這篇文章跟大家介紹如何在Bootstrap中使用bootstrap-datepicker插件,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
在基於Boostrap的Web開發中,往往需要錄入日期內容,基於Boostrap的插件中,關於日期的輸入可以使用bootstrap-datepicker這個非常不錯的插件,以替代默認的type=date這種不太友善的日期輸入控件,這篇介紹的是我在我的Boostrap開發框架中利用bootstrap-datepicker插件實現日期的輸入處理。
關於bootstrap-datepicker外掛程式的相關的項目位址如下所示:
http://www.bootcss.com/ p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
使用這個插件,和其他插件使用類似,只需要引入對應的JS檔案和CSS樣式即可,如下是該插件的引用檔案。
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
如果需要使用本地語言,引入語言檔案即可。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
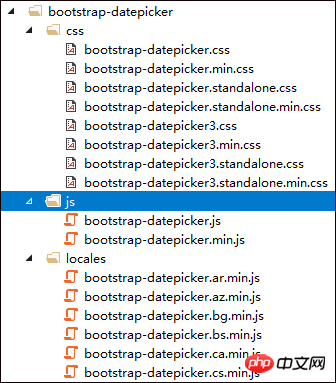
外掛程式的檔案目錄如下所示:

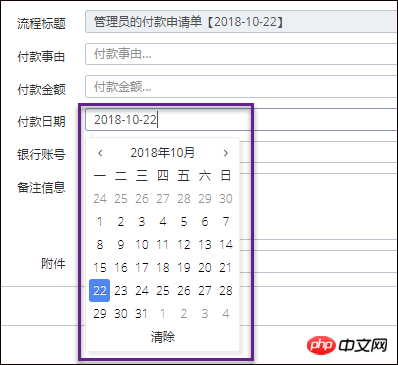
#外掛程式的使用介面效果如下所示:

我們在MVC框架中,使用插件的時候,往往是把對應的CSS和JS,透過打包的方式進行引入,如在C#程式碼裡面BundleConfig.cs的程式碼如下所示:
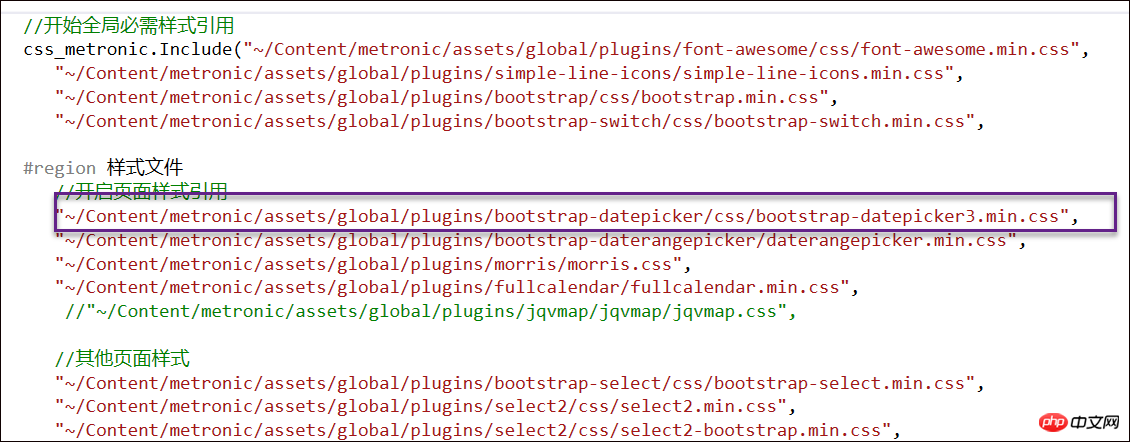
#CSS檔案引入如下程式碼所示:

