html如何設定字體文字的傾斜效果?這篇文章帶給大家的內容就是介紹html怎麼設定文字的傾斜效果,讓大家了解使用html的傾斜標籤:標籤和標籤來讓字體傾斜的具體方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
下面我們透過簡單的程式碼範例,為大家介紹怎麼使用html的傾斜標籤:標籤和標籤來實現字體傾斜的效果!
html的傾斜標籤實作字體傾斜的程式碼範例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>
效果圖:

html的傾斜標籤實作字體傾斜的程式碼範例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<em>www.php.cn</em> !<br /><br /> 这里使用html em标签来<em>倾斜字体</em> </p> </div> </body> </html>
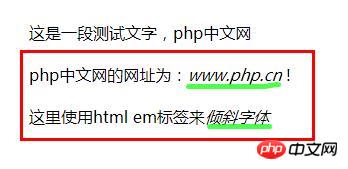
效果圖:

CSS基礎影片教學, HTML影片教學,bootstrap影片教學!
以上是html如何設定字體文字的傾斜效果? (代碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



