解析Node.js的事件循環機制
這篇文章帶給大家的內容是關於解析Node.js的事件循環機制,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在瀏覽器篇已經對事件循環機制和一些相關的概念作了詳細介紹,但主要是針對瀏覽器端的研究,Node環境是否也一樣呢?先看一個demo:
setTimeout(()=>{
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})}, 0)setTimeout(()=>{
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})}, 0)肉眼編譯運行一下,蒽,在瀏覽器的結果就是下面這個了,道理都懂,就不累述了。
timer1 promise1 timer2 promise2
那麼Node下執行看看,咦。 。 。奇怪,跟瀏覽器的運作結果不一樣~
timer1 timer2 promise1 promise2
範例說明,瀏覽器和Node.js 的事件循環機制是有差別的,一起來看個究竟吧~
Node.js的事件處理
Node.js採用V8作為js的解析引擎,而I/O處理方面使用了自己設計的libuv,libuv是基於事件驅動的跨平台抽象層,封裝了不同作業系統一些底層特性,對外提供統一的API,事件循環機制也是它裡面的實現,核心原始碼參考:
int uv_run(uv_loop_t* loop, uv_run_mode mode) {
int timeout;
int r;
int ran_pending;
r = uv__loop_alive(loop);
if (!r)
uv__update_time(loop);
while (r != 0 && loop->stop_flag == 0) {
uv__update_time(loop);
// timers阶段
uv__run_timers(loop);
// I/O callbacks阶段
ran_pending = uv__run_pending(loop);
// idle阶段
uv__run_idle(loop);
// prepare阶段
uv__run_prepare(loop);
timeout = 0;
if ((mode == UV_RUN_ONCE && !ran_pending) || mode == UV_RUN_DEFAULT)
timeout = uv_backend_timeout(loop);
// poll阶段
uv__io_poll(loop, timeout);
// check阶段
uv__run_check(loop);
// close callbacks阶段
uv__run_closing_handles(loop);
if (mode == UV_RUN_ONCE) {
uv__update_time(loop);
uv__run_timers(loop);
}
r = uv__loop_alive(loop);
if (mode == UV_RUN_ONCE || mode == UV_RUN_NOWAIT)
break;
}
if (loop->stop_flag != 0)
