這篇文章帶給大家的內容是關於如何使用純css實現Material Design中按鈕的水滴動畫效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
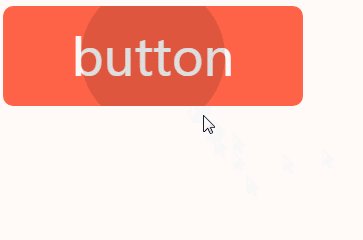
大家通常應該常常見到這種特效,很酷不是嗎

這是GoogleMaterial Design中最常見的特效了,市面上也有很多現成的js庫,用來模擬這個特效。但往往要引入一大堆js和css,其實在已有的專案中,可能只是想加一個這樣的按鈕,來增強用戶體驗,這些js庫就顯得有些過於龐大了,同時由於是js實現,很多時候還要注意加載問題。
那麼,有沒有辦法用css來實現這一特效呢
#其實就是一個動畫,一個正圓從小變大,用css3中的動畫很容易實現
範例程式碼
@keyframes ripple{
from {
transform: scale(0);
opacity: 1;
}
to {
transform: scale(1);
opacity: 0;
}
}通常用js來實現的方式很簡單,就是給點擊元素添加一個class,然後再動畫結束後移除該class
#範例程式碼
var btn = document.getElementById('btn');
btn.addeventlistener('click',function(){
addClass(btn,'animate')
},false)
btn.addeventlistener('transitionend',function(){//监听css3动画结束
removeClass(btn,'animate')
},false)那麼如何透過css來實現動畫的觸發呢?
css中與滑鼠互動的偽類別主要有
hover滑鼠經過
:active滑鼠按下
:focus滑鼠聚焦
:checked滑鼠選取
#很多情況下,我們頁面中的效果都是透過hover來實現的,滑鼠放上去觸發一個效果,離開還原,但是如果放上去馬上離開,那麼動畫也會馬上結束。
我們先試試看。
這是我們寫好的頁面結構和樣式
<style>
.btn{
display: block;
width: 300px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius: 10px;
}
</style>
<a>button</a>很簡單,就是一個普通的按鈕樣式

下面我們在按鈕中加入我們需要的正圓。
我們用偽元素來實現
.btn:after{
content: '';
position: absolute;
width: 100%;
padding-top: 100%;
background: transparent;
border-radius: 50%;
left: 50%;
top: 50%;
transform: translate(-50%,-50%)
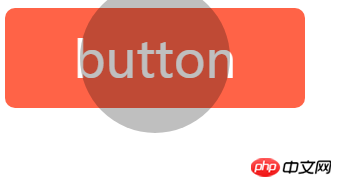
}我們把上面的overflow: hidden去掉,把這個圓縮小一點看看效果

然後,我們寫個縮放的動畫
@keyframes ripple{
from {
transform:translate(-50%,-50%) scale(0);
/**由于我们默认写了变换属性,所以这里要补上translate(-50%,-50%),不然就会被替换了**/
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}滑鼠經過試試看?
.btn:hover:after{
animation: ripple 1s;
}
效果還是不錯的,就是如果滑鼠離開的太快,那麼剛剛擴大的圓馬上就縮回去了,有點違和
但這不是我們想要的效果呀。我們希望的是點擊一次觸發一次,而不是這樣放上去就完了,再也不會觸發了。
平常工作中,active用到的也比較多,通常是用在點擊的效果上,那就拿來試試?
.btn:active:after{
animation: ripple 1s;
}
效果也是差強人意,有點類似滑鼠按住的意思,你必須一直按住滑鼠,才能完整的觸發,比如說上面的例子,動畫的運行實現是1s,那麼你必須點在那個按鈕上持續1s才能看到完整的動畫效果,否則,就像上面當滑鼠離開一樣,動畫馬上就縮回去了
如果需要讓任何一個元素獲得焦點,你可以給太指定一個tabindex屬性
<a>button</a>
.btn:focus:after{
animation: ripple 1s;
}
foucs也可以觸發,只是觸發以後只有等失去焦點之後才能再次觸發,實際的操作表現就是,點過以後,再點一下外面的空白
就沒有辦法了嗎?
當然還是有的,放在最後的肯定就是解決方式,haha
checked並不能直接觸發,這是表單元素選取後觸發的,為此,我們需要改造一下頁面結構
<label> <input><span>button</span> </label>
我們在這裡換成了lable併計入了input[type=checkbox]標籤,主要是為了在點擊按鈕的時候觸發input選中。
加一點樣式
.btn>span:after{
/**换一下选择器**/
}
.btn>input[type=checkbox]{
display: none
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple 1s;
}这样也能触发动画,但问题是,当再次点击的时候就成了非选中状态了,怎么触发动画呢?
其实可以用:not来实现
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple 1s;
}乍一看好像挺聪明的,仔细一想,正反两个都写了动画,不就跟:checked没关系了?还不如直接
.btn>input[type=checkbox]+span:after{
animation: ripple 1s;
}无限轮回中...
这个问题困扰了我好久,不过皇天不负有心人,后来试着在两种状态下触发不同的动画是可以分别触发的,如下
.btn>input[type=checkbox]:checked+span:after{
animation: ripple1 1s;
}
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple2 1s;
}这个应该很好理解吧。
那么,重点来了,现在把动画ripple1和ripple2里面的动画过程都改成一样,也是可以分别触发的,也就是说,只要动画名称不一样,css都会当成不同的动画来处理
这样就简单了,我们只需要默认一个状态,选中一个状态,然后分别触发名称不同的动画就行了~
.btn>input[type=checkbox]+span:after{
animation: ripple-in 1s;
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple-out 1s;
}
@keyframes ripple-in{
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
@keyframes ripple-out{/*仅仅名称不同*/
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}效果就如文章一开始所示,完美
完整demo如下
https://codepen.io/xboxyan/pe...
一些不足
由于上述动画样式在默认情况下就会被触发,所以页面加载进来就会看到按钮上的水滴动画运动一次,不过也不是特别明显,还可以接受。
其次,实际效果肯定是希望鼠标点击哪里,就以该点为中心扩散,我们css肯定是做不到这点的,只能从中心扩散,这也只能妥协了。这里提供一个思路,可以使用css的变量,每次点击的时候吧相应的值存在style里面,这样css中也能用上。
希望能用css今后挖掘出更多有趣的效果^
以上是如何使用純css實現Material Design中按鈕的水滴動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



