圖文詳解CSS中rgba,rgb和opacity的區別
CSS中設定背景顏色的方式有很多,像是background-color,rgb,rgba等等,那你知道rgba,rgb和opacity的差別嗎?這篇文章就跟大家講講rgba,rgb和opacity之間的差別,有一定的參考價值,有興趣的朋友可以參考一下。
rgb和rgba的差別:
rgb就是指紅色(red),綠色(green)、藍色(blue),取值在0到255之間,例如:黑色可以表示為rgb(0,0,0)
rgba是指紅色(red),綠色(green)、藍色(blue),透明度(opacity),透明度的取值在0到1 之間
rgba和rgb的差別在於,rgba可以設定背景顏色的透明度,rgb不可以
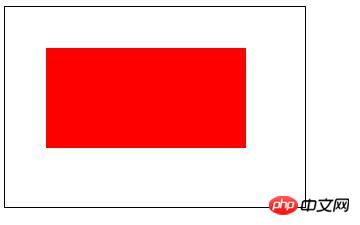
舉例1:用 background: rgb(255,0,0)設定背景顏色為紅色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>效果圖:

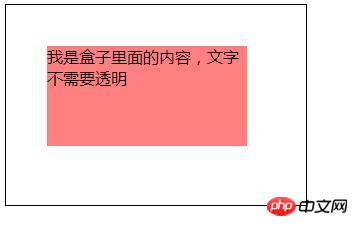
範例2:用background: rgba(255,0,0,0.5)設定背景顏色為半透明紅色
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}效果圖:

rgba()和opacity的差異:
兩者都可以設定透明效果,但是opacity屬性會作用於元素和元素裡面的所有元素,例如子元素,rgba只會作用於它本身,不會作用於子元素上,具體區別請對比效果圖。
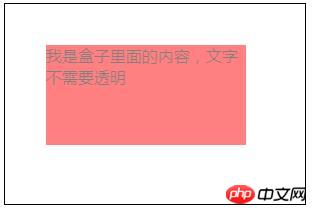
範例3: 以opacity: 0.5設定透明度,程式碼如下:
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
</body>效果圖:

從效果圖中可以看出rgba,rgb和opacity之間的區別,rgb只可以設定背景顏色;rgba可以設定透明度,且透明度不會作用在裡面的元素上,opacity可以設定透明度,但透明度會作用在裡面的元素上。
以上結合實例給大家介紹了rgba,rgb和opacity三者之間的區別,初學者可以自己動手嘗試,加深印象,希望這篇文章對你有所幫助!
更多相關影片教學請造訪 CSS教學
#以上是圖文詳解CSS中rgba,rgb和opacity的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 centos和ubuntu的區別
Apr 14, 2025 pm 09:09 PM
centos和ubuntu的區別
Apr 14, 2025 pm 09:09 PM
CentOS 和 Ubuntu 的關鍵差異在於:起源(CentOS 源自 Red Hat,面向企業;Ubuntu 源自 Debian,面向個人)、包管理(CentOS 使用 yum,注重穩定;Ubuntu 使用 apt,更新頻率高)、支持週期(CentOS 提供 10 年支持,Ubuntu 提供 5 年 LTS 支持)、社區支持(CentOS 側重穩定,Ubuntu 提供廣泛教程和文檔)、用途(CentOS 偏向服務器,Ubuntu 適用於服務器和桌面),其他差異包括安裝精簡度(CentOS 精
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
Laravel 和 ThinkPHP 都是流行的 PHP 框架,在開發中各有優缺點。本文將深入比較這兩者,重點介紹它們的架構、特性和性能差異,以幫助開發者根據其特定項目需求做出明智的選擇。
 centos如何查看防火牆狀態
Apr 14, 2025 pm 08:18 PM
centos如何查看防火牆狀態
Apr 14, 2025 pm 08:18 PM
CentOS防火牆的狀態可以通過sudo firewall-cmd --state命令查看,返回running或not running。更詳細的信息可以使用sudo firewall-cmd --list-all查看,包括已配置的區域、服務、端口等。如果 firewall-cmd 無法解決問題,可以使用sudo iptables -L -n查看iptables規則。修改防火牆配置前請務必做好備份,以確保服務器安全性。
 如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
在開發網站的過程中,提升頁面加載速度一直是我的首要任務之一。曾經,我嘗試使用Minify庫來壓縮和合併CSS及JavaScript文件,以期提升網站的性能。然而,使用過程中遇到了不少問題和挑戰,最終讓我意識到Minify可能不再是最佳選擇。下面我將分享我的使用經驗,以及如何通過Composer安裝和使用Minify的過程。
 如何利用 Composer 簡化 CMS 開發:Lebenlabs/SimpleCMS 庫的實踐應用
Apr 18, 2025 am 09:45 AM
如何利用 Composer 簡化 CMS 開發:Lebenlabs/SimpleCMS 庫的實踐應用
Apr 18, 2025 am 09:45 AM
在開發一個新的內容管理系統(CMS)時,我遇到了一個常見但棘手的問題:如何在不增加過多複雜性的情況下,快速搭建一個功能齊全的CMS。市面上有許多現成的CMS解決方案,但它們通常過於龐大,配置複雜,對於小型項目來說可能是一種負擔。經過一番探索,我發現了lebenlabs/simplecms這個庫,它通過Composer提供了一種簡潔而高效的解決方案。
 sublime怎么生成html
Apr 16, 2025 am 09:03 AM
sublime怎么生成html
Apr 16, 2025 am 09:03 AM
在 Sublime Text 中生成 HTML 代碼有兩種方法:使用 Emmet 插件,可通過輸入縮寫並按 Tab 鍵生成 HTML 元素,或使用預定義的 HTML 文件模板,可提供基本的 HTML 結構和其他功能,如代碼片段、自動完成功能和 Emmet Snippets。






