淺談.NET Core開發日誌中Edge.js是什麼?如何用?
這篇文章帶給大家的內容是淺談.NET Core開發日誌中Edge.js是什麼?如何用?有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
最近在專案中遇到這樣的需求:要將舊有系統的部分業務邏輯整合到新的自動化流程工具中。這套正在開發的自動化工具使用的是C#語言,而舊有系統的業務邏輯則是使用AngularJS在前端建構而成。所以最初的考慮中有兩個解決方案,一是將原有JavaScript程式碼改寫成C#程式碼,以便整合;二是將所需程式碼抽離後將它們放置在透過Node.js搭建的RESTful API裡,再在C#程式碼中以HttpClient調用之。
但之後發現了Edge.js這有趣的類別庫,所以又多了一個選擇。
Edge.js的功能在於連通Node.js與.NET兩個世界。透過其開發者能夠在Node.js進程中呼叫.NET程式碼或在.NET進程中呼叫Node.js程式碼。
根據需求,這裡是要用到在C#程式碼裡呼叫Node.js,也就是JavaScript程式碼。
想要了解如何使用該類別庫,可以從官網上的範例入手:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}首先,需要透過Nuget引入它的類別庫,Install-Package Edge.js 。
然後,使用EdgeJs中Edge類別的Func靜態方法。此方法需要傳入Node.js中使用的程式碼,並且必須傳回一個JavaScript函數。此函數有一個用於外部傳入資料的參數,以及一個回呼函數參數。此回呼函數中的第一個參數為JavaScript中的異常訊息,第二個是傳回值。
Edge.Func方法回傳的是Func<object,Task<object>>委託對象,意味著在.NET可以以非同步的方式處理回傳內容。
接下來,來看看接近實際工程的例子。
以下的程式碼是AngularJS中的常用寫入法。現在的計畫是要把其中sayHello函數的邏輯放到C#程式碼中呼叫。
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});第一步要解決的是要考慮如何處理$scope。因為其本質上是一個對象,那麼就將其定義為一個全域對象變數即可。
