我們知道vue是一個建構資料驅動的 web 介面的漸進式框架,那麼vue生命週期是什麼呢?本篇文章就給大家介紹vue生命週期的內容,希望可以幫助到有需要的朋友。
vue生命週期是什麼?
Vue生命週期是指vue實例物件從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命週期進行的,在生命週期的不同階段調用對應的鉤子函數可以實現元件資料管理和DOM渲染兩大重要功能。
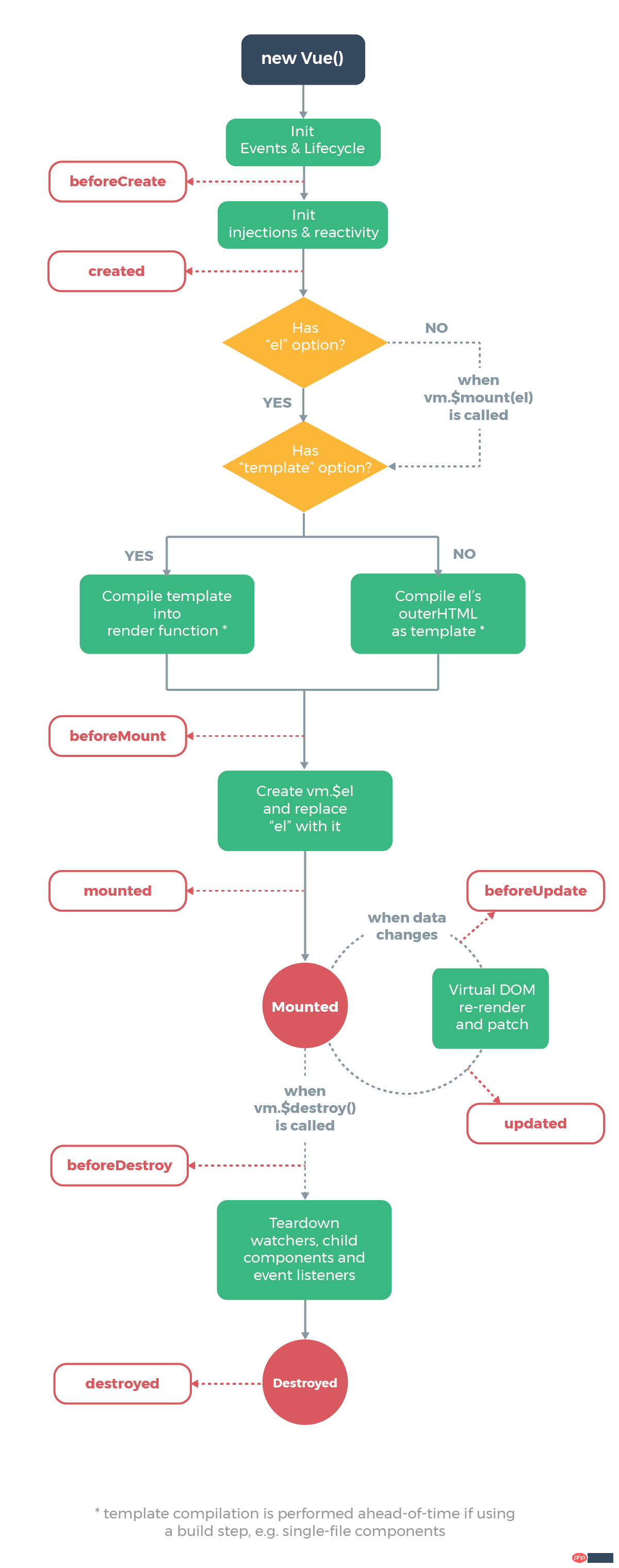
我們來看看官網給的vue生命週期的圖:

#我們接下來就來詳細看看這個vue生命週期圖
從上面這張圖中,我們可以看到vue生命週期可以分為八個階段,分別是:
#beforeCreate(建立前)、created(建立後)、beforeMount(載入前)、mounted(載入後)、beforeUpdate(更新前)、updated(更新後)、beforeDestroy(銷毀前)、destroyed(銷毀後)
在下面我們就來分別看看vue生命週期的這八個階段:
1、建立前(beforeCreate)
對應的鉤子函數為beforeCreate。此階段為實例初始化之後,此時的資料觀察和事件機制都未形成,無法取得DOM節點。
2、建立後(created)
對應的鉤子函數為created。在這個階段vue實例已經被創建,仍然不能取得DOM元素。
3、載入前(beforeMount)
對應的鉤子函數是beforemount,在這一階段,我們雖然依然得不到具體的DOM元素,但vue掛載的根節點已經創建,下面vue對DOM的操作將圍繞這個根元素繼續進行;beforeMount這個階段是過渡性的,一般一個項目只能用到一兩次。
4、載入後(mounted)
對應的鉤子函數是mounted。 mounted是平常我們使用最多的函數了,一般我們的非同步請求都寫在這裡。在這個階段,資料和DOM都已被渲染出來。
5、更新前(beforeUpdate)
對應的鉤子函數是beforeUpdate。在這一階段,vue遵循數據驅動DOM的原則;beforeUpdate函數在數據更新後雖然沒有立即更新數據,但是DOM中的數據會改變,這是Vue雙向數據綁定的作用。
6、更新後(updated)
對應的鉤子函數是updated。在這階段DOM會和更改過的內容同步。
7、銷毀前(beforeDestroy)
對應的鉤子函數是beforeDestroy。在上一階段vue已經成功的透過資料驅動DOM更新,當我們不在需要vue操縱DOM時,就需要銷毀Vue,也就是清除vue實例與DOM的關聯,呼叫destroy方法可以銷毀目前元件。在銷毀前,會觸發beforeDestroy鉤子函數。
8、銷毀後(destroyed)
對應的鉤子函數是destroyed。在銷毀後,會觸發destroyed鉤子函數。
vue的生命週期的思想貫穿在組件開發的始終,透過熟悉其生命週期調用不同的鉤子函數,我們可以準確地控制資料流和其對DOM的影響;vue生命週期的想法是Vnode和MVVM的生動體現和繼承。
這篇文章到這裡就全部結束了,更多其他精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是vue生命週期是什麼? vue生命週期詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
