JavaScript中的函數與其他物件導向語言有幾個不同的地方。
沒有函數重載
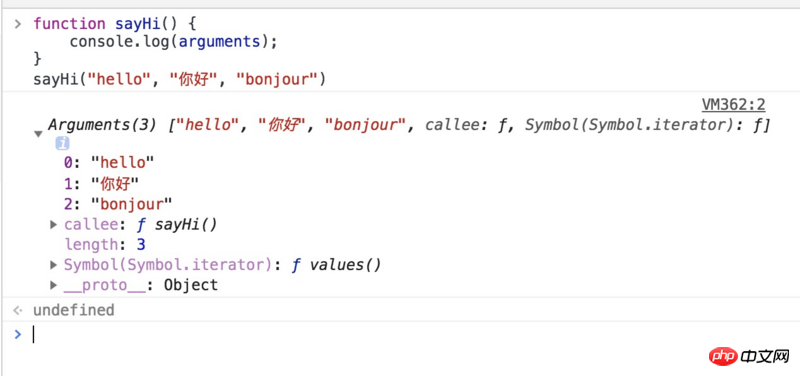
#有一個表示實參清單的類別數組物件arguments
簡單來說,JAVA 同一個類別中允許幾個函數有相同的函數名稱,但是參數宣告不一樣,這就是函數重載。
但是 JS 不支援函數重載:
function foo(num) {
console.log(num + 100)
}
function foo(num) {
console.log(num + 200)
}
foo(100); // 300如果 js 中定義了兩個相同名稱的函數,那麼該名字只屬於後面定義的那個函數。
函數 arguments 物件是所有(非箭頭)函數中都可用的局部變數, 是一個類似陣列的物件。你可以使用arguments物件在函數中引用函數的(實際)參數。
function foo() {
console.log(arguments);
}
foo(1, "foo", false, {name: "bar"}); // [1, "foo", false, object]function foo() {
console.log(typeof arguments);
}
foo(1, "foo", false, {name: "bar"}); // object所以,arguments 是一個具有陣列樣式的對象,有 length 屬性,和下標來索引元素。

length
function foo(num1, num2, num3) {
console.log(arguments)
}
foo(1); // [1]length 屬性表示傳入函數的實際參數數量,而不是函數宣告時的形參數量。
callee
callee 表示函數本身,我們可以在函數中透過 callee 呼叫本身。
slice
#arguments 物件不支援陣列的其他方法,但可以用Function .call 來間接呼叫。
function sayHi() {
console.log(Array.prototype.slice.call(arguments, 0))
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]splice
function sayHi() {
console.log(Array.prototype.splice.call(arguments, 0));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]Array.from
function sayHi() {
console.log(Array.from(arguments));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]擴充運算子
function sayHi(...arguments) {
console.log(arguments);
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]嚴格模式和非嚴格模式中,arguments 的表現顯示不相同。
// 严格模式
function foo(a, b) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1])
}
foo(1);
输出:
1 1
10 1
10 20
30 undefined
// 非严格模式
function foo(a, b) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1]);
}
foo(1);
输出:
1 1
10 10
20 20
30 undefined在非嚴格模式中,傳入的參數,實參和 arguments 的值會共享,當沒有傳入時,實參與 arguments 值不會共享。
而在嚴格模式中,實參和 arguments 的值不會共用。
以上是JavaScript中arguments函數的詳解(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




