這篇文章帶給大家的內容是關於HTML5 WebSQL四種基本操作的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
Web SQL資料庫API是一個獨立的規範,在瀏覽器層面提供了本地對結構化資料的存儲,已經被很多現代瀏覽器支援了。

我們透過一個簡單的範例來了解下如何使用Web SQL API在瀏覽器端建立資料庫表並儲存資料。
nbsp;html>
<script>
var end;
function setupDB() {
return this.createDatabase().then(createTable).then(insertEntry).then(readEntry).then(printResult);
}
function createTable() {
return new Promise(function(resovle, reject) {
console.log("prepare to create table..." + Date.now());
this._db.transaction(function(query) {
query.executeSql('create table if not exists user(id unique, user, passwd)');
});
setTimeout(_createTableOK.bind(this, resovle), 1000);
});
}
function _createTableOK(resovle) {
console.log("table created successfully..." + Date.now());
resovle();
}
function createDatabase() {
return new Promise(function(resovle, reject) {
console.log("prepare to create database..." + Date.now());
this._db = openDatabase('mydb', '1.0', 'JerryTestdb', 1024);
setTimeout(_createDatabaseOK.bind(this, resovle), 1000);
});
}
function _createDatabaseOK(resovle) {
console.log("database created successfully..." + Date.now());
resovle(this._db);
}
function insertEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql("insert into user values (1,'Jerry','1234')");
});
setTimeout(_insertEntryOK.bind(this, resolve), 1000);
});
}
function _insertEntryOK(resolve) {
console.log("entry inserted to table successfully..." + Date.now());
resolve();
}
function readEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql('select * from user', [], function(u, results) {
setTimeout(_readEntryOK.bind(this, resolve, results), 1000);
}); // end of query.executeSql
} // end of function(query)
); // end of this._db.transaction
});
}
function _readEntryOK(resolve, oResult) {
console.log("entry readed from DB successfully..." + Date.now());
resolve(oResult);
}
function printResult(oResults) {
for (var i = 0; i < oResults.rows.length; i++) {
document.writeln('id: ' + oResults.rows[i].id);
document.writeln('user: ' + oResults.rows[i].user);
document.writeln('passwd: ' + oResults.rows[i].passwd);
}
end = true;
}
function work() {
if (end) {
clearInterval(handle);
} else {
console.log(" working..." + Date.now());
}
}
setupDB();
var handle = setInterval(work, 200);
</script>
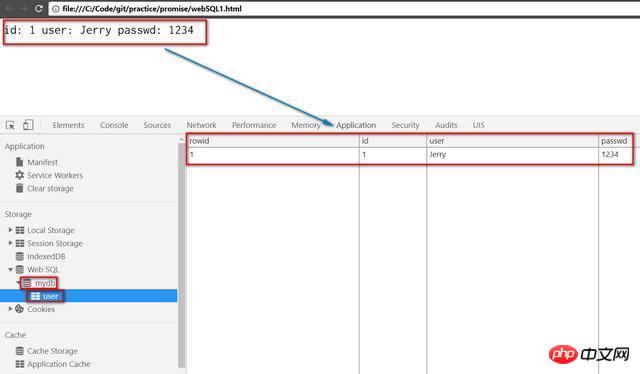
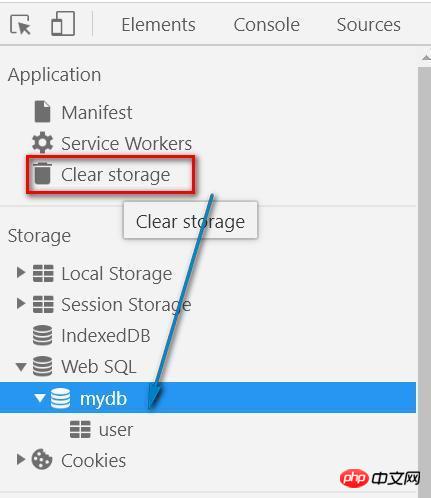
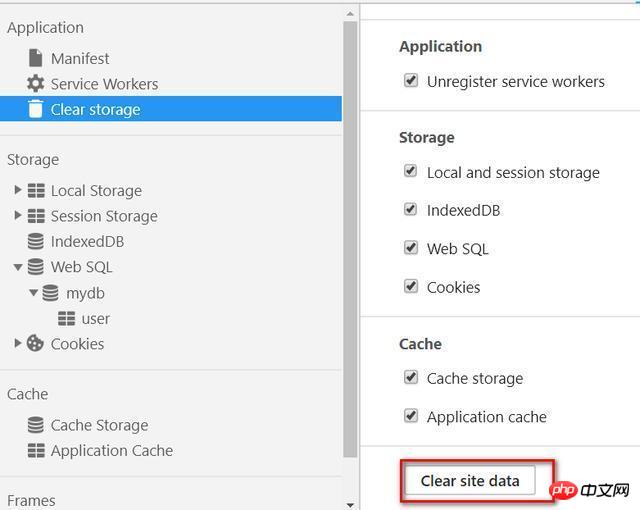
在瀏覽器裡執行這個應用,會建立一個名叫mydb的資料庫,裡面一張名為「user」的資料庫表,並且插入一筆記錄進去,然後從資料庫表中讀取中來,列印在瀏覽器上。

