這篇文章帶給大家的內容是關於HTML5Canvas save如何保存恢復狀態,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在繪畫的時候,常常會有這種情況,本來正在用綠色筆畫,突然需要用紅色筆畫幾筆,但畫完了之後又要換成綠色筆。如果是在現實中作畫,可以把筆沾上不同的墨水,畫了之後又沾上之前的墨水,或是準備幾隻筆,要用哪一隻就選哪一隻。
在Canvas中也可以這樣,不過Canvas中的畫筆永遠只有一隻。所以,如果要更換畫筆的顏色,就需要保存和恢復狀態。狀態其實就是畫布目前屬性的快照,包括:
圖形的屬性值,如strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, shadowOffsetX, shadowOffsetY, shadowBlur, shadowBlur, shadow科等。
目前的裁切路徑。
目前應用的變換(即平移、旋轉和縮放)。
Canvas中,使用save()方法來儲存狀態,使用restore()方法來還原狀態。 Canvas狀態是以堆疊的方式來保存:每次呼叫save()方法,就會把當前狀態壓入棧頂保存;每次調用restore()方法,就會把棧頂的狀態取出來,並把畫布恢復到這個狀態,用這個狀態繪圖。
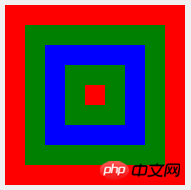
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
在上述程式碼中,先繪製第一個紅色的矩形。接著呼叫第一個save()方法,把第一個紅色矩形的狀態壓棧,此時棧中只有一個元素"red",記為 ①。然後把狀態設定為"green",繪製第二個矩形,此時繪製出的是綠色矩形。接著呼叫第二個save()方法,把第二個綠色矩形的狀態壓棧,此時棧中有兩個元素"red","green",棧頂元素為"green",記為 ②。接著繪製第三個藍色矩形,此處沒有呼叫save()方法,堆疊的狀態不變。接著呼叫restore()方法,恢復到 ② 的狀態,繪製第四個矩形,此時棧頂元素為"green",故繪製出綠色矩形。接著再呼叫restore()方法,恢復到 ① 的狀態,繪製第五個矩形,此時棧頂元素為"red",故繪製出紅色矩形。

從本例可以看到,透過save-restore組合把程式碼包裹起來,實質上是把save()方法和restore()方法之間的樣式包裹起來,這樣一來,它們就不影響後面繪製的圖形。
save()方法和restore()方法都可以被呼叫任意多次,並且可以巢狀。記住,save()方法和restore()方法總是成對出現,每次呼叫restore()方法,都是恢復到最近一次呼叫save()方法時棧的狀態,並用該棧頂所保存的狀態進行繪製。
以上就是HTML5Canvas save如何保存恢復狀態的全部介紹,如果您想了解更多有關Html5影片教學#,請關注PHP中文網。
以上是HTML5Canvas save如何儲存恢復狀態?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

