效能的影響
Apr 15, 2024 am 10:36 AM
函數指標和閉包對Golang效能的影響
Apr 15, 2024 am 10:36 AM
函數指針和閉包對Go性能的影響如下:函數指針:稍慢於直接調用,但可提高可讀性和可復用性。閉包:通常更慢,但可封裝資料和行為。實戰案例:函數指標可最佳化排序演算法,閉包可建立事件處理程序,但會帶來效能損失。
 PHP 函數的鍊式呼叫與閉包
Apr 13, 2024 am 11:18 AM
PHP 函數的鍊式呼叫與閉包
Apr 13, 2024 am 11:18 AM
是的,可以透過鍊式呼叫和閉包優化程式碼簡潔性和可讀性:鍊式呼叫可將函數呼叫連結為一個流暢介面。閉包可建立可重複使用程式碼區塊,並在函數外部存取變數。