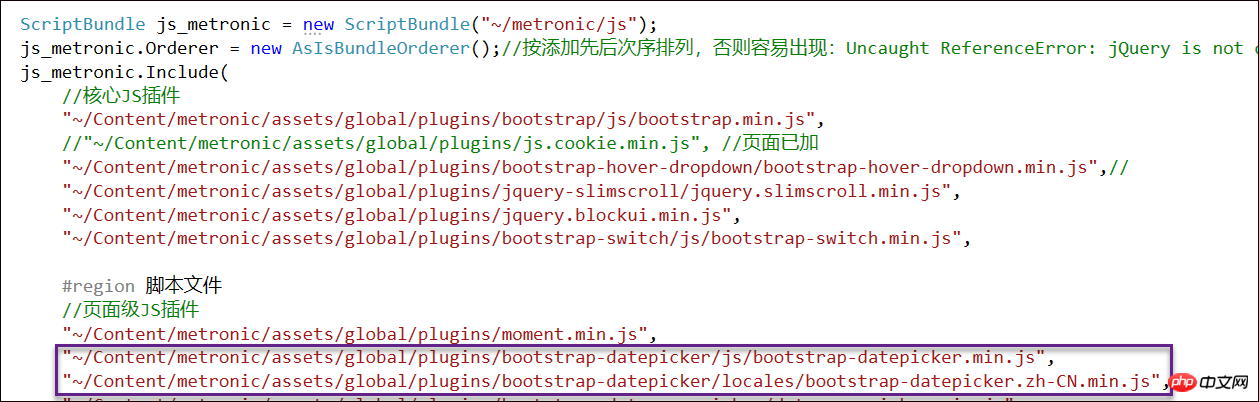
JS檔案類似,如下所示:

而我們在開發Boostrap專案的時候,我們可以使用母版的方式引入對應的JS和CSS文件,在子頁面則不需要再關注這些應用了,這些是基於MVC的Boostrap開發常見的處理,在這裡就不再贅述了。
初始化bootstrap-datepicker外掛程式也比較簡單,最簡單的程式碼如下圖所示。
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});或
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>而一般使用的時候,我們需要設定語言,格式,按鈕等屬性,如下所示
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
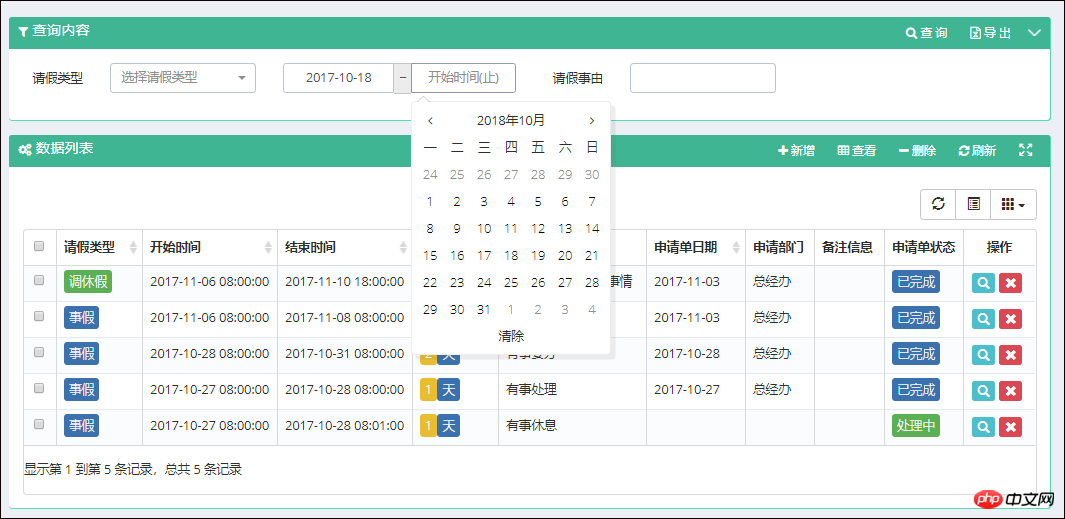
});在查詢資料的介面中,我們一般需要一個區間的時間,如下圖所示。

而該介面的程式碼如下所示。
<p class="input-group input-daterange"> <input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/> <p class="input-group-addon">~</p> <input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/> </p>
以及錄入介面明細的時候,選擇單一日期的介面如下所示。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式 });
});使用插件的時候,我們不可能為每個input初始化bootstrap-datepicker插件,因此使用了類別選擇器的處理方式來實現所有日期插件的初始化。
外掛可選的日期格式:
yyyy-mm-dd
#yyyy-mm-dd hh:ii
yyyy-mm-ddThh:ii
#yyyy-mm-dd hh:ii:ss
yyyy-mm-ddThh:ii:ssZ
最後來看看整體的介面效果。

總結:以上就是介紹在Bootstrap中使用bootstrap-datepicker外掛程式的全部內容,希望能對大家的學習有所幫助。更多相關教學請造訪bootstrap影片教學,Bootstrap線上手冊!
以上是如何使用bootstrap-datepicker外掛程式?(詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



