js陣列如何刪除指定位置的元素?刪除指定位置元素的2種方法
這篇文章帶給大家的內容是介紹js數組(一維)刪除指定位置元素的方法,讓大家了解js數組是怎麼刪除指定位置上的元素。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
推薦手冊:JavaScript中文參考手冊
#js陣列如何刪除元素?在之前的文章【js怎麼使用pop()和shift()來刪除陣列元素? 】中我們介紹了刪除js一維數組中最開頭的一個元素和最末尾的一個元素的方法,大家有需要可以如看看。
下面我們來詳細介紹一下js一維陣列刪除指定位置元素的2種方法是什麼?如何使用?
方法一:js splice()方法刪除指定位置的陣列元素
splice()方法可以將一個或多個js陣列元素從指定的位置上刪除,然後傳回被刪除的陣列元素。
語法:
数组.splice(index,howmany);
index:表示從指定的位置上(哪裡)刪除元素;
howmany:表示應該刪除多少個元素,賦值為0就表示不刪除元素;
程式碼實例:刪除animal陣列第二項和第三項的元素(第一項後的連續兩個元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>效果圖:

相關文章推薦:
1.js中如何移除陣列中指定的元素(兩種方法)
2.JS陣列刪除指定元素
相關影片教學:
1.JavaScript極速入門_玉女心經系列
#方法二:js delete方法刪除指定位置的陣列元素
delete方法可以透過陣列的下標將js數組中的一個元素從指定位置上刪除,且刪除掉數組中的元素後,會把該下標出的值置為undefined,數組的長度不會改變。
語法:
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/
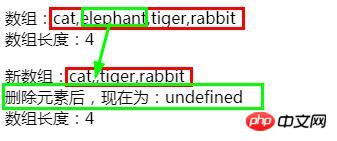
程式碼實例:刪除animal陣列的第二項元素,即:animal[1],然後animal[1]的值會為:undefined。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--delete删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= delete animal[1];
document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>效果圖:

總結:以上就是本篇文章所介紹的在js陣列中加入元素的2種方法,分別為splice()方法和delete方法。工作中選擇哪一種方法,看工作需要和個人習慣, 大家可以自己嘗試,加深理解,希望這篇文章可以幫助你!
更多相關教學請造訪:JavaScript影片教學,jQuery影片教學,bootstrap影片教學!
以上是js陣列如何刪除指定位置的元素?刪除指定位置元素的2種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 鍵盤刪除鍵是哪個
Mar 16, 2023 pm 04:48 PM
鍵盤刪除鍵是哪個
Mar 16, 2023 pm 04:48 PM
鍵盤刪除鍵有兩個:del(delete)鍵和backspace鍵。 backspace又稱退格鍵,這個按鍵可以把遊標前面的文字內容刪除掉;而delete鍵可以刪除字元、檔案和選取物件。每按一次del鍵,就會刪除遊標右側的一個字符,遊標右側的字符向左移動一幀;當選中一個或多個文件/資料夾時,按Del鍵可快速刪除;在某些應用程式中選取某個對象,按Del鍵可快速刪除選取對象。
 delete鍵有什麼功能
Mar 10, 2023 pm 06:07 PM
delete鍵有什麼功能
Mar 10, 2023 pm 06:07 PM
delete鍵的功能為:1、刪除字符;每按一次delete鍵,就會刪除遊標右側的一個字符,遊標右側的字符向左移動一幀。 2、刪除檔案;選取一個或多個檔案/資料夾時,按Delete鍵快速刪除(移至回收站,可恢復)。 3.刪除選取對象;在某些應用程式中選取某個對象,按Delete鍵可快速刪除選取對象。
 如何控制 + Alt + 刪除:Mac 教學課程
Apr 16, 2023 pm 12:37 PM
如何控制 + Alt + 刪除:Mac 教學課程
Apr 16, 2023 pm 12:37 PM
Control+Alt+Delete:「Mac」方式Ctrlaltdel是Windows使用者用來開啟「工作管理員」的常用組合鍵。他們通常會從管理器選單中退出不需要的應用程序,以釋放電腦上的一些空間。 Control+Alt+DeleteMac變體可讓您開啟「強制退出」功能表。如果Mac用戶想要退出導致問題的程式或查看開啟的程序,他們可以與選單互動以進一步調查。如何在Mac上執行ControlAltDelete?如果您有任何故障的應用程序,您必須使用此組合鍵來擺
 jquery怎麼刪除元素但保留子元素
Nov 19, 2021 pm 02:22 PM
jquery怎麼刪除元素但保留子元素
Nov 19, 2021 pm 02:22 PM
jquery刪除元素但保留子元素的方法:1、使用children()方法取得指定元素的所有子元素;2、使用unwrap()方法刪除子元素的父元素但保留子元素,語法「$("指定元素").children().unwrap();」。
 javascript怎麼從set刪除元素
Jan 12, 2022 am 10:56 AM
javascript怎麼從set刪除元素
Jan 12, 2022 am 10:56 AM
刪除元素的方法:1、使用delete(),可從Set物件中刪除指定的元素,語法「setObj.delete(value);」;2、使用clear(),可刪除Set物件中的所有元素,語法「setObj.clear();」。
 delete刪除的檔案可以恢復嗎
Feb 24, 2023 pm 03:49 PM
delete刪除的檔案可以恢復嗎
Feb 24, 2023 pm 03:49 PM
delete刪除的文件可以恢復;因為當使用者使用delete來刪除文件,會將這些文件移入回收站,並沒有完全刪除。恢復方法:1、開啟“回收站”,選取要恢復的文件,點擊“還原此項目”即可;2、開啟“回收站”,選取要復原的文件,使用撤銷捷徑“ctrl+z”即可。
 如何在jQuery中新增、編輯和刪除表格行?
Sep 05, 2023 pm 09:49 PM
如何在jQuery中新增、編輯和刪除表格行?
Sep 05, 2023 pm 09:49 PM
在當今的Web開發時代,有效且有效率的表管理變得非常重要,特別是在處理資料量大的Web應用程式時。從表中動態新增、編輯和刪除行的能力可以顯著增強使用者體驗並使應用程式更具互動性。實現這一目標的一種有效方法是利用jQuery的強大功能。 jQuery提供了許多功能來幫助開發人員執行操作。表格行表格行是相互關聯的資料的集合,由HTML中的元素表示。它用於將表格中的單元格(由元素表示)分組在一起。每個元素用於定義表中的一行,對於多屬性表,通常包含一個或多個元素。語法$(selector).append(co
 SpringBoot中的PUT和Delete請求怎麼使用
May 13, 2023 pm 12:16 PM
SpringBoot中的PUT和Delete請求怎麼使用
May 13, 2023 pm 12:16 PM
PUT和Delete請求使用在Form表單中,只支援get和post方式,而為了實現put方式我們可以透過以下三個步驟實作1)SpringMVC中配置HiddenHttpMethodFilter2)頁面建立一個post表單3)建立一個input項,name ="_method",值就是指定的請求方式其中在HiddenHttpMethodFilter類別中取得"_method"的值,得到新的請求方式。其中th標籤是thymeleaf模板,表示只有當employe






