sublime3如何快速建立html模板?快速建立html模板方法
這篇文章帶給大家的內容是介紹sublime3如何快速建立html模板?快速建立html模板方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
1 安裝Package Control
1.1 ctrl ` 呼出控制台
1.2 複製(不要帶最外層的雙引號,程式碼僅適用於sublime text 3)
“import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request. urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'Package Control' pf.replace(' ',' ') ).read())」
1.3 貼上到控制台
1.4 回車
2 利用Package Control安裝Sublime Tmpl
#2.1 ctrl shift p 呼出Package Control介面
2.2 輸入install
2.3 回車
2.4 輸入SublimeTmpl
#2.5 回車
3 使用Sublime Tmpl快捷鍵快速建立html5
ctrl alt h 新建一個html5檔案
4.自訂範本



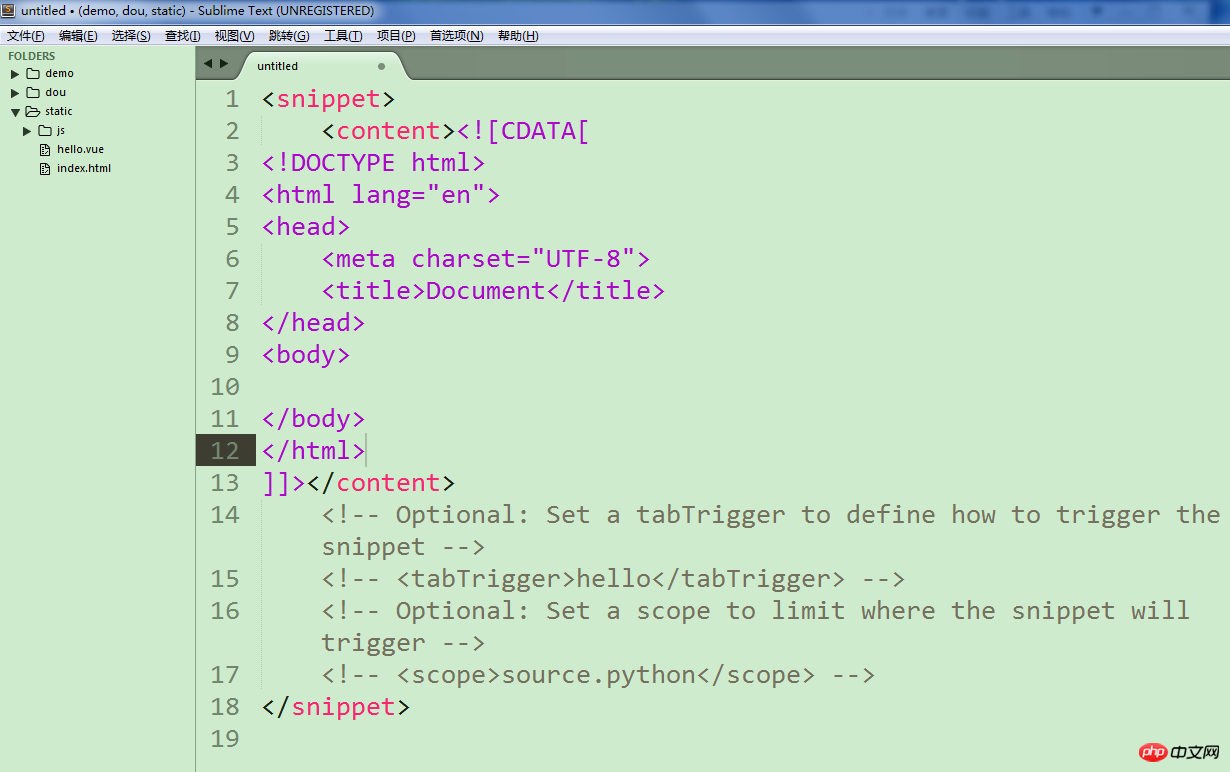
##4.1 開啟工具(Tools)--外掛程式開發(Developer)--新建程式碼片段(New Snippet)

會出現下圖:

4.2 在內寫下你要的程式碼片段,注意的是程式碼片段要靠最左邊。

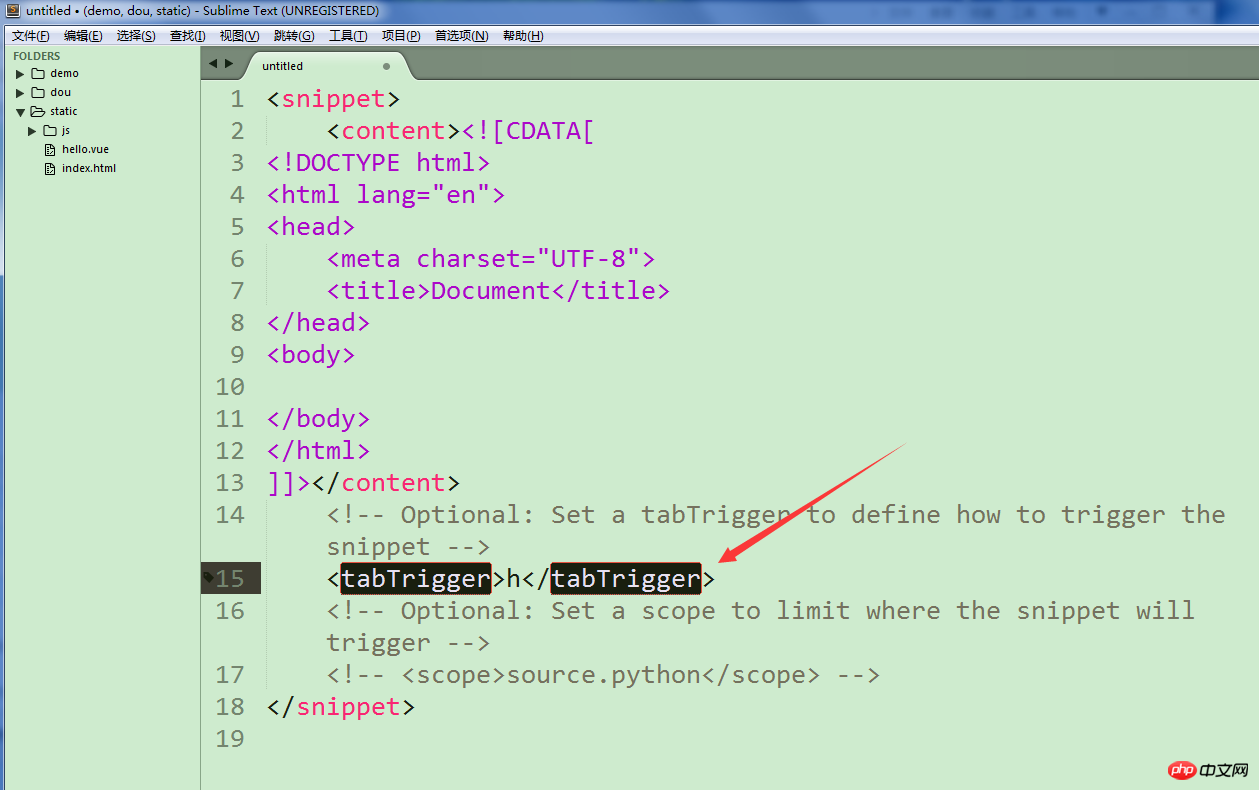
4.3 設定快捷鍵,把下面tabTrigger標籤的註解打開,中間的h就是你的快捷鍵。
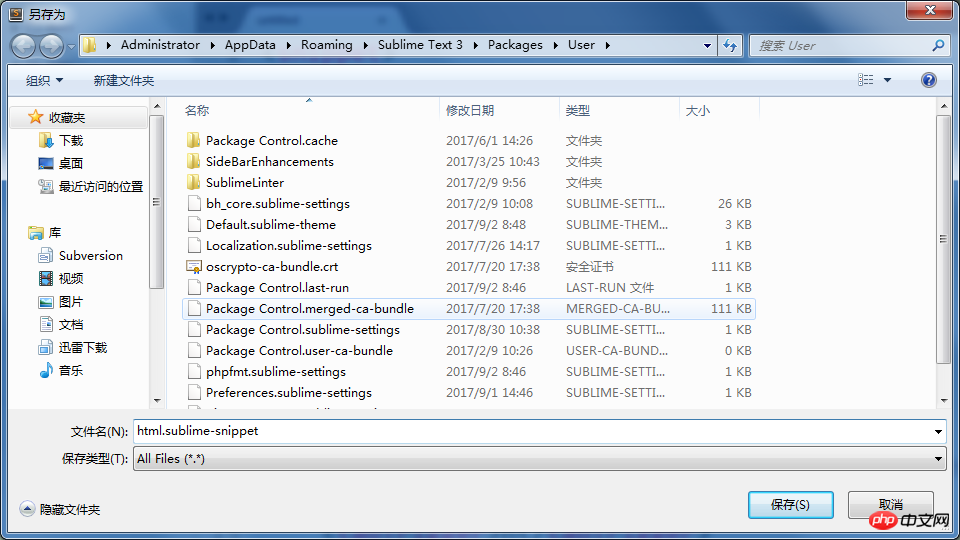
############4.4 Ctrl s儲存。名字隨便起,但是後綴名稱必須是.sublime-snippet################4.5 新建一個頁面index.html,在index中輸入一個h,然後按Tab鍵,就出現你設定的程式碼片段了。 ############### ###以上是sublime3如何快速建立html模板?快速建立html模板方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 崇高的文字生產力黑客:加快您的編碼工作流程