第二步是把核心程式碼移入Edge的Func方法參數。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");第三步驟加入返回方法並對JavaScript程式碼中可能出現的異常進行捕獲處理。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");運行完整程式碼能夠得到預期的結果。
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
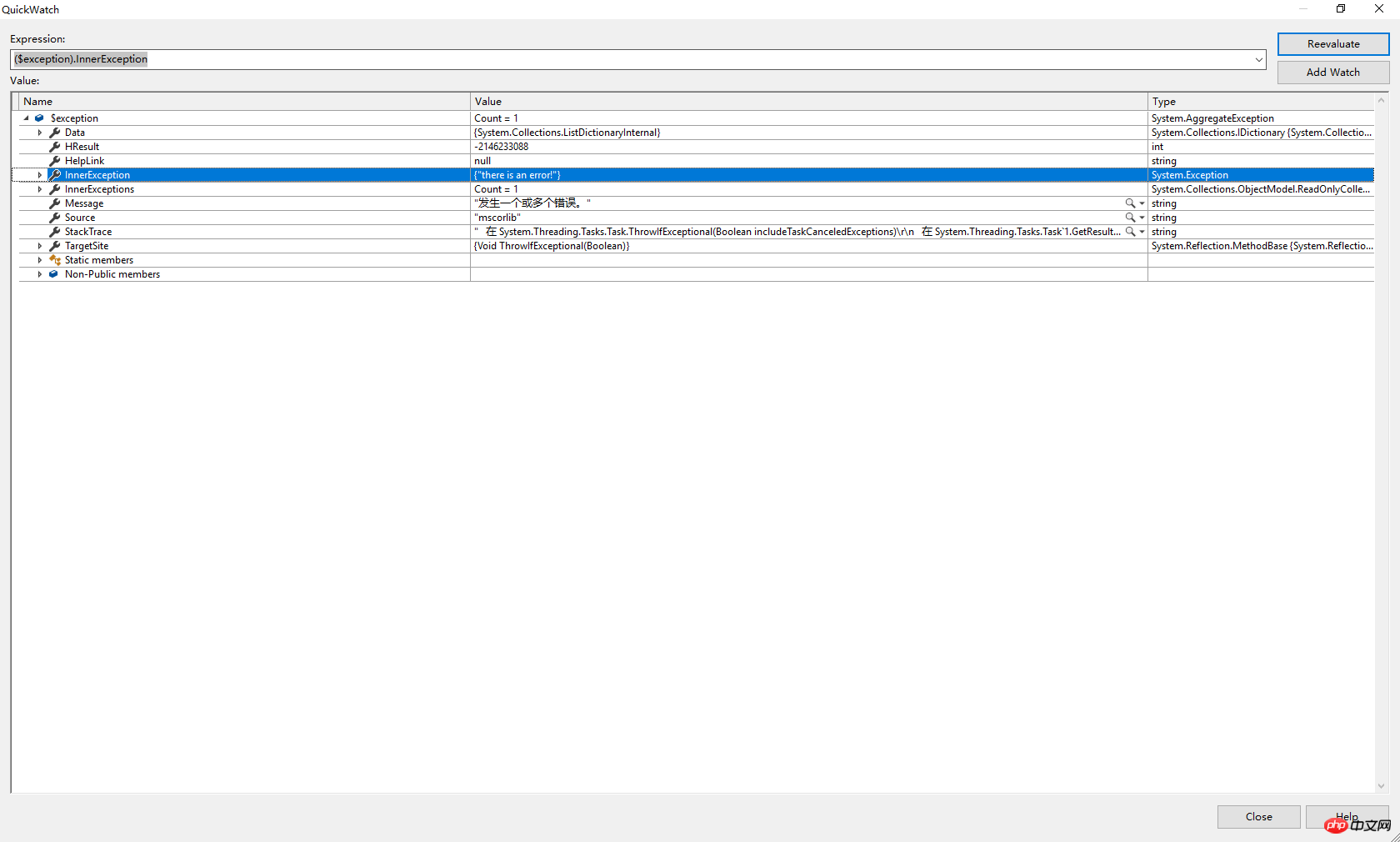
不過上述.NET程式碼還未能處理JavaScript中可能發現的例外情況,例如在sayHello函數中加上一句拋出異常語句,程式碼在執行時則會發生預期中的錯誤。
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
因此更好做法是在.NET程式碼裡也加上對應的例外處理。
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}使用這種方法比直接翻譯JavaScript程式碼的解決方案要更加節省工時,而且可以避免許多在翻譯語言過程中可能會產生的Bug。而與第二種建立Node.js Restful API的方式相比,又少了額外佈署服務的工作。所以綜合考慮下來,是十分適合實際需求的一種方案。
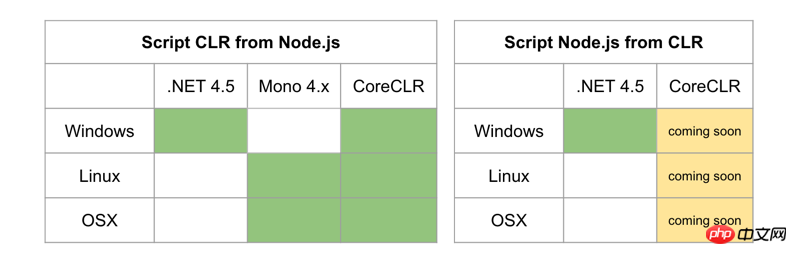
唯一令人遺憾的是,Edge.js目前在.NET程式碼呼叫Node.js程式碼方面還不支援.NET Core。希望官網所述的coming soon能夠儘早到來。 
以上是淺談.NET Core開發日誌中Edge.js是什麼?如何用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。
 分享幾個.NET開源的AI和LLM相關專案框架
May 06, 2024 pm 04:43 PM
分享幾個.NET開源的AI和LLM相關專案框架
May 06, 2024 pm 04:43 PM
當今人工智慧(AI)技術的發展如火如荼,它們在各個領域都展現了巨大的潛力和影響力。今天大姚給大家分享4個.NET開源的AI模型LLM相關的專案框架,希望能為大家提供一些參考。 https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel是一種開源的軟體開發工具包(SDK),旨在將大型語言模型(LLM)如OpenAI、Azure








