本篇文章帶給大家的內容是介紹js克隆的理解之深層克隆和淺層克隆(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
<script>
//判断是不是原始值//判断是数组还是对象//建立相应的数组或对象
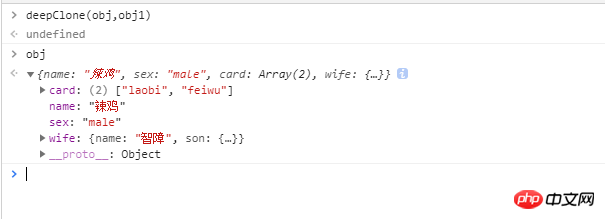
var obj = {
name: '辣鸡',
sex: 'male',
card: ['laobi', 'feiwu'],
wife: {
name: '智障',
son: {
name: '彩笔'
}
}
}
var obj1 = {}
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object') {
if(toStr.call(Origin[prop]) == arrStr) {
Target[prop] = [];
} else {
Target[prop] = {};
}
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
}
</script>

注意:判斷是否是原型的方法,要先想到for in 和hasProperty的方法,然後再用typeof(Origin[prop]) =='object',
判斷數組和物件的方法,則有三種,constructor ,toString call ,instanceof
此處使用的是toString.call(Origin[prop]=='arrStr'),其實就是判斷是否為[object#a]#d最後遞歸則用回呼deepClone()方法,
建立對應數組和物件#下面是透過三目運算子完善程式碼,並且加了判斷方法不為空,還有加了回傳值Target
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object' && Origin[prop] !== 'null') {
target[prop] = toStr.call(Origin[prop]) == arrStr ? [] : {};
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
return Target;
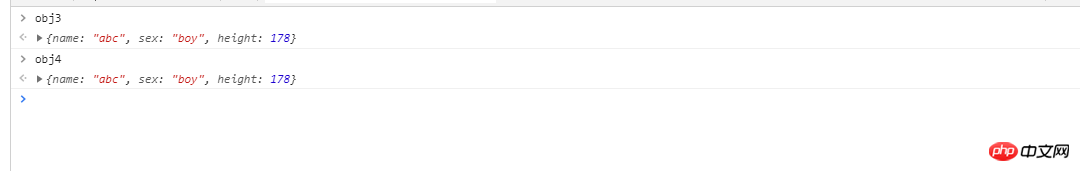
}var obj3={
name:'abc',
sex:'boy',
height:178}
var obj4={}
function clone(Origin,Target){
var Target = Target||{};//防止用户不传Target
for ( prop in Origin){
Target[prop]=Origin[prop]
}
return Target;
}
clone(obj3,obj4) 需要注意的是,如果修改Origin的值,則不會改變Target的值
需要注意的是,如果修改Origin的值,則不會改變Target的值
 但是如果obj3裡面有陣列屬性,當呼叫方法改變obj4的陣列屬性時,也會改變obj3,因為是引用屬性:
但是如果obj3裡面有陣列屬性,當呼叫方法改變obj4的陣列屬性時,也會改變obj3,因為是引用屬性:
以上是js克隆的理解之深層克隆與淺層克隆(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



