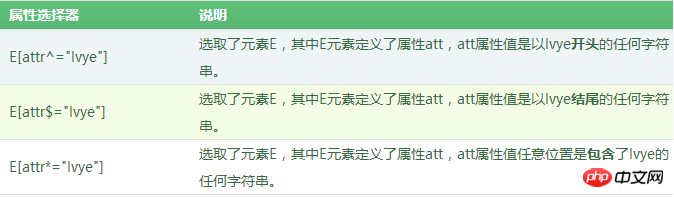
CSS3新增的屬性選擇器有哪些?屬性選擇器簡介
本篇文章帶給大家的內容是關於CSS3新增的屬性選擇器有哪些?屬性選擇器簡介,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
元素的屬性,我們都知道是什麼。例如下面程式碼中type和value就是input元素的屬性。屬性選擇器,顧名思義,就是透過屬性來選擇元素的一種方式。
<input type="text" value="lvye"/>

CSS3新增的這3個屬性選擇器使得選擇器具有通配符的功能,有點正規表示式的感覺。
我們在百度文庫下載資料的時候,常常會看到文件清單的超連結前面都會顯示一個文件類型的小圖示。這是使用者體驗非常好的設計細節。這個效果的實作技術,只需要使用CSS3中的屬性選擇器就可以輕鬆實現了。

範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>分析:
(1)其實百度文庫清單的效果實作原理很簡單,只需要使用屬性選擇器符合a元素中href屬性值的最後幾個字元(檔案後綴名)。由於檔案類型的不同,檔案後綴名也會不同。根據後綴名不同,分別為不同文件類型的超連結添加不同圖示即可。當然實際上百度文庫列表實際程式碼不像上述程式碼,想法是一樣的。有興趣的同學可以查看百度文庫的源代碼。
(2)content屬性用於為元素插入內容,在CSS3教學中使用者介面中的「為元素添加內容content屬性」這一節我們會詳細講解。
以上就是CSS3新增的屬性選擇器有哪些?屬性選擇器簡介的全部介紹,如果您想了解更多有關CSS3影片教學,請關注PHP中文網。
以上是CSS3新增的屬性選擇器有哪些?屬性選擇器簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 優雅地使用jQuery查找name屬性不為undefined的元素
Feb 27, 2024 pm 01:42 PM
優雅地使用jQuery查找name屬性不為undefined的元素
Feb 27, 2024 pm 01:42 PM
標題:優雅地使用jQuery查找name屬性不為undefined的元素在開發網頁時,我們經常需要使用jQuery來操作DOM元素,其中經常需要根據特定條件來查找元素。有時候我們需要尋找具有特定屬性的元素,例如尋找name屬性不為undefined的元素。本文將介紹如何優雅地使用jQuery實現這項功能,並附上具體的程式碼範例。首先,讓我們來看看如何使用jQ
 利用 jQuery 快速更新表格行屬性值的實用技巧
Feb 25, 2024 pm 02:51 PM
利用 jQuery 快速更新表格行屬性值的實用技巧
Feb 25, 2024 pm 02:51 PM
標題:實用提示:利用jQuery快速修改表格行的屬性值在網頁開發中,常常會遇到需要透過JavaScript來動態修改表格行的屬性值的情況。而利用jQuery,可以在編寫簡潔、有效率的程式碼的同時,快速實現這項功能。以下將分享一些實用的提示,以便在實際專案中更方便地操作和修改表格行的屬性值。 1.取得表格行的屬性值在使用jQuery修改表格行的屬性
 css常用選擇器有哪些
Apr 25, 2024 pm 01:24 PM
css常用選擇器有哪些
Apr 25, 2024 pm 01:24 PM
CSS 中常用的選擇器包括:類別選擇器、ID 選擇器、元素選擇器、後代選擇器、子選擇器、通配符選擇器、群組選擇器和屬性選擇器,用於指定特定元素或元素群組,從而實現樣式化和頁面佈局。
 不同種類的CSS3選擇器
Feb 18, 2024 pm 11:02 PM
不同種類的CSS3選擇器
Feb 18, 2024 pm 11:02 PM
CSS3選擇器有多種類型,它們可以根據不同的元素屬性、結構關係或狀態來選擇元素。以下將介紹幾種常用的CSS3選擇器類型,並提供特定的程式碼範例。基本選擇器:元素選擇器:使用元素名稱作為選擇器,此處以p元素為例:p{color:red;}類別選擇器:使用類別名稱作為選擇器,以.開頭,此處以class為example的元素為例:.example{fo
 jQuery查找name屬性不為null的元素方法詳解
Feb 28, 2024 am 08:12 AM
jQuery查找name屬性不為null的元素方法詳解
Feb 28, 2024 am 08:12 AM
jQuery是一款非常受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發中,常常會遇到需要尋找指定元素的需求,有時我們需要尋找具有特定屬性的元素,例如尋找name屬性不為null的元素。本文將詳細介紹如何使用jQuery來找出name屬性不為null的元素,讓大家對這個功能有一個全面的了解。首先,讓我們來看一個簡單的HTML例子,假設我們有如下
 CSS樣式無法正常顯示的解決方式
Feb 24, 2024 pm 01:18 PM
CSS樣式無法正常顯示的解決方式
Feb 24, 2024 pm 01:18 PM
CSS顯示不出來怎麼辦,需要具體程式碼範例CSS(層疊樣式表)是一種用來描述網頁元素樣式的標記語言,透過設定不同的樣式規則,可以控制網頁的版面、顏色、字型等外觀效果。然而,有時候我們會遇到CSS顯示不出來的問題,導致網頁無法正常呈現所設定的樣式。本文將介紹一些常見的CSS顯示問題,並提供具體的程式碼範例來解決這些問題。引入CSS檔案錯誤在頭部(
 css選擇器有哪些屬性選擇器
Oct 07, 2023 pm 02:50 PM
css選擇器有哪些屬性選擇器
Oct 07, 2023 pm 02:50 PM
css選擇器的屬性選擇器有等於選擇器、包含選擇器、開始選擇器、結束選擇器、子字串選擇器、多值選擇器和否定選擇器等。詳細介紹:1、等於選擇器,使用方括號和等號,表示選取具有指定屬性值的元素;2、包含選擇器,使用方括號和星號,表示選取包含指定字串的屬性值的元素; 3.開始選擇器,使用方括號和尖號,表示選取以指定字串開頭的屬性值的元素;4、結束選擇器,使用方括號和美元符號等等。
 CSS 選擇器屬性指南:id,class 與屬性選擇器
Oct 25, 2023 am 08:53 AM
CSS 選擇器屬性指南:id,class 與屬性選擇器
Oct 25, 2023 am 08:53 AM
CSS選擇器屬性指南:id,class和屬性選擇器CSS(層疊樣式表)是用來描述網頁上的元素如何被渲染和佈局的語言。在CSS中,選擇器用來選擇特定的HTML元素,然後套用樣式規則。本文將重點放在三種常見的選擇器屬性:id,class和屬性選擇器,並提供具體的程式碼範例。 id選擇器id選擇器用於選擇具有特定id屬性的元素,id屬性需要