下面就來分析下這90行程式碼。
程式的入口是setupDB這個函數,下面的setInterval起了1個間隔為200毫秒的週期執行函數,為了模擬目前瀏覽器除了進行Web SQL資料庫外,還有其他的任務再執行。

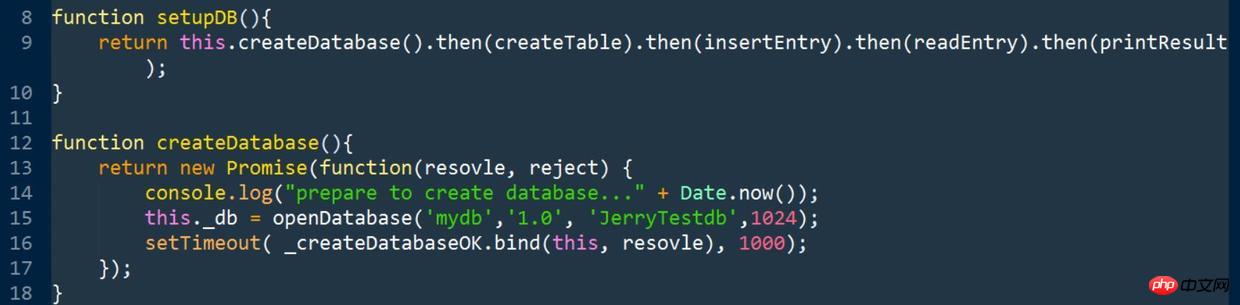
setupDB
#用promise實作了一個鍊式調用,第九行程式碼從語義上來說很容易理解:先建立資料庫(createDatabase),然後建立資料庫表(createTable),然後插入一筆記錄到資料庫表裡(insertEntry), 然後馬上把剛才插入表裡的記錄讀出來(readEntry)。最後列印到瀏覽器上。
大家看我第16行的_createDatabaseOK的函數延時1秒執行,只是為了示範WebSQL API 非同步呼叫的最佳實踐。
createDatabase函數的第15行,呼叫了Web SQL API的openDatabase,建立了一個名為mydb的資料庫。 openDatabase會傳回一個資料庫句柄,我們保存在屬性_db以便後續使用。

