這篇文章帶給大家的內容是關於BAT各大網路公司html css前端面試題總結,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
很多面試題目是我自己面試BAT親身經歷碰到的。整理分享出來希望更多的前端er共同進步吧,不僅適用於求職者,對於鞏固複習前端基礎更是大有裨益。
而更多的題目是我一路以來收集的,也有往年的,答案不確保一定正確,如有錯誤或有更好的解法,還請斧正。
前面幾題是會很基礎,越下越有深度。
Html篇:
#1.你做的頁面在哪些流覽器測試過?這些瀏覽器的核心分別是什麼?
IE: trident核心
# Firefox:gecko核心
# Safari:webkit核心
Opera:以前是presto內核,Opera現已改用Google Chrome的Blink內核
# Chrome:Blink(基於webkit,Google與Opera Software共同開發)
2.每個HTML檔案裡開頭都有個很重要的東西,Doctype,知道這是做什麼的嗎?
答案: 宣告位於文件中的最前面的位置,處於 標籤之前。此標籤可告知瀏覽器文件使用哪一種 HTML 或 XHTML 規格。 (重點:告訴瀏覽器依照何種規格解析頁面)
3.Quirks模式是什麼?它和Standards模式有什麼區別
#答案:
#從IE6開始,引入了Standards模式,在標準模式中,瀏覽器嘗試給予符合標準的文件在規範上的正確處理達到在指定瀏覽器中的程度。
在IE6之前CSS還不夠成熟,所以IE5等之前的瀏覽器對CSS的支援很差, IE6將對CSS提供更好的支持,然而這時的問題就來了,因為有很多頁面是基於舊的佈局方式寫的,而如果IE6 支援CSS則將令這些頁面顯示不正常,如何在即保證不破壞現有頁面,又提供新的渲染機制呢?
在寫程式時我們也會常常遇到這樣的問題,如何保證原來的介面不變,又提供更強大的功能,尤其是新功能不相容舊功能時。遇到這種問題時的一個常見做法是增加參數和分支,即當某個參數為真時,我們就使用新功能,而如果這個參數 不為真時,就使用舊功能,這樣就能不破壞原有的程序,又提供新功能。 IE6也是類似這樣做的,它將DTD當成了這個“參數”,因為以前的頁面大家都不會去寫DTD,所以IE6就假定 如果寫了DTD,就意味著這個頁面將採用對CSS支持更好的佈局,而如果沒有,則採用相容之前的佈局方式。這就是Quirks模式(怪癖模式,詭異模式,怪異模式)。
區別:
整體會有佈局、樣式解析和腳本執行三個方面的區別。
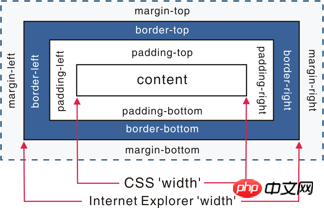
盒模型:在W3C標準中,如果設定一個元素的寬度和高度,指的是元素內容的寬度和高度,而在Quirks 模式下,IE的寬度和高度還包含了padding和border。

設定行內元素的高寬:在Standards模式下,給等行內元素設定wdith和height都不會生效,而在quirks模式下,則會生效。
設定百分比的高度:在standards模式下,一個元素的高度是由其包含的內容來決定的,如果父元素沒有設定百分比的高度,子元素設定一個百分比的高度是無效的用margin:0 auto設定水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下卻會失效。
(還有很多,答出什麼不重要,關鍵是看他答出的這些是不是自己經驗遇到的,還是說都是看文章看的,甚至完全不知道。)
4.DIV css的佈局較table佈局有什麼優點?
改版的時候比較方便 只要改css檔。
頁面載入速度更快、結構化清晰、頁面顯示簡潔。
表現與結構相分離。
易於優化(seo)搜尋引擎更友好,排名更容易靠前。
5.a:img的alt與title有何異同? b:strong與em的異同?
