純css實作Material Design水滴動畫按鈕效果的js實作方法
這篇文章帶給大家的內容是關於純css實作Material Design水滴動畫按鈕效果的js實作方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在上一篇,我們已經實現了用純css實現水滴擴散動畫,但是有一些瑕疵,文章結尾處也提到過,一是頁面加載進來就會看到按鈕上的水滴動畫運動一次,二是點擊的時候不能根據滑鼠的位置來擴散,今天我們來解決這個問題。
以下所有基礎程式碼都來自上一篇

#css中只能做到固定的點擴散
無法避免的js
雖然我很想透過css來實現想要的效果,畢竟屬於UI互動方面,盡量別扯上js,無奈後勁不足,很多功能確實無法實現,例如取得滑鼠位置,這個css就真沒轍了。
思考了很久,還是只能透過js來取得位置座標了,但是我們可以減少js的邏輯,我們只需要知道座標即可,剩下的給css來做就好了。
實作想法
css新特性
其實實用的css很多新特性的話,很多以前只能透過js實現的css也可以代替了。
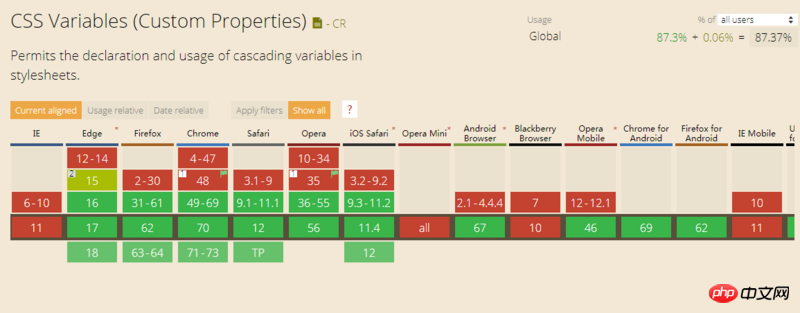
css原生變數var,大家平常應該都接觸過了吧。可能平常由於相容性的問題,用起來縮手縮腳,乾脆為了相容性就不用了

#其實只要不考慮IE的話兼容性還是可以的,就算要兼顧IE,可以保證按鈕是完好的,只是沒有動畫效果不就可以了嗎,這也是所謂的優雅降級吧
var的用法很簡單
:root {
--main-bg-color: red;
}
.container {
width: 20px;
height: 20px;
background-color: var(--main-bg-color);/**background-color:red**/
}有關var的詳細用法,大家可以自行百度
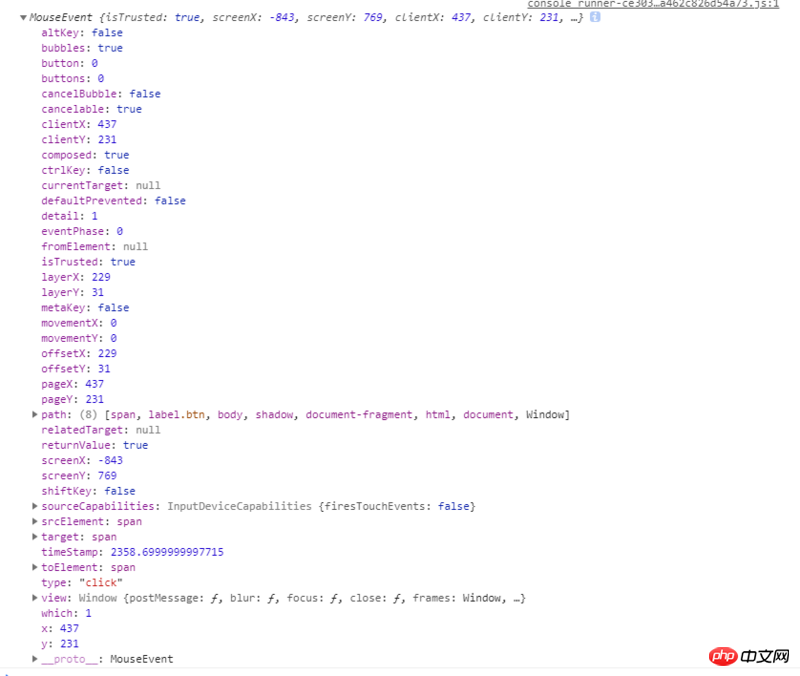
##全能js##我們用js只有一個目的,就是取得滑鼠點擊的位置
很簡單,事件物件event中有個offsetX和offsetY就是用來描述滑鼠位置相對於父元素的位置
 其實這個屬性早年是IE私有的,Google和火狐看著好用,不知道從上面版本也都支援了,所以相容性沒太大問題~
其實這個屬性早年是IE私有的,Google和火狐看著好用,不知道從上面版本也都支援了,所以相容性沒太大問題~

var x = event.offsetX;
var y = event.offsetY;
我們需要在點擊的時候取得左邊,然後存在css變數中
範例程式碼
function ripple(ev){
var x = ev.offsetX;
var y = ev.offsetY;
this.style.setProperty('--x',x+'px');
this.style.setProperty('--y',y+'px');
}沒錯,就這麼一丁點js
對應的css部分我們要拿到我們儲存的變量,來改變中心點的位置
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}這裡我們解決了兩個問題,
首次進來會觸發一次:這裡我們把left給了一個預設值-100 %<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">left: var(--x,-100%);</pre><div class="contentsignin">登入後複製</div></div>也就是說,當前面的
沒有值或非法的時候就會取後面一個值,-100%會讓水滴動畫的過程在視線之外觸發,頁面上根本看不見。
:現在已經取得到了滑鼠的位置,所以就很容易實現了滑鼠在哪點擊就從哪裡擴散的問題
完整demo<label class="btn" tabindex="1">
<input type="checkbox"><span onclick="ripple(this,event)">button</span>
</label>
.btn{
display: block;
width: 300px;
margin: 50px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius:
10px;
}
.btn>span{
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
}
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}
.btn:active{
background: orangered;
}
.btn>input[type=checkbox]{display: none}
.btn>input[type=checkbox]+span:after{animation: ripple-in 1s;}
.btn>input[type=checkbox]:checked+span:after{animation: ripple-out 1s;}
@keyframes ripple-in{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}
@keyframes ripple-out{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}function ripple(dom,ev){
console.log(ev)
var x = ev.offsetX;
var y = ev.offsetY;
dom.style.setProperty('--x',x+'px');
dom.style.setProperty('--y',y+'px');
}
其實js實作是很簡單的,css才是難點,css遠比js靈活的多。比方說積木,積木的各種小零件是固定的,種類也有限,但是你可以組合出各種不同的玩具出來,可以稱之為頭腦創意吧,然而你組合出來一輛小汽車,卻沒法自動行駛,那麼你就需要用上馬達模組了,這是功能驅動。其實在研發積木的過程中才是最耗費心思的地方,那些動力系統才是一層不變的。
#以上是純css實作Material Design水滴動畫按鈕效果的js實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






