高手教你如何製作一個簡單漂亮的前端聊天介面
這篇文章帶給大家的內容是關於高手教你如何製作一個簡單漂亮的前端聊天介面,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
一個簡單的前端靜態聊天介面,實現了聊天的基本功能,目前後台還沒做,接下來還會繼續更新後台和完善前台樣式並更新。
一.Html程式碼
nbsp;html> <meta> <title>chat</title> <link> <script></script> <p> </p><p> <!--banner--> </p><p> </p> <p> <!--在线列表--> </p><p> <!--搜索--> </p><p> </p>
-
黄
天狼星
4-12-15:10
-
黄
天狼星
4-12-15:10
-
黄
天狼星
4-12-15:10
-
黄
天狼星
4-12-15:10
二.CSS程式碼
一些需要注意的地方已經標記註解了
* {
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
}
.all {
width: 100%;
height: 790px;
/*background-color: #7fa4f2;*/
background: linear-gradient(to right, #879eee, #ba78dc); /* 标准的语法 */
}
.chat_index {
width: 1000px;
height: 600px;
border: 1px solid black;
position: relative;
top: 100px;
margin: 0 auto;
}
.chat_banner {
background: linear-gradient(to right, #a41adc, #ee1351, #a41adc); /* 标准的语法 */
width: 999px;
height: 50px;
border: 1px solid blue;
}
.chat_body {
width: 999px;
height: 546px;
border: 1px solid red;
}
.chat_online {
overflow: hidden;
float: left;
height: 546px;
width: 200px;
border: 1px solid yellow;
background-color: white;
}
.search_online {
text-indent: 2em;
height: 40px;
border: 1px solid black;
}
.search_online input[type="text"] {
outline: none;
margin: 2px auto;
height: 30px;
width: 60%;
border-radius: 8px;
text-indent: 2em;
}
.online_friend ul li {
list-style-type: none;
}
.online_friend ul li {
height: 60px;
border-bottom: 1px solid #1c1f21;
margin-top: 10px;
}
.a_friend {
/*border: 1px solid #2328ff;*/
height: 55px;
background-color: #39fffe;
}
.head_portrait {
background-color: #b532ff;
margin: 6px 6px;
float: left;
height: 40px;
width: 40px;
border: 1px solid orangered;
border-radius: 50%;
}
.head_text {
padding: 3px;
font-size: 22px;
text-align: center;
vertical-align: center;