Apr 03, 2025 am 12:20 AM
崇高的文字生產力黑客:加快您的編碼工作流程
Apr 03, 2025 am 12:20 AM
使用SublimeText提升編程效率的方法包括:1)熟練使用快捷鍵,如Ctrl Shift D複製行;2)利用多行編輯功能,如Ctrl 鼠標點擊選擇多位置;3)安裝插件,如Emmet生成HTML/CSS代碼;4)自定義配置文件,如設置字體大小和顏色主題。掌握這些技巧可以大大提升你的編碼速度和工作效率。
 高級崇高文本自定義:主題,鍵綁定和軟件包
Apr 04, 2025 am 12:05 AM
高級崇高文本自定義:主題,鍵綁定和軟件包
Apr 04, 2025 am 12:05 AM
定制SublimeText的方法包括:1.創建並修改主題文件,如MyTheme.sublime-theme,調整編輯器外觀;2.自定義按鍵綁定,通過Default(Windows).sublime-keymap文件設置快捷鍵;3.安裝PackageControl並通過它管理插件,如Emmet和SublimeLinter,擴展編輯器功能。
 崇高的文本項目管理:組織和導航代碼庫
Apr 08, 2025 am 12:05 AM
崇高的文本項目管理:組織和導航代碼庫
Apr 08, 2025 am 12:05 AM
SublimeText的項目管理功能可以通過以下步驟高效組織和導航代碼庫:1.創建項目文件,使用Project菜單中的SaveProjectAs...保存.sublime-project文件。 2.配置項目文件,指定包含的文件夾和設置,如排除特定文件或設置構建系統。 3.打開項目文件,通過Project菜單中的OpenProject快速加載項目環境。 4.優化項目文件,避免包含過多文件夾,使用排除模式提升導航速度。通過這些步驟,你可以利用SublimeText的項目管理功能,提升開發效率和代碼質量。
 sublime怎么生成html
Apr 16, 2025 am 09:03 AM
sublime怎么生成html
Apr 16, 2025 am 09:03 AM
在 Sublime Text 中生成 HTML 代碼有兩種方法:使用 Emmet 插件,可通過輸入縮寫並按 Tab 鍵生成 HTML 元素,或使用預定義的 HTML 文件模板,可提供基本的 HTML 結構和其他功能,如代碼片段、自動完成功能和 Emmet Snippets。
