本篇文章帶給大家的內容是關於微信小程式多層嵌套渲染清單及資料取得的程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
起因:意圖是想實現類似安卓viewpager那樣的效果,想到了用微信小程式的swiper元件,但如果每個swiper-item裡都只用一個wx:for來渲染資料的話實在太慢了,就想到多層嵌套資料渲染來提高效率。
直接上程式碼
wxml:
<view>
<view>----{{item.name}}----</view>
<view>
<view>----{{two.name}}----</view>
</view>
<view>
----{{three.name}}----
</view>
-------------------------------------------
</view>js
one: [{
id: 1,
name:'第一层',
two: [{
'id': 11,
'name': '第二层第一个数据'
}, {
'id': 12,
'name': '第二层第二个数据'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 2,
name: '第二次渲染第一层',
two: [{
'id': 13,
'name': '第二层第一个数据2'
}, {
'id': 14,
'name': '第二层第二个数据2'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 3,
name: '第三次渲染第一层',
two: [{
'id': 15,
'name': '第二层第一个数据3'
}, {
'id': 16,
'name': '第二层第二个数据3'
}],
three: [{
'name': '第三层数据'
}]
}
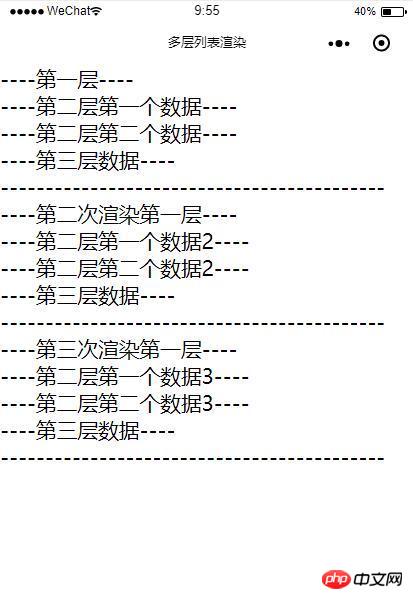
]實作效果圖:

如果你想取其中一個陣列的某個欄位的值,可以用以下寫法:
var twodata = this.data.one[0].two var text = twodata[1].name console.log(text)

以上是微信小程式多層嵌套渲染清單及資料取得的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