答案:
a:
##alt (alt text):為無法顯示影像、窗體或applets的使用者代理程式(UA),alt屬性用來指定替換文字。替換文字的語言由lang屬性指定。 (在IE瀏覽器下方會在沒有title時把alt當成 tool tip顯示)
#title(tool tip):該屬性為設定該屬性的元素提供建議性的信息。
b:
#strong:粗體強調標籤,強調,表示內容的重要性
em:斜體強調標籤,更強烈強調,表示內容的強調點
6.你能描述漸進增強和優雅降級之間的不同嗎?
漸進增強 progressive enhancement:針對低版瀏覽器進行建置頁面,確保最基本的功能,然後再針對進階瀏覽器進行效果、互動等改進和追加功能達到更好的使用者體驗。
優雅降級 graceful degradation:一開始就建立完整的功能,然後再針對低版瀏覽器相容。
區別:優雅降級是從複雜的現狀開始,並試圖減少使用者體驗的供給,而漸進增強則是從一個非常基礎的,能夠起作用的版本開始,並不斷擴充,以適應未來環境的需要。降級(功能衰減)意味著往回看;而漸進增強則意味著朝前看,同時確保其根基處於安全地帶。
「優雅降級」觀點
「優雅降級」觀點認為應該針對那些最高級、最完善的瀏覽器來設計網站。而將那些被認為「過時」或有功能缺失的瀏覽器下的測試工作安排在開發週期的最後階段,並將測試對象限定為主流瀏覽器(如 IE、Mozilla 等)的前一個版本。
在這個設計範例下,舊版的瀏覽器被認為只能提供「簡陋卻無妨 (poor, but passable)」 的瀏覽體驗。你可以做一些小的調整來適應某個特定的瀏覽器。但由於它們並非我們所關注的焦點,因此除了修復較大的錯誤之外,其它的差異將被直接忽略。
「漸進增強」觀點
# 「漸進增強」觀點則認為應關注內容本身。
內容是我們建立網站的誘因。有的網站展示它,有的則收集它,有的尋求,有的操作,還有的網站甚至會包含以上的種種,但相同點是它們全都涉及到內容。這使得「漸進增強」成為更合理的設計範例。這也是它立即被 Yahoo! 所採納並用以建構其「分級式瀏覽器支援 (Graded Browser Support)」策略的原因。
那麼問題來了。現在產品經理看到IE6,7,8網頁效果相對高版本現代瀏覽器少了很多圓角,陰影(CSS3),要求相容(使用圖片背景,放棄CSS3),你會如何說服他?
(自由發揮)
7.為什麼要利用多個域名來儲存網站資源會更有效?
CDN快取更方便
##突破瀏覽器並發限制
節約cookie頻寬
#主網域的連線數,最佳化頁面回應速度
#防止不必要的安全性問題
8.請談談你對網頁標準和標準制定機構重要性的理解。
(無標準答案)網頁標準和標準制定機構都是為了能讓web發展的更'健康',開發者遵循統一的標準,降低開發難度,開發成本,SEO也會更好做,也不會因為濫用程式碼導致各種BUG、安全問題,最終提高網站易用性。
9.請描述cookies,sessionStorage和localStorage的差別?
sessionStorage用於本地存儲一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能訪問並且當會話結束後數據也隨之銷毀。因此sessionStorage不是持久的本機存儲,只是會話層級的儲存。而localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期的。
web storage和cookie的差異
##Web Storage的概念和cookie相似,區別是它是為了更大容量儲存設計的。 Cookie的大小是受限的,每次你要求一個新的頁面的時候Cookie都會被發送過去,這樣無形中浪費了頻寬,另外cookie還需要指定作用域,不可以跨域呼叫。
除此之外,Web Storage擁有setItem,getItem,removeItem,clear等方法,不像cookie需要前端開發者自己封裝setCookie,getCookie。但是Cookie也是不可以或缺少的:Cookie的作用是與伺服器進行交互,作為HTTP規範的一部分而存在 ,而Web Storage只是為了在本地「儲存」資料而生。
10.簡述src與href的差別。
####答案:
src用來取代目前元素,href用於在目前文件和引用資源之間確立聯繫。
src是source的縮寫,指向外部資源的位置,指向的內容將會嵌入到文件中目前標籤所在位置;在請求src資源時會將其指向的資源下載並應用到文件內,例如js腳本,img圖片和frame等元素。
<script src ="js.js"></script>
當瀏覽器解析到該元素時,會暫停其他資源的下載和處理,直到將該資源載入、編譯、執行完畢,圖片和框架等元素也如此,類似於將所指向資源嵌入目前標籤內。這也是為什麼將js腳本放在底部而不是頭部。
href是Hypertext Reference的縮寫,指向網絡資源所在位置,建立和當前元素(錨點)或當前文檔(鏈接)之間的鏈接,如果我們在文檔中添加
<link href="common.css" rel="stylesheet"/>
那麼瀏覽器會識別該文檔為css文件,就會並行下載資源並且不會停止對當前文檔的處理。這也是為什麼建議使用link方式來載入css,而不是使用@import方式。
11.知道的網頁製作會用到的圖片格式有哪些?