margin-top: 3px;
}
.friend {
float: right;
height: 54px;
width: 140px;
/*border: 1px solid rebeccapurple;*/
}
.friend .name {
margin: 4px 6px;
float: left;
}
.friend .this_time {
margin-top: 4px;
float: right;
}
.chat_main {
float: left;
width: 548px;
height: 546px;
border: 1px solid seagreen;
/*background-color: white;*/
background: url("../img/圣诞.jpg") no-repeat;
background-size: cover;
}
.send_message {
width: 548px;
height: 65px;
position: absolute;
bottom: 0px;
background: linear-gradient(to top, rgba(9, 216, 237, 0.99), #72cad4);
}
.send_message input[type="text"] {
width: 470px;
height: 30px;
margin-top: 16px;
margin-left: 10px;
border-radius: 10px 0 0 10px;
text-indent: 2em;
outline: none;
background-color: white;
border: none;
}
.send_message input[type="button"] {
border-radius: 0 10px 10px 0;
width: 35px;
height: 30px;
background-color: white;
border: none;
margin-left: 0;
background-color: white;
border: none;
outline: none;
}
.send_message input[type="button"]:hover {
background-color: orangered;
}
.send_message input[type="button"]:active {
background-color: #879eee;
}
.chat_namecard {
float: left;
width: 245px;
height: 546px;
border: 1px solid saddlebrown;
background-color: #f1fea9;
}
.chat_content ul{
list-style-type: none;
}
.chat_content{
overflow: auto;
width: 540px;
/*设置高度滚动条才有效*/
height: 470px;
}
.chat_content li{
margin-top: 10px;
width: 540px;
clear: both;
display: block;
}
.chat_content li img{
margin: 6px 0 0 0;
}
.chat_content li span {
background: #ffd351;
padding: 10px;
border-radius: 10px;
/*最大宽度不能太长,不然布局会混乱*/
max-width: 400px;
border: 1px solid white;
box-shadow: 0 0 3px #879eee;
margin: 6px 10px 0 10px;
overflow: hidden;
}
.chat_content li img {
width: 40px;
height: 40px;
border-radius: 50%;
}
.chat_content li img.imgleft {
