如何使用CSS和Vanilla.js實現展示蘋果設備的互動動畫(附原始碼)
這篇文章帶給大家的內容是關於如何用CSS和Vanilla.js實現展示蘋果設備的交互動畫(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
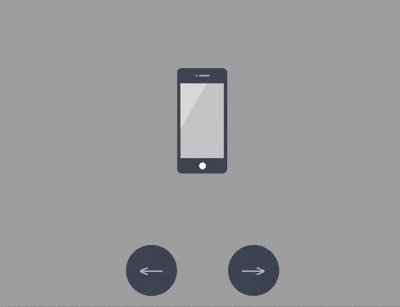
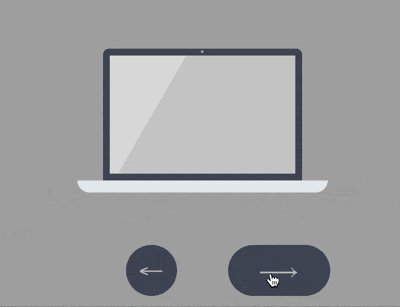
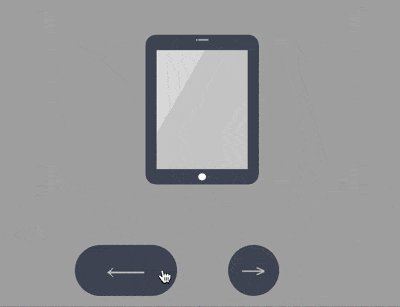
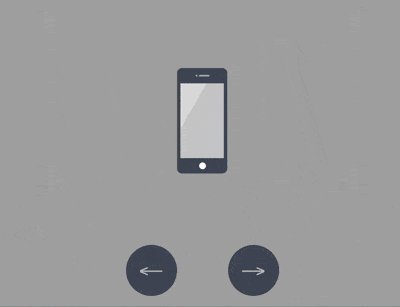
效果預覽

原始碼下載
https://github.com/comehope/front-end-daily -challenges
程式碼解讀
定義dom,包含5 個子元素,分別代表iphone, mini, ipad, macbook, imac 這5 種裝置:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
「居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #aaa;
}設定容器中子元素的佈局方式:
.container {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
}設定裝置的共有屬性,線性漸層圖案將作為螢幕的背景:
.device {
box-sizing: border-box;
position: relative;
display: flex;
justify-content: center;
background: linear-gradient(120deg, #ddd 30%, #ccc 30%);
}
.device::before,
.device::after {
content: '';
position: absolute;
}iphone, mini, ipad的造型相似,都有頂部相機、感應器開口和底部按鈕,所以這些共有屬性可以一起設置,用::before 偽元素畫出頂部細節,::after 偽元素畫出底部按鈕:
.iphone::before,
.mini::before,
.ipad::before {
width: 2px;
height: 2px;
border-style: solid;
border-color: #a5adbe;
border-width: 0 12px 0 2px;
}
.iphone::after,
.mini::after,
.ipad::after {
width: 8px;
height: 8px;
background-color: white;
border-radius: 50%;
}接下來逐一畫出設備。先畫出iphone 的輪廓:
.iphone {
width: 59px;
height: 124px;
border: #484f5e solid;
border-width: 18px 4px;
border-radius: 6px;
}定位iphone 的頂部和底部細節:
.iphone::before {
top: -10px;
}
.iphone::after {
bottom: -13px;
}類似地,畫出mini:
.mini {
width: 93px;
height: 138px;
border: #484f5e solid;
border-width: 14px 5px;
border-radius: 10px;
}
.mini::before {
top: -8px;
}
.mini::after {
bottom: -11px;
}再畫出ipad:
.ipad {
width: 134px;
height: 176px;
border: #484f5e solid;
border-width: 18px 13px;
border-radius: 12px;
}
.ipad::before {
top: -10px;
}
.ipad::after {
bottom: -13px;
}接下來畫macbook,先畫螢幕:
.macbook {
width: 234px;
height: 155px;
border: 8px solid #484f5e;
border-radius: 7px 7px 0 0;
}用::before 偽元素畫出相機:
.macbook::before {
width: 294px;
height: 14px;
background-color: #e8ebf0;
top: calc(100% + 8px);
border-radius: 0 0 14px 14px;
}用::after 偽元素畫出主機:
.macbook::after {
width: 3px;
height: 3px;
background-color: #a5adbe;
top: -6px;
border-radius: 50%;
}接下來畫imac,先畫螢幕,螢幕的左、上、右的黑色邊框沒有用border 屬性畫,是因為border 會在端點處遺留一個斜角,所以改用box-shadow 實作:
.imac {
width: 360px;
height: 215px;
border-radius: 10px;
box-shadow:
inset 0 14px #484f5e,
inset 14px 0 #484f5e,
inset -14px 0 #484f5e;
border-bottom: 33px solid #e8ebf1;
