CSS中的position屬性可以設定元素的定位類型,例如fixed,relative,absolute等等,但是很多人搞不懂relative相對定位和absolute絕對定位的區別,這篇文章就和大家講講什麼是絕對定位,什麼是相對定位,以及相對定位和絕對定位的區別,有一定的參考價值,有興趣的朋友可以參考一下。
一、相對定位
相對定位是指,該元素相對自己原來位置,偏移一定距離,元素可以通過頂部top,底部bottom,左側left和右側right屬性來設定定位。 它相對的是它自己。
範例:大div裡麵包含5個小P,給P不同的類別名,分別設定絕對定位和相對定位,看看他們有什麼變化
#沒有設定定位的程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{width: 400px;height: 500px;border: 1px solid black;margin: 50px auto;}
.p1{width: 100px;height: 100px;background: red;}
.p2{width: 100px;height: 100px;background: orange;}
.p3{width: 100px;height: 100px;background: yellow;}
.p4{width: 100px;height: 100px;background: green;}
.p5{width: 100px;height: 100px;background: purple;}
</style>
</head>
<body>
<div class="box">
<p class="p1">11</p>
<p class="p2">22</p>
<p class="p3">33</p>
<p class="p4">44</p>
<p class="p5">55</p>
</div>
</body>
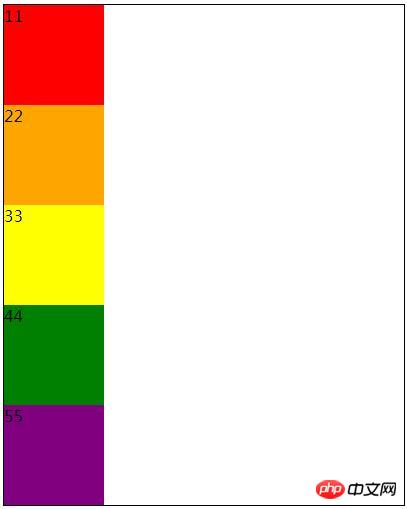
</html>效果如圖所示:

#現在給第一個p標籤設定相對定位,讓他相對於自己原來的位置偏移50px,左邊偏移50px,具體程式碼如下:
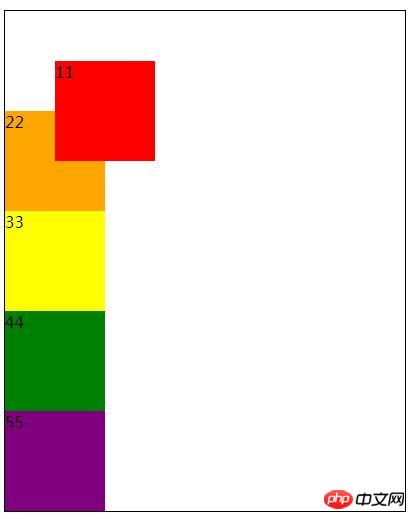
.p1{width: 100px;height: 100px;background: red;position: relative;left: 50px;top: 50px;}效果圖:

對比前後效果圖,有沒有發現第一個p元素,它相對自己原來的位置發生了偏移,而且偏移以後,它依然佔據原來的位置,後面的元素不會填補,如果有重疊,會重疊在它文檔流元素之上,相對定位不會把其他元素擠掉。
二、絕對定位
絕對定位是指,該元素相對它的父元素偏移一定距離,元素可以通過頂部top,底部bottom,左側left和右側right屬性來設定定位。
註:相對的是父元素,而且這個父元素必須設定了position屬性。如果父元素沒有position屬性,則從最近的父元素開始找,直到找到body。
範例:給第三個p元素設定絕對定位,讓其上偏移200px,左偏移200px,具體程式碼如下:
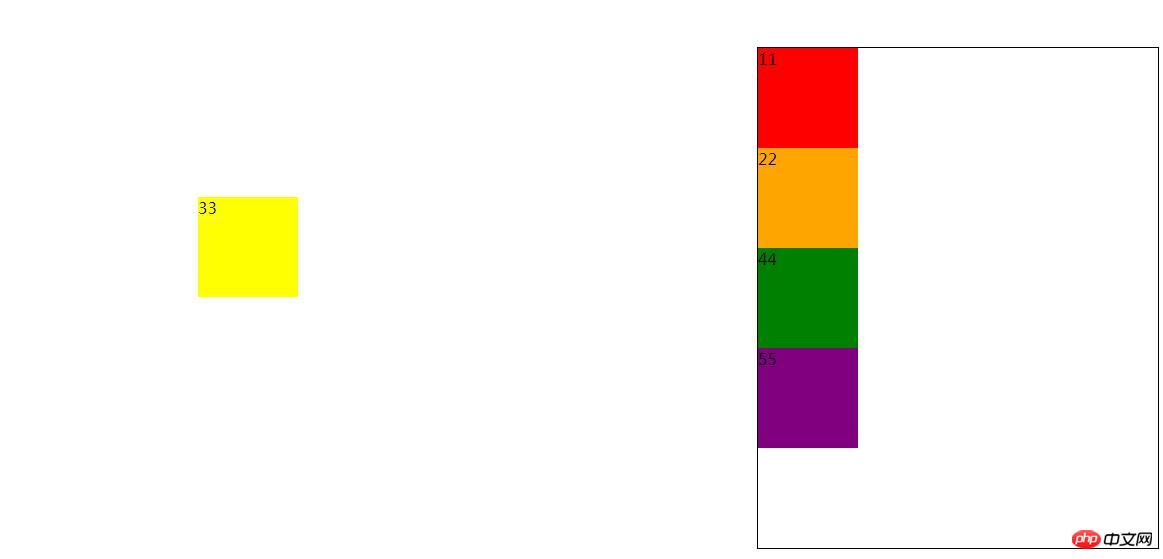
.p3{width: 100px;height: 100px;background: yellow;position: absolute;left: 200px;top: 200px;}效果圖:

三、相對定位和絕對定位的區別############相對定位:###相對自己原來的位置發生偏移,不會脫離文檔流,不會刪除它原來在文檔流中佔據的位置,且後面是元素不會填補空位#########絕對定位:###相對它的父元素發生偏移(而且這個父元素必須設定了position屬性,如果父元素沒有position屬性,則從最近的父元素開始找,直到找到body為止),會脫離文檔流,後面的元素會填補它原來的位置。 ######以上給大家介紹了什麼是相對定位,什麼是絕對定位,以及相對定位和絕對定位的區別,初學者一定要自己動手嘗試,希望這篇文章對你有所幫助! ######更多相關影片教學請造訪:###CSS教學#########
以上是實例講解CSS中相對定位和絕對定位的用法和區別(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


