CSS如何設定捲軸樣式? CSS設定捲軸樣式方法
現在很多專案都用到了捲軸,而且在有的時候,用到的是模擬捲軸,很多大型郵箱都是利用css樣式來設定的,那麼CSS如何設定捲軸樣式? CSS如何設定捲軸樣式方法有哪些?

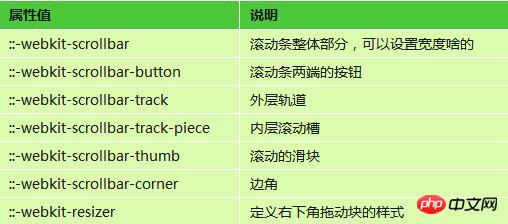
一、webkit下面的CSS設定捲軸
上面是捲軸的主要幾個設定屬性,還有更詳盡的CSS屬性
:horizontal:水平方向的捲軸
:vertical:垂直方向的捲軸
:decrement:應用於按鈕和內層軌道(track piece)。它用來指示按鈕或內層軌道是否會減少視窗的位置(比如,垂直滾動條的上面,水平滾動條的左邊。)
:increment:decrement類似,用來指示按鈕或內層軌道是否會增加視窗的位置(例如,垂直捲軸的下面和水平捲軸的右邊。)
:start:偽類別也應用於按鈕和滑桿。它用來定義物件是否放到滑桿的前面。
:end:類似start偽類,標識物件是否放到滑桿的後面。
:double-button:此偽類別以用於按鈕和內層軌道。用來判斷一個按鈕是不是放在捲軸同一端的一對按鈕中的一個。對於內層軌道來說,它表示內層軌道是否緊靠一對按鈕。
:single-button:類似double-button偽類別。對按鈕來說,它用來判斷一個按鈕是否自己獨立的在滾動條的一段。對內層軌道來說,它表示內層軌道是否緊靠一個single-button。
:no-button:用於內層軌道,表示內層軌道是否要捲動到捲軸的終端,例如,捲軸兩端沒有按鈕的時候。
:corner-present:用於所有捲軸軌道,指示滾動條圓角是否顯示。
:window-inactive:用於所有的捲軸軌道,指示應用捲軸的某個頁面容器(元素)是否目前被啟動。 (在webkit最近的版本中,該偽類也可以用於::selection偽元素。webkit團隊有計劃擴展它並推動成為一個標準的偽類)
二、IE下面的CSS設定捲軸
IE下面就比較簡單那了,自訂的項目比較少,全是顏色。
1、scrollbar-arrow-color: color; /*三角箭頭的顏色*/
2、scrollbar-face-color: color; /*立體捲軸的顏色(包括箭頭部分的背景色)*/
3、scrollbar-3dlight-color: color; /*立體滾動條亮邊的顏色*/
4、scrollbar-highlight-color: color; /*捲軸的高亮顏色(左陰影?)*/
5、scrollbar-shadow-color: color; /*立體滾動條陰影的顏色*/
6、scrollbar -darkshadow-color: color; /*立體滾動條外陰影的顏色*/
7、scrollbar-track-color: color; /*立體滾動條背景顏色*/
8 、scrollbar-base-color:color