transform: translateY(14px);
}用::before 偽元素畫出梯形的底座:
.imac::before {
width: 90px;
height: 0;
top: calc(100% + 33px);
border: solid transparent;
border-bottom-color: #e2e4e8;
border-width: 0 10px 47px 10px;
}用::after 偽元素畫出頂部的相機和螢幕底部的按鈕,注意按鈕是用box-shadow 實現的:
.imac::after {
width: 4px;
height: 4px;
background-color: #a5adbe;
top: 5px;
border-radius: 50%;
box-shadow: 0 191px 0 4px #464e5d;
}至此,裝置全部繪製完成。
刪除除iphone 之外的其他裝置的dom 元素,只保留1 個dom 元素,後面的動畫效果都在這個dom 元素上變化:
<div>
<div></div>
<!-- <div class="device mini"></div>
<div class="device ipad"></div>
<div class="device macbook"></div>
<div class="device imac"></div> -->
</div>設定容器尺寸,子元素垂直居中,裝置的高度佔容器高度的75%:
.container {
width: 360px;
height: 350px;
justify-content: center;
}
.device {
transform: translateY(-25%);
}在dom 中增加2 個按鈕元素,分別以.left 和.right 表示:
<div> <div></div> <div> <span></span> <span></span> </div> </div>
定位按鈕的位置:
.buttons {
position: absolute;
width: inherit;
font-size: 30px;
height: 2em;
bottom: 0;
display: flex;
justify-content: space-around;
}
.buttons > * {
position: relative;
width: 4em;
}按鈕為向左和向右的箭頭:
.buttons > *::before {
position: absolute;
}
.buttons .left::before {
content: '←';
right: 0;
}
.buttons .right::before {
content: '→';
}設定按鈕樣式為圓形:
.buttons > *t::before {
position: absolute;
width: 2em;
height: 2em;
background-color: #484f5e;
color: silver;
text-align: center;
line-height: 2em;
border-radius: 1em;
cursor: pointer;
}增加滑鼠懸停效果:
.buttons > *::before {
transition: 0.2s;
}
.buttons .left:hover::before {
width: 4em;
content: '⟵';
}
.buttons .right:hover::before {
width: 4em;
content: '⟶';
}增加按鈕點選效果:
.buttons > *:active {
transform: scale(0.9);
filter: brightness(0.8);
}至此,按鈕製作完畢,接下來建立互動腳本。
定義一個取得元素的函數$:
const $ = (className) => document.getElementsByClassName(className)[0]
定義一個存放裝置名稱的陣列:
let devices = ['iphone', 'mini', 'ipad', 'macbook', 'imac']
定義點擊行為對資料的加工方法,當點選左側按鈕時,把陣列最左邊的1 個元素移到最右邊,相反地,當點擊右側按鈕時,把陣列最右邊的1 個元素移到最左邊,這樣就可以從2 個方向循環遍歷數組了:
let loop = {
'left': () => devices.unshift(devices.pop()),
'right': () => devices.push(devices.shift())
}定義點擊事件,根據數組的變化切換設備:
Array.from($('buttons').children).forEach(element =>
element.addEventListener('click', function(e) {
loop[e.target.className]()
$('device').className = 'device ' + devices[0]
})
)最後,設定設備切換的緩動效果:
.device,
.device::before,
.device::after {
transition: 0.4s cubic-bezier(0.5, 1.7, 0.5, 1.2);
}大功告成!
#以上是如何使用CSS和Vanilla.js實現展示蘋果設備的互動動畫(附原始碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