答案:
# png-8,png-24,jpeg,gif,svg。
但是上面的那些都不是面試官想要的最後答案。面試官希望聽到是Webp,Apng。 (是否有關注新技術,新鮮事物)
科普一下Webp:WebP格式,Google(google)開發的一種旨在加快圖片載入速度的圖片格式。圖片壓縮體積大約只有JPEG的2/3,並能節省大量的伺服器頻寬資源和資料空間。 Facebook Ebay等知名網站已經開始測試並使用WebP格式。
在品質相同的情況下,WebP格式影像的體積要比JPEG格式影像小40%。
Apng:全名為「Animated Portable Network Graphics」, 是PNG的點陣圖動畫擴展,可以實現png格式的動態圖片效果。 04年誕生,但一直得不到各大瀏覽器廠商的支持,直到日前得到 iOS safari 8的支持,有望代替GIF成為下一代動態圖標準。
12.知道什麼是微格式嗎?談談理解。在前端建置中應該考慮微格式嗎?
答案:
#微格式(Microformats)是一種讓機器可讀的語意化XHTML詞彙的集合,是結構化資料的開放標準。是為特殊應用而製定的特殊格式。
優點:將智慧資料加入網頁上,讓網站內容在搜尋引擎結果介面可以顯示額外的提示。 (應用範例:豆瓣,有興趣自行google)
13.在css/js程式碼上線之後開發人員經常會優化效能,從使用者刷新網頁開始,一次js請求一般情況下有哪些地方會有快取處理?
答案:dns緩存,cdn緩存,瀏覽器緩存,伺服器緩存。
14.一個頁面上有大量的圖片(大型電商網站),加載很慢,你有哪些方法優化這些圖片的加載,給用戶更好的體驗。
#圖片懶加載,在頁面上的未可視區域可以添加一個滾動條事件,判斷圖片位置與瀏覽器頂端的距離與頁面的距離,如果前者小於後者,優先加載。
如果為投影片、相簿等,可以使用圖片預先載入技術,將目前展示圖片的前一張和後一張優先下載。
如果圖片為css圖片,可以使用CSSsprite,SVGsprite,Iconfont、Base64等技術。
如果圖片過大,可以使用特殊編碼的圖片,載入時會先載入一張壓縮的特別厲害的縮圖,以提高使用者體驗。
如果圖片展示區域小於圖片的真實大小,則因在伺服器端根據業務需求先行進行圖片壓縮,圖片壓縮後大小與展示一致。
15.你如何理解HTML結構的語意化?
#去掉或樣式遺失的時候能讓頁面呈現清晰的結構:
#html本身是沒有表現的,我們看到例如是粗體,字體大小2em,加粗;是加粗的,不要認為這是html的表現,這些其實html預設的css樣式在起作用,所以去掉或樣式丟失的時候能讓頁面呈現清晰的結構不是語義化的HTML結構的優點,但是瀏覽器都有有預設樣式,預設樣式的目的也是為了更好的表達html的語義,可以說瀏覽器的預設樣式和語義化的HTML結構是不可分割的。
螢幕閱讀器(如果訪客有視障)會完全根據你的標記來「讀」你的網頁.
