如何解決frameset 在 Google Chrome 中無法隱藏左邊欄的問題?
這篇文章帶給大家的內容是介紹解決frameset 在 Google Chrome 無法隱藏左邊欄問題的方法 。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
使用Frameset 框架,發現在IE下,
<frameset name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>switchBar.html 页面中,可以使用js 控制左边栏的显示、隐藏
function oa_tool() {
if (window.parent.mainDefine.cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
window.parent.mainDefine.cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
window.parent.mainDefine.cols = "0,10,*";
}
}<p id="oa_tree" onclick="oa_tool();" title="隐藏工具栏"><br>
<img id="frameshow" src="p_1.gif">
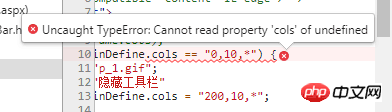
</p>但是在 Google Chrome 中,會報錯情況:

無法讀取cols屬性。
解決方案:
<frameset id="mainDefine" name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>Frameset 新增ID,在JS 使用 document.getElementById 來取得ID 的 cols
if (parent.document.getElementById('mainDefine').cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
parent.document.getElementById('mainDefine').cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
parent.document.getElementById('mainDefine').cols = "0,10,*";
}以上是如何解決frameset 在 Google Chrome 中無法隱藏左邊欄的問題?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






