HTML5 Canvas 圖形組合是如何實現的?附代碼
本篇文章帶給大家的內容是關於HTML5 Canvas 圖形組合是如何實現的?附程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在canvas中繪製複雜圖形時,常會出現圖形交叉的情況,canvas把圖形交叉的情況稱作組合。
透過上下文物件的globalCompositeOperation屬性來設定圖形的組合方式,該屬性的取值及其意義見表 4‑5。其中,source指新繪製的圖形,而destination指原有的圖形,預設值是source-over。
| 操作 | ##意義|
|---|---|
| ##source-atop (S atop D) | |
| source-in (S in D) | |
| source-out (S out D) | |
| source-over (S over D, default) | |
| destination-atop (S atop D) | |
| destination-in (S in D) | |
| destination -out (S out D) |
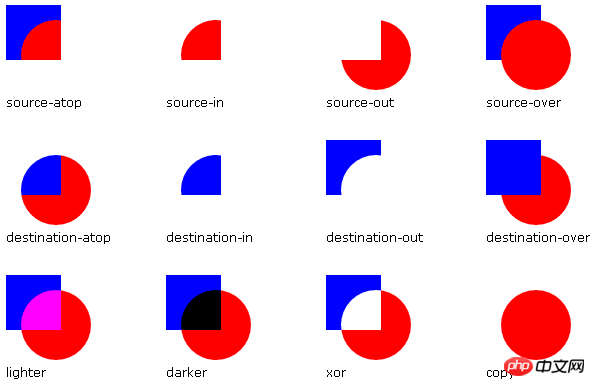
下圖展示了globalCompositeOperation屬性在不同取值下,來源圖形與目標圖形的效果。其中,紅色的圓代表來源圖形(S),藍色的矩形代表目標圖形(D)。

上圖是Google Chrome瀏覽器41.0.2272.118版本中的效果。然而,對組合作業的處理仍非常棘手,因為五大主流瀏覽器,如Chrome, Firefox, Safari, Opera, 和IE9,對組合的處理不盡相同。如果你想使用圖形組合,你應該了解每個瀏覽器目前的支援情況。
由於globalCompositeOperation屬性是全域的,在使用時應該注意保存和恢復狀態。
以上就是對HTML5 Canvas 圖形組合是如何實現的?附程式碼的全部介紹,如果您想了解更多有關Html5影片教學,請關注PHP中文網。
以上是HTML5 Canvas 圖形組合是如何實現的?附代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
本文討論了使用GeOlocation API管理用戶位置隱私和權限,並強調要求權限,確保數據安全性並遵守隱私法律的最佳實踐。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
本文介紹瞭如何使用HTML5拖放API來創建交互式用戶界面,詳細介紹了使元素可拖動的步驟,處理關鍵事件並通過自定義反饋來增強用戶體驗。它還討論了一個常見的陷阱






