這篇文章帶給大家的內容是關於微信小程式如何使用微信SlideView元件(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
微信小程式仿微信SlideView元件。
使用
1、安裝slide-view
#從小程式基礎程式庫版本2.2.1 或以上、及開發者工具1.02.1808300 或以上開始,小程式支援使用npm 安裝第三方套件。
npm install --save miniprogram-slide-view
2、在需要使用slide-view 的頁面page.json 中新增slide-view 自訂元件設定
{
"usingComponents": {
"slide-view": "miniprogram-slide-view"
}
}3、WXML 檔案中引用slide-view
每一個slide-view 提供兩個
<slide-view> <view>这里是插入到组内容</view> <view> <view>标为已读</view> <view>删除</view> </view> </slide-view>
參數說明:
width:Number類型,預設值顯示螢幕的寬度,slide-view元件的寬度
height:Number型,預設值0,slide-view元件的高度
slide-width:Number類型,預設值0,滑動展示區域的寬度(預設高度與slide -view相同)
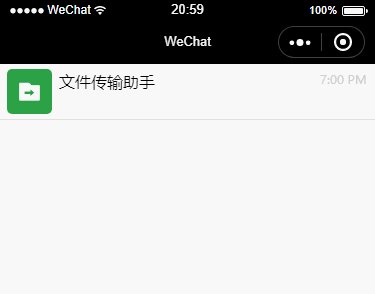
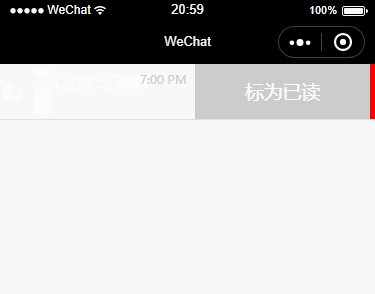
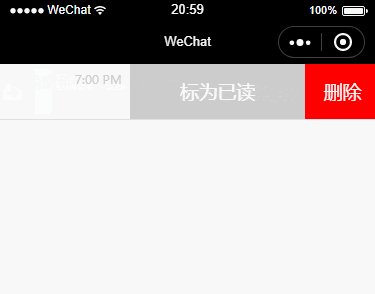
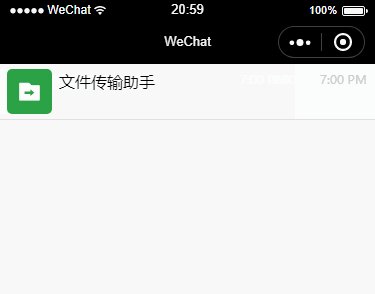
運行效果

slide-view專案網址:https://github.com/wechat-min...
以上是微信小程式如何使用微信SlideView元件(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