loop->stop_flag = 0;
return r;
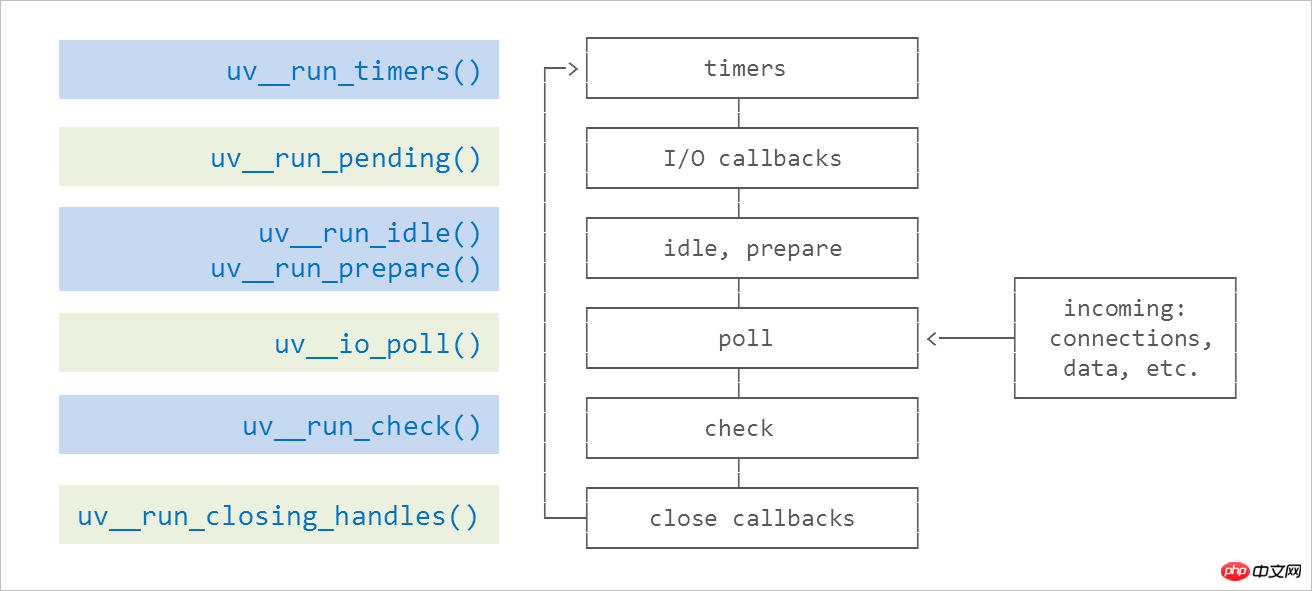
}根據Node.js官方介紹,每次事件循環都包含了6個階段,對應libuv 原始碼中的實現,如下圖所示

timers 階段:這個階段執行timer(setTimeout、setInterval)的回呼
#I/ O callbacks 階段:執行一些系統呼叫錯誤,例如網路通訊的錯誤回呼
idle, prepare 階段:僅node內部使用
poll 階段:取得新的I/O事件, 適當的條件下node將阻塞在這裡
check 階段:執行setImmediate() 的回呼
close callbacks 階段:執行socket 的close 事件回呼
我們重點看timers、poll 、check這3個階段就好,因為日常開發的絕大部分非同步任務都是在這3個階段處理的。
timers 階段
timers 是事件循環的第一個階段,Node 會去檢查有無已過期的timer,如果有則把它的回調壓入timer的任務隊列中等待執行,事實上,Node 並不能保證timer在預設時間到了就會立即執行,因為Node對timer的過期檢查不一定可靠,它會受機器上其它運行程序影響,或者那個時間點主線程不空閒。例如下面的程式碼,setTimeout() 和 setImmediate() 的執行順序是不確定的。
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})但把它們放到一個I/O回呼裡面,就一定是 setImmediate() 先執行,因為poll階段後面就是check階段。
poll 階段
poll 階段主要有2個功能:
#處理poll 佇列的事件
當有已逾時的timer,執行它的回調函數
even loop將同步執行poll佇列裡的回調,直到佇列為空或執行的回呼達到系統上限(上限具體多少未詳),接下來even loop會去檢查有無預設的setImmediate( ),分兩種情況:
若有預設的setImmediate(), event loop將結束poll階段進入check階段,並執行check階段的任務隊列
若沒有預設的setImmediate(),event loop將阻塞在該階段等待
注意一個細節,沒有setImmediate()會導致event loop阻塞在poll階段,這樣之前設定的timer豈不是執行不了了?所以咧,在poll階段event loop會有檢查機制,檢查timer隊列是否為空,如果timer隊列非空,event loop就開始下一輪事件循環,也就是重新進入timer階段。
check 階段
setImmediate()的回呼會被加入check佇列中, 從event loop的階段圖可以知道,check階段的執行順序在poll階段之後。
小結
event loop 的每個階段都有一個任務隊列
當event loop 到達某個階段時,將執行該階段的任務隊列,直到隊列清空或執行的回呼達到系統上限後,才會轉入下一個階段
當所有階段被順序執行一次後,稱event loop 完成了一個tick
講得好有道理,可是沒有demo我還是懂不全啊,憋急,now!
