js中的原型鏈、閉包四種作用、繼承、命名空間、枚舉型別是什麼?
這篇文章帶給大家的內容是介紹js中的原型鏈、閉包四種作用、繼承、命名空間、枚舉類型是什麼? 。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
原型鏈
JavaScript 物件是動態的屬性「套件」(指自己的屬性)。 JavaScript 物件有一個指向一個原型物件的鏈。當試圖存取一個物件的屬性時,它不僅在該物件上搜尋,還會搜尋該物件的原型,以及該物件的原型的原型,依次層層向上搜索,直到找到一個名字匹配的屬性或到達原型鏈的末尾。
在不影響origin的原型鏈的前提下,建立一個target複製origin的原型鏈
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())繼承
一般公司常用立即執行函數寫入功能,而且呼叫一個init()初始化函數
程式碼中的callname()中的call作用是改變this指針,將name的this指向改為目前函數下的this
注意的是要用return回傳函數
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>列舉:
var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}這樣子會印三次undefined,因為此時會把proto當成物件的某個屬性,要把程式碼中的org.proto改為org[proto],否則會默認理解為org['proto']。
正常輸出如下,印出三個值,若想列印屬性,則直接console.log(proto)

對象的枚舉,三種方法:
for in -----> 1.instanceof 2.hasOwnProperty 3. in
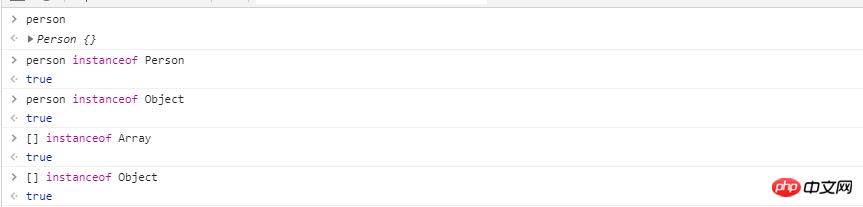
1、instance of
A instance of B
判斷A物件是不是B的建構子建構出來的
function Person(){}
var person = new Person();
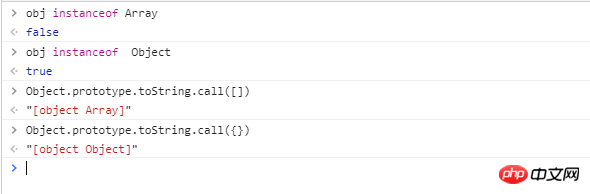
#所以辨識陣列與物件的方法------->1. instanceof 2. to String call 3.constructor
#1)var obj={}

#2)toString call

#3)constructor
var obj = {}

看A物件的原型鏈上有沒有B的原型
#2、hasOwnProperty,判斷是否屬於自己的方法,可以排除原型的方法__proto__
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};
3、in
in 和hasOwnProperty 情況類型,但是原型中的方法也存在方法列舉

當內部函數被保存在外部時,會產生閉包函數,閉包會導致原始作用域鏈不釋放,造成記憶體洩漏
#閉包四種功能:
1.實作公有變數 eg:累加器
2.可以做快取(儲存結構)
##3.實現封裝,屬性私有化 4.模組化開發,防止污染全域變數(聖杯模式)/用閉包定義公共函數,並令其可以存取私有函數和變量。這個方式也稱為 模組模式(module pattern)(聖杯模式)以上是js中的原型鏈、閉包四種作用、繼承、命名空間、枚舉型別是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
在函數繼承中,使用「基底類別指標」和「衍生類別指標」來理解繼承機制:基底類別指標指向派生類別物件時,執行向上轉型,只存取基底類別成員。派生類別指標指向基底類別物件時,執行向下轉型(不安全),必須謹慎使用。
 C++ lambda 表達式中閉包的意思是什麼?
Apr 17, 2024 pm 06:15 PM
C++ lambda 表達式中閉包的意思是什麼?
Apr 17, 2024 pm 06:15 PM
在C++中,閉包是能夠存取外部變數的lambda表達式。若要建立閉包,請擷取lambda表達式中的外部變數。閉包提供可重複使用性、資訊隱藏和延遲求值等優點。它們在事件處理程序等實際情況中很有用,其中即使外部變數被銷毀,閉包仍然可以存取它們。
 C++ 函式中閉包的優點和缺點是什麼?
Apr 25, 2024 pm 01:33 PM
C++ 函式中閉包的優點和缺點是什麼?
Apr 25, 2024 pm 01:33 PM
閉包是一種巢狀函數,它能存取外層函數作用域的變量,優點包括資料封裝、狀態保持和靈活性。缺點包括記憶體消耗、效能影響和調試複雜性。此外,閉包還可以建立匿名函數,並將其作為回調或參數傳遞給其他函數。
 Java 枚舉類型在資料庫中的應用場景有哪些?
May 05, 2024 am 09:06 AM
Java 枚舉類型在資料庫中的應用場景有哪些?
May 05, 2024 am 09:06 AM
Java中的枚舉類型可對應到資料庫中的枚舉類型,應用於表示狀態、權限或角色,維護資料完整性。具體應用場景包括:表示訂單狀態,如建立、處理、配送等。表示使用者權限或角色,如管理員、使用者、訪客等。用於限制使用者輸入數據,確保數據一致性,如貼文的類型是討論、問題或答案等。
 C++ Lambda 表達式如何實作閉包?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 表達式如何實作閉包?
Jun 01, 2024 pm 05:50 PM
C++Lambda表達式支援閉包,即保存函數作用域變數並供函數存取。語法為[capture-list](parameters)->return-type{function-body}。 capture-list定義要捕獲的變量,可以使用[=]按值捕獲所有局部變量,[&]按引用捕獲所有局部變量,或[variable1,variable2,...]捕獲特定變量。 Lambda表達式只能存取捕獲的變量,但無法修改原始值。
 C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
繼承錯誤調試技巧:確保正確的繼承關係。使用偵錯器逐步執行程式碼,檢查變數值。確保正確使用virtual修飾符。檢查隱藏的繼承帶來的菱形繼承問題。檢查抽象類別中未實現的純虛函數。
 C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++函式繼承詳解:掌握「is-a」和「has-a」關係什麼是函式繼承?函數繼承是C++中一種將衍生類別中定義的方法與基底類別中定義的方法關聯起來的技術。它允許衍生類別存取和重寫基底類別的方法,從而擴展了基底類別的功能。 「is-a」和「has-a」關係在函數繼承中,「is-a」關係指派生類別是基底類別的子類型,也就是說,衍生類別「繼承」了基底類別的特性和行為。 「has-a」關係指派生類別包含對基底類別物件的參考或指針,也就是說,衍生類別「擁有」了基底類別物件。語法以下是如何實作函數繼承的語法:classDerivedClass:pu
 golang函數閉包在測試中的作用
Apr 24, 2024 am 08:54 AM
golang函數閉包在測試中的作用
Apr 24, 2024 am 08:54 AM
Go語言函數閉包在單元測試中發揮著至關重要的作用:捕獲值:閉包可以存取外部作用域的變量,允許在巢狀函數中捕獲和重複使用測試參數。簡化測試程式碼:透過擷取值,閉包消除了對每個循環重複設定參數的需求,從而簡化了測試程式碼。提高可讀性:使用閉包可以組織測試邏輯,使測試程式碼更清晰、更易於閱讀。






