css設定字體加粗樣式的方法:先建立一個HTML範例檔案;然後在body中定義一些文字內容;最後透過“font-weight:bold;”或“font-weight:bolder;”屬性設定字體加粗樣式即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3。
首先我們透過簡單的程式碼範例,為大家詳細解說關於css給字體加粗#的實作方法!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 字体加粗</title>
<style>
.a1{
font-weight:bold;
}
.a2{
font-weight:bolder;
}
</style>
</head>
<body>
<div>
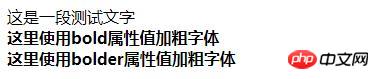
<p>这是一段测试文字<br />
<span class="a1">这里使用bold属性值加粗字体</span><br />
<span class="a2">这里使用bolder属性值加粗字体</span>
</p>
</div>
</body>
</html>我們來看看效果圖:

#透過範例,可以知道:這裡實作字體加粗效果主要用到了css中的font-weight:bold;和font-weight:bolder;的樣式屬性。我們應該知道font-weight屬性可以設定文字字體的粗細,而設定bold屬性值可以定義粗體字符,bolder屬性值可以定義更粗的字符,進而實現字體加粗效果。
在css font-weight屬性中不隻隻有bold屬性值和bolder屬性值可以加粗字體,還要設定數值來加粗字體,我們來看看效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 字体加粗</title>
<style>
.a1{
font-weight:bold;
}
.a2{
font-weight:800;
}
</style>
</head>
<body>
<div>
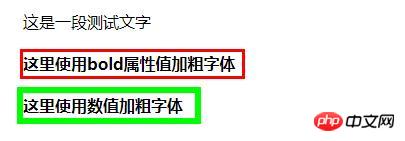
<p>这是一段测试文字<br /><br />
<span class="a1">这里使用bold属性值加粗字体</span><br /><br />
<span class="a2">这里使用数值加粗字体</span>
</p>
</div>
</body>
</html>效果圖:

說明:
font-weight屬性用於設定顯示元素的文字中所使用的字體加粗。數字值 400 相當於 關鍵字 normal(標準字體),700 等價於 bold(粗體)。每個數字值對應的字體加粗必須至少與下一個最小數字一樣細,而且至少與下一個最大數字一樣粗。
總結:以上就是這篇文章所介紹的設定字體加粗樣式的全部方法,大家可以自己動手嘗試,加深理解,根據需要在不同情況為css font-weight屬性設定不同的值來給字體加粗。希望能對大家的學習有所幫助,更多相關教學請造訪: CSS基礎影片教學, HTML影片教學,bootstrap影片教學!
以上是css怎麼設定字體加粗樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