# 例如,如果你使用的含語義的標記,螢幕閱讀器就會「逐一拼出」你的單字,而不是試著去對它完整發音.
#PDA、手機等裝置可能無法像一般電腦的瀏覽器一樣來渲染網頁(通常是因為這些裝置對CSS的支援較弱)
使用語意標記可以確保這些裝置以有意義的方式來渲染網頁.理想情況下,觀看裝置的任務是符合裝置本身的條件來渲染網頁.
語義標記為設備提供了所需的相關資訊,就省去了你自己去考慮所有可能的顯示情況(包括現有的或者將來新的設備).例如,一部手機可以選擇使一段標記了標題的文字以粗體顯示.而掌上電腦可能會以比較大的字體來顯示.無論哪種方式一旦你對文本標記為標題,您就可以確信讀取設備將根據其自身的條件來適當地顯示頁面.
搜尋引擎的爬蟲也依賴標記來確定上下文和各個關鍵字的權重
過去你可能還沒有考慮搜尋引擎的爬蟲也是網站的「訪客」,但現在它們他們實際上是極其寶貴的用戶.沒有他們的話,搜尋引擎將無法索引你的網站,然後一般用戶將很難過來訪問.
#你的頁面是否對爬蟲容易理解非常重要,因為爬蟲很大程度上會忽略用於表現的標記,而只注重語義標記.
# 因此,如果頁面文件的標題被標記,而不是,那麼這個頁面在搜尋結果的位置可能會比較靠後.除了提升易用性外,語義標記有利於正確使用CSS和JavaScript,因為其本身提供了許多“鉤鉤”來應用頁面的樣式與行為.
SEO主要還是靠你網站的內容和外部連結的。
方便團隊開發與維護
W3C給我們訂了一個很好的標準,在團隊中大家都遵循這個標準,可以減少很多差異化的東西,方便開發和維護,提高開發效率,甚至實現模組化開發。
16.談談以前端角度出發做好SEO需要考慮什麼?
了解搜尋引擎如何抓取網頁和如何索引網頁
你需要知道一些搜尋引擎的基本運作原理,各個搜尋引擎之間的差異,搜尋機器人(SE robot 或叫 web crawler)如何進行工作,搜尋引擎如何對搜尋結果進行排序等等。
Meta標籤優化
# 主要包含主題(Title),網站描述(Description ),和關鍵字(Keywords)。還有一些其它的隱藏文字如Author(作者),Category(目錄),Language(編碼語種)等。
如何選取關鍵字並在網頁中放置關鍵字
搜尋就得用關鍵字。關鍵字分析和選擇是SEO最重要的工作之一。首先要為網站確定主關鍵字(一般在5個上下),然後針對這些關鍵字進行最佳化,包括關鍵字密度(Density),相關度(Relavancy),突出性(Prominency)等等。
了解主要的搜尋引擎
# 雖然搜尋引擎有很多,但是對網站流量起決定作用的就那麼幾個。例如英文的主要有Google,Yahoo,Bing等;中文的有百度,搜狗,有道等。不同的搜尋引擎對頁面的抓取和索引、排序的規則都不一樣。也要了解各搜尋入口網站和搜尋引擎的關係,例如AOL網頁搜尋用的是Google的搜尋技術,MSN用的是Bing的技術。
主要的網路目錄
# Open Directory本身不是搜尋引擎,而是一個大型的網站目錄,他和搜尋引擎的主要區別是網站內容的收集方式不同。目錄是手動編輯的,主要收錄網站主頁;搜尋引擎是自動收集的,除了主頁外還抓取大量的內容頁面。
按點擊付費的搜尋引擎
# 搜尋引擎也需要生存,隨著網路商務的越來越成熟,收費的搜尋引擎也開始大行其道。最典型的有Overture和百度,當然也包括Google的廣告項目Google Adwords。越來越多的人透過搜尋引擎的點擊廣告來定位商業網站,這裡面也大有優化和排名的學問,你得學會用最少的廣告投入獲得最多的點擊。
搜尋引擎登入
# 網站做完了以後,別躺在那裡等著客人從天而降。要讓別人找到你,最簡單的方法就是將網站提交(submit)到搜尋引擎。如果你的是商業網站,主要的搜尋引擎和目錄都會要求你付費來獲得收錄(例如Yahoo要299美元),但是好消息是(至少到目前為止)最大的搜尋引擎Google目前還是免費,而且它主宰著60%以上的搜尋市場。
連結交換與連結廣泛度(Link Popularity)
网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多,会被搜索引擎认为它的重要性越大,从而给你更高的排名。
合理的标签使用
Css篇:
1.有哪项方式可以对一个DOM设置它的CSS样式?