const fs = require('fs')fs.readFile('test.txt', () => {
console.log('readFile')
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})
})執行結果應該都沒有疑問了
readFile immediate timeout
Node.js 與瀏覽器的Event Loop 差異
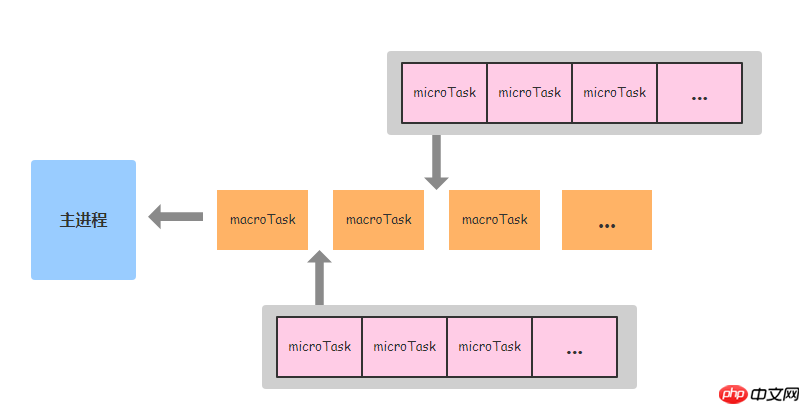
回顧上一篇,瀏覽器環境下,microtask的任務佇列是每個macrotask執行完之後執行。

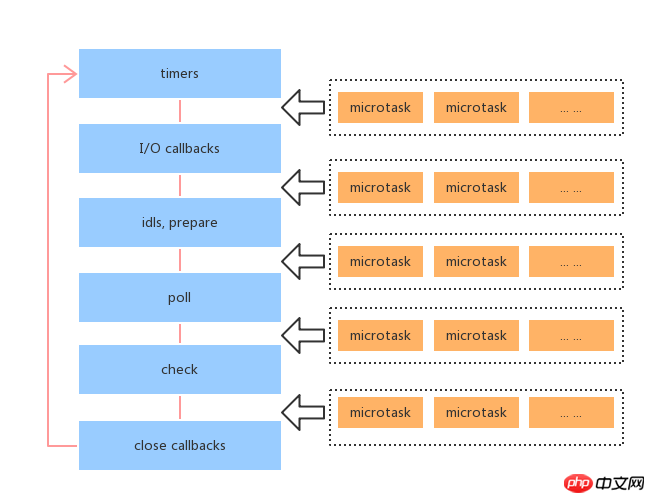
而在Node.js中,microtask會在事件循環的各個階段之間執行,也就是一個階段執行完畢,就會去執行microtask佇列的任務。

demo回顧
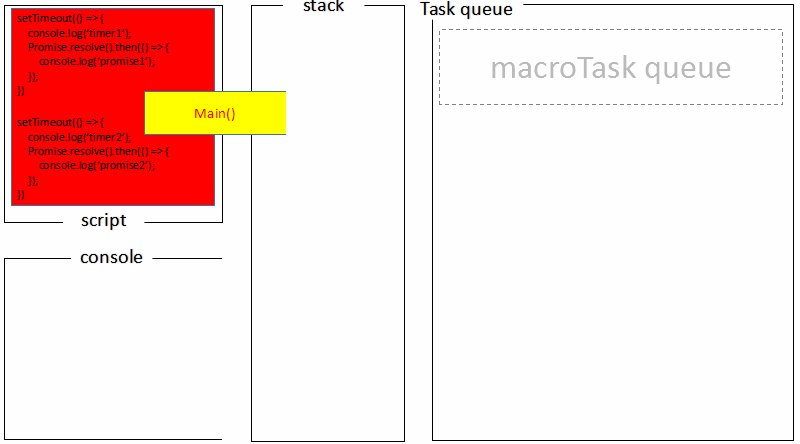
回顧文章最開始的demo,全域腳本(main())執行,將2個timer依次放入timer佇列,main()執行完畢,呼叫堆疊空閒,任務佇列開始執行;

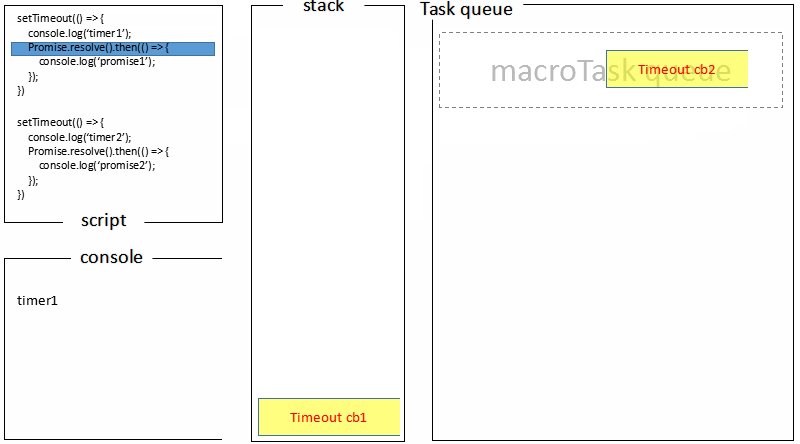
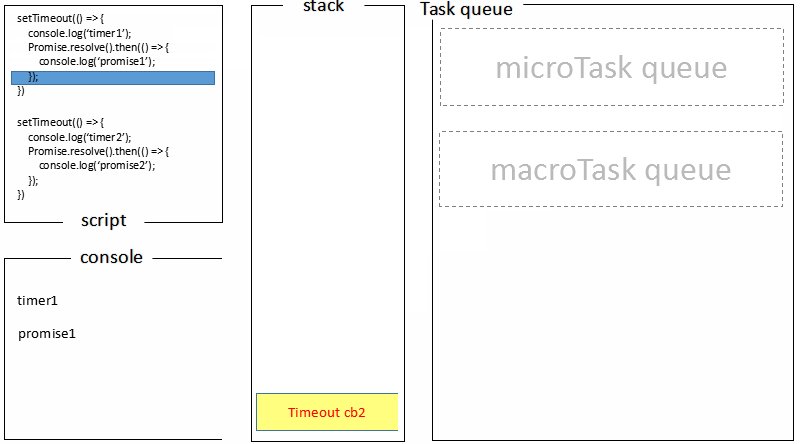
首先进入timers阶段,执行timer1的回调函数,打印timer1,并将promise1.then回调放入microtask队列,同样的步骤执行timer2,打印timer2;
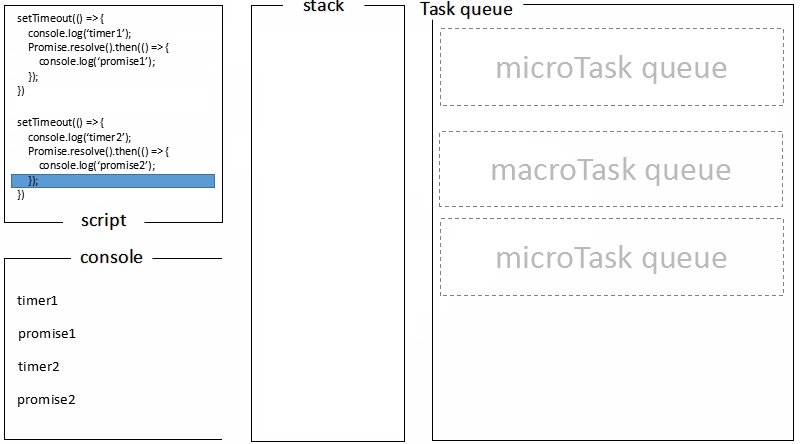
至此,timer阶段执行结束,event loop进入下一个阶段之前,执行microtask队列的所有任务,依次打印promise1、promise2。
对比浏览器端的处理过程:

process.nextTick() VS setImmediate()
In essence, the names should be swapped. process.nextTick() fires more immediately than setImmediate()
来自官方文档有意思的一句话,从语义角度看,setImmediate() 应该比 process.nextTick() 先执行才对,而事实相反,命名是历史原因也很难再变。