margin-left: 10px;
float: left;
}
.chat_content li img.imgright {
margin-right: 10px;
float: right;
}
.chat_content li span.spanleft {
float: left;
}
.chat_content li span.spanright {
float: right;
}三.JS程式碼
window.onload = function () {
var user = ["../img/img_17.jpg"];
var num = 1;//判断左右
var portrait_position = 0;
var now = -1;//左右浮动
var send_btn = document.getElementById('send_btn');
var send_txt = document.getElementById('send_txt');
var chat_ul = document.getElementById('chat_ul');
var chat_span = chat_ul.getElementsByTagName('span');
var chat_img = chat_ul.getElementsByTagName('img');
send_btn.onclick = function () {
if (send_txt.value == '') {
alert("请不要惜字如金");
} else {
chat_ul.innerHTML += ' ' + send_txt.value + '';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
}
' + send_txt.value + '';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
}num 訊息顯示在左邊還是右邊,根據後台請求來操作
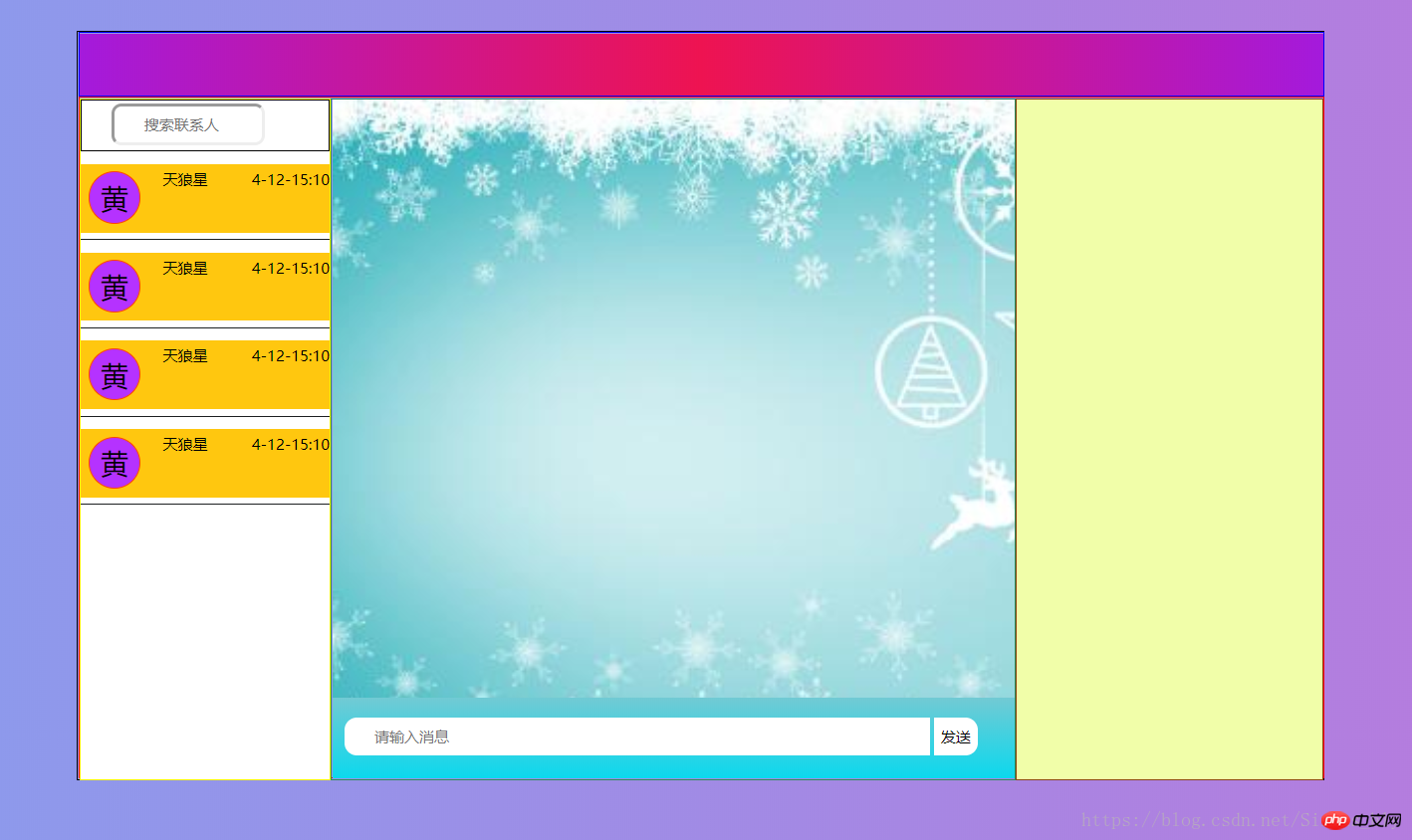
四.介面截圖

以上就是對的全部介紹,如果您想了解更多有關HTML視頻教程,請關注PHP中文網。
以上是高手教你如何製作一個簡單漂亮的前端聊天介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建立手機端Excel表格操作指南
Feb 18, 2024 pm 02:41 PM
建立手機端Excel表格操作指南
Feb 18, 2024 pm 02:41 PM
手機Excel表格製作教學隨著行動裝置的普及和技術的不斷進步,手機成為了我們日常生活和工作中不可或缺的工具之一。在手機上使用Excel表格,可以輕鬆進行資料記錄、計算和分析,提高工作效率。本文將為大家分享手機Excel表格製作的基本操作與技巧。一、選擇合適的應用程式目前市面上有許多可供選擇的手機Excel應用程序,例如GoogleSheets、Micro
 PPT製作膠卷移動效果的具體方法
Mar 26, 2024 pm 04:00 PM
PPT製作膠卷移動效果的具體方法
Mar 26, 2024 pm 04:00 PM
1、啟動PPT,新建一個空白文檔,選擇所有的文字方塊將其刪除。 2、執行插入-形狀指令,在文件中拖曳出一個長方形,形狀顏色填滿為黑色。 3.拖曳長方形將其拉長,執行插入-形狀指令,拖曳出小正方形,設定填滿顏色為白色。 4.依序複製黏帖小正方形,使上下均勻分佈在膠卷兩側,ctrl+a選擇所有的之後,右鍵點選選擇組合。 5.執行插入-圖片指令,在彈出的對話框中找到需插入的圖片,點選打開,調整圖片大小和位置。 6.重複步驟5依序將其餘的圖片進行插入並設置,形成一個膠卷圖片的形式。 7.選擇膠卷,執行動畫-新增動畫命
 番茄小說封面怎麼製作
Feb 23, 2024 pm 01:55 PM
番茄小說封面怎麼製作
Feb 23, 2024 pm 01:55 PM
