display block是什麼意思?怎麼用?
我們都知道display屬性中有一個block屬性值,那這個display:block是什麼意思呢?又能怎麼用呢?這篇文章就來給大家來介紹display:block的意思及其用法,有需要的朋友可以參考一下。
首先我們來看display:block是什麼意思?
其實在css display屬性是什麼意思? css中display屬性的詳解這篇文章中我們已經說過了display:block屬性的意思了,簡單的來說就是設定display:block就是將元素顯示為區塊級元素。
看完了display:block的意思後,如果你還是不太了解,那麼我們接著就往下看,看看display:block該怎麼用? 透過display:block的用法來更進一步的認識display:block的意思。
推薦手冊:CSS線上手冊
#display:block的用法:
對於所有的區塊級元素來說都是不需要用display:block來定義的,因為區塊級元素的預設屬性就是block;所以display:block比較常用於像是和等不是區塊級元素的元素中,下面我們就來看看具體的範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
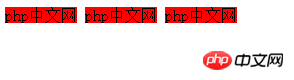
</html>上述程式碼是沒有用display:block來定義的,效果如下:

從上面的效果圖可以很明顯的看到,對span設定寬高是沒有用的,而且內容都處於同一行,下面我們來看看用display:block定義會是怎樣的,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
display: block;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
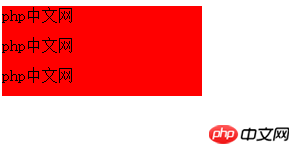
</html>使用display:block的效果如下:

#上述效果可以很明顯地看到對寬高設定有效了並且也都獨佔於一行。
相關文章推薦:
1.css中display如何使用
# 2.img標籤設定display:block屬性時寬度無法設定為100%的解決辦法
相關影片推薦:
1.CSS影片教學-玉女心經版
看完了上面所介紹的內容,現在對於display:block是不是有了更深的理解了呢,更多display:block屬性的相關知識大家可以參考php中文網的css學習手冊。
以上是display block是什麼意思?怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