process.nextTick() 会在各个事件阶段之间执行,一旦执行,要直到nextTick队列被清空,才会进入到下一个事件阶段,所以如果递归调用 process.nextTick(),会导致出现I/O starving(饥饿)的问题,比如下面例子的readFile已经完成,但它的回调一直无法执行:
const fs = require('fs')const starttime = Date.now()let endtime
fs.readFile('text.txt', () => {
endtime = Date.now()
console.log('finish reading time: ', endtime - starttime)})let index = 0function handler () {
if (index++ >= 1000) return
console.log(`nextTick ${index}`)
process.nextTick(handler)
// console.log(`setImmediate ${index}`)
// setImmediate(handler)}handler()process.nextTick()的运行结果:
nextTick 1 nextTick 2 ...... nextTick 999 nextTick 1000 finish reading time: 170
替换成setImmediate(),运行结果:
setImmediate 1 setImmediate 2 finish reading time: 80 ...... setImmediate 999 setImmediate 1000
这是因为嵌套调用的 setImmediate() 回调,被排到了下一次event loop才执行,所以不会出现阻塞。
总结
1、Node.js 的事件循环分为6个阶段
2、浏览器和Node 环境下,microtask 任务队列的执行时机不同
Node.js中,microtask 在事件循环的各个阶段之间执行
浏览器端,microtask 在事件循环的 macrotask 执行完之后执行
3、递归的调用process.nextTick()会导致I/O starving,官方推荐使用setImmediate()
以上是解析Node.js的事件循環機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