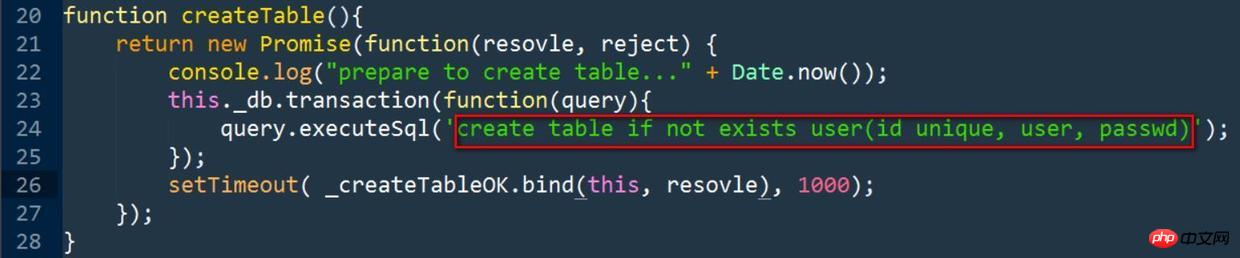
createTable
#使用前一步驟得到的資料庫句柄,透過資料庫句柄揭露的API transaction , 執行一個資料庫事務。交易的具體內容是一個SQL語句,透過executeSql呼叫來建立資料庫表:
create table if not exists user(id unique, user, passwd)
用過JDBC的朋友對這種寫法應該要很熟悉。
資料庫表示為user,主鍵為id,有兩個列user和passwd。

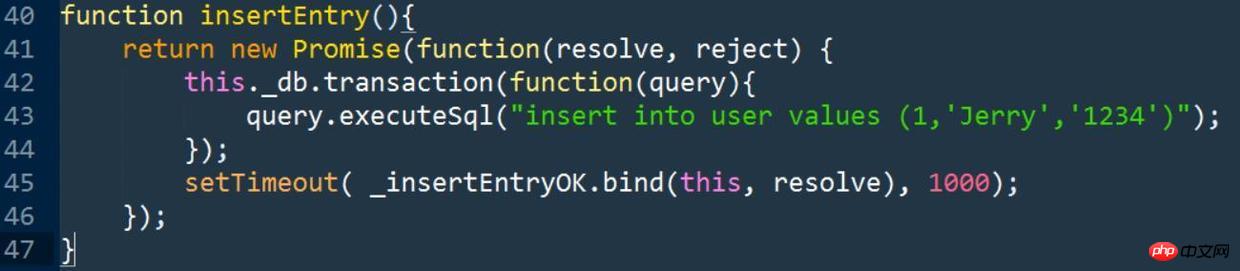
insertEntry
在前步驟中建立的user資料庫表中插入一行記錄,id為1,user值為Jerry,passwd為1234。
insert into user values (1,'Jerry','1234')

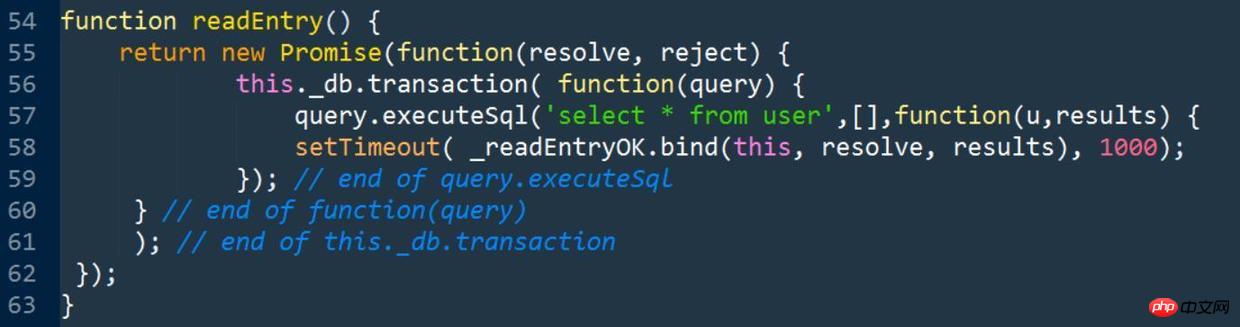
##readEntry
還是透過第一步建立的資料庫句柄_db, 執行一個資料庫事務,內容為SELECT語句,從user表裡讀出所有記錄。


#
以上是HTML5 WebSQL四種基本操作的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