外部样式表,引入一个外部css文件
内部样式表,将css代码放在 标签内部
内联样式,将css样式直接定义在 HTML 元素内部
2.CSS都有哪些选择器?
派生选择器(用HTML标签申明)
id选择器(用DOM的ID申明)
类选择器(用一个样式类名申明)
属性选择器(用DOM的属性申明,属于CSS2,IE6不支持,不常用,不知道就算了)
除了前3种基本选择器,还有一些扩展选择器,包括
后代选择器(利用空格间隔,比如p .a{ })
群组选择器(利用逗号间隔,比如p,p,#a{ })
那么问题来了,CSS选择器的优先级是怎么样定义的?
基本原则:
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。
复杂的计算方法:
用1表示派生选择器的优先级
用10表示类选择器的优先级
用100标示ID选择器的优先级
div.test1 .span var 优先级 1+10 +10 +1
span#xxx .songs li 优先级1+100 + 10 + 1
#xxx li 优先级 100 +1
那么问题来了,看下列代码, 标签内的文字是什么颜色的?。
<style>
.classA{ color:blue;}
.classB{ color:red;}
</style>
<body>
<p class='classB classA'> 123 </p>
</body> 答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在 中的先后关系无关。
3.CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内?
最基本的:
设置display属性为none,或者设置visibility属性为hidden
技巧性:
设置宽高为0,设置透明度为0,设置z-index位置在-1000
4.超链接访问过后hover样式就不出现的问题是什么?如何解决?
答案:被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active)
5.什么是Css Hack?ie6,7,8的hack分别是什么?
答案:针对不同的浏览器写不同的CSS code的过程,就是CSS hack。
示例如下:
#test {
width:300px;
height:300px;
background-color:blue; /*firefox*/
background-color:red\9; /*all ie*/
background-color:yellow\0; /*ie8*/
+background-color:pink; /*ie7*/
_background-color:orange; /*ie6*/ }
:root #test { background-color:purple\9; } /*ie9*/
@media all and (min-width:0px){ #test {background-color:black\0;} } /*opera*/
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } /*chrome and safari*/6.请用Css写一个简单的幻灯片效果页面
答案:知道是要用css3。使用animation动画实现一个简单的幻灯片效果。
/**HTML**/
div.ani
/**css**/
.ani{
width:480px;
height:320px;
margin:50px auto;
overflow: hidden;
box-shadow:0 0 5px rgba(0,0,0,1);
background-size: cover;
background-position: center;
-webkit-animation-name: "loops";
-webkit-animation-duration: 20s;
-webkit-animation-iteration-count: infinite;
}
@-webkit-keyframes "loops" {
0% {
background:url(http://d.hiphotos.baidu.com/image/w%3D400/sign=c01e6adca964034f0fcdc3069fc27980/e824b899a9014c08e5e38ca4087b02087af4f4d3.jpg) no-repeat;
}
25% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=edee1572e9f81a4c2632edc9e72b6029/30adcbef76094b364d72bceba1cc7cd98c109dd0.jpg) no-repeat;
}
50% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=937dace2552c11dfded1be2353266255/d8f9d72a6059252d258e7605369b033b5bb5b912.jpg) no-repeat;
}
75% {
background:url(http://g.hiphotos.baidu.com/image/w%3D400/sign=7d37500b8544ebf86d71653fe9f9d736/0df431adcbef76095d61f0972cdda3cc7cd99e4b.jpg) no-repeat;
}
100% {
background:url(http://c.hiphotos.baidu.com/image/w%3D400/sign=cfb239ceb0fb43161a1f7b7a10a54642/3b87e950352ac65ce2e73f76f9f2b21192138ad1.jpg) no-repeat;
}
}7.行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
块级元素(block)特性:
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
和相邻的内联元素在同一行;
宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。
那么问题来了,浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些?
答案: 、 、