番茄小說封面怎麼製作?番茄小說中是可以製作專屬的小說封面,但是多數的小伙伴不知道番茄小說當中的封面該如何的製作,接下來就是小編為玩家帶來的番茄小說封面製作方法圖文教程,有興趣的玩家快來一起看看吧!番茄小說使用教學番茄小說封面怎麼製作1、先打開番茄小說APP,進入到作品管理頁面創建新書,選擇下圖箭頭所示的【封面模板】;2、然後進入到封面模板頁面,選擇喜愛的封面模板;3、最後選擇封面完成後點選右上角【確認】即可。
 如何使用CSS製作倒數計時效果的實現步驟
Oct 26, 2023 am 10:36 AM
如何使用CSS製作倒數計時效果的實現步驟
Oct 26, 2023 am 10:36 AM
如何使用CSS製作倒數計時效果的實現步驟倒數效果是網頁開發中常見的一個功能,可以為用戶呈現倒數計時的動態效果,給人以緊迫感和期待感。本文將介紹如何使用CSS來實現倒數計時效果,並提供詳細的實作步驟和程式碼範例。實作步驟如下:步驟一:HTML結構建構首先,在HTML中建立div容器,用於包裹倒數計時的內容。例如:<divclass="countd
 怎麼製作word封面
Mar 19, 2024 pm 06:50 PM
怎麼製作word封面
Mar 19, 2024 pm 06:50 PM
一篇畢業論文一定要有封面、有目錄、有結尾等等,這才能說明一篇論文是完整的。上期小編已經給朋友們分享了word怎麼製作目錄啦,這期跟大家分享word封面的製作方法,不會製作的趕快來吧! 1.首先,我們打開自己想要製作封面的word文檔,如下圖所示:2.然後,我們點擊選單列上【章節】按鈕,選擇封面頁,這個功能相當於一個封面庫,你可以在裡面自行挑選合適精美的封面,如下圖紅色圈出部分所示:3.點擊後,你可以看到各種類型的封面,例如商務類型,適合公司合約、文件;履歷類型,適合找工作投履歷的朋友等等,還可
 我來教你! PPT製作動畫效果的方法!
Mar 20, 2024 pm 06:40 PM
我來教你! PPT製作動畫效果的方法!
Mar 20, 2024 pm 06:40 PM
製作PPT的時候使用一些動畫效果會比沒有使用動畫效果的顯得活潑可愛,加上動畫效果大家也許就喜歡看這個PPT,所以我們必須要學會PPT製作動畫效果的方法。接下來,我將為大家詳細介紹如何在PPT中加入動畫效果。請繼續往下閱讀,認真學習這些步驟,相信對你會有幫助!首先,打開我們自己製作的PPT,您會注意到這個PPT目前沒有任何動畫效果(如下圖紅色箭頭所示)。 2.然後,我們需要為圖片新增動畫效果,我們先選取圖片,再點選選單列上邊的【動畫】按鈕,(如下圖紅色圈出部分所示)。 3.接下來,我們點選動畫裡邊的
 ppt怎麼做 做ppt的流程是怎麼樣的
Feb 22, 2024 pm 05:00 PM
ppt怎麼做 做ppt的流程是怎麼樣的
Feb 22, 2024 pm 05:00 PM
在軟體中點選插入選項,新建空白簡報後輸入主題和正文,設定文字和物件的放映順序即可。教學適用型號:聯想AIO520C系統:Windows10專業版版本:PowerPoint2022解析1開啟PPT以後點選檔案選項,選擇新建空白簡報。 2輸入主題和內文,加入音訊、圖片、影片等效果。 3最後依照要求設定文字和物件的放映順序以及動畫效果即可。補充:ppt中怎麼插入影片1先點選開啟PowerPoint軟體,進入後點選左上角插入選項。 2接著點選右上角的影片選項。 3彈出選框,點選來自文件的影片。 4然後選
 浮生憶玲瓏螺螄粉製作方法
Mar 07, 2024 pm 04:34 PM
浮生憶玲瓏螺螄粉製作方法
Mar 07, 2024 pm 04:34 PM
在浮生憶玲瓏遊戲中,玩家可以透過食譜配方製作各種美食,有很多玩家不知道螺螄粉製作方法是什麼,想製作螺螄粉,需準備大米、山泉水、筍、螺螄這四種材料。浮生憶玲瓏螺螄粉製作方法答:使用米、山泉水、筍、螺螄烹調。 1.玩家製作螺螄粉,需要準備米、山泉水、筍、螺螄這四樣材料。 2.收集完成後,玩家就可以在爐台裡自由烹飪即可。 3.在浮生憶玲瓏遊戲裡,廚師身分的玩家可以使用食材自由烹調不同的食物。 4.想要製作出特定的食物,就需要搭配好相對應的食材。