 崇高文本與代碼:插件生態系統和可擴展性
Apr 14, 2025 am 12:10 AM
崇高文本與代碼:插件生態系統和可擴展性
Apr 14, 2025 am 12:10 AM
SublimeText和VSCode在插件生態和擴展性上的表現各有優勢。 SublimeText通過PackageControl管理插件,插件數量較少但質量高,主要使用Python腳本擴展。 VSCode則擁有龐大的Marketplace,插件數量多且更新頻繁,使用TypeScript和JavaScript進行擴展,API更為全面。
 崇高的文本正則表達式:掌握搜索並替換
Apr 06, 2025 am 12:15 AM
崇高的文本正則表達式:掌握搜索並替換
Apr 06, 2025 am 12:15 AM
在SublimeText中使用正則表達式進行搜索和替換可以通過以下步驟實現:1.打開搜索和替換功能,使用快捷鍵Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。 2.勾選"正則表達式"選項,輸入正則表達式模式進行搜索和替換。 3.使用捕獲組提取匹配內容,例如使用https?://(1 )提取URL中的域名。 4.測試和調試正則表達式,確保正確匹配所需內容。 5.優化正則表達式,避免過度匹配和使用非貪婪匹配提高性能。 /↩
 崇高的文本與vs代碼:哪個是最佳選擇?
Apr 15, 2025 am 12:01 AM
崇高的文本與vs代碼:哪個是最佳選擇?
Apr 15, 2025 am 12:01 AM
選擇SublimeText還是VSCode取決於個人需求:1.SublimeText適合追求輕量級和高效編輯的用戶,其啟動速度快但需購買許可。 2.VSCode適合需要強大調試和豐富插件的用戶,資源消耗較高但開源且免費。
 sublime怎麼設置快捷鍵
Apr 16, 2025 am 09:15 AM
sublime怎麼設置快捷鍵
Apr 16, 2025 am 09:15 AM
要設置 Sublime Text 的快捷鍵,請遵循以下步驟:打開快捷鍵設置文件 Key Bindings - User。使用 { "keys": ["按鍵組合"], "command": "命令" } 的格式添加快捷鍵設置。保存更改。重新加載快捷鍵設置以使更改生效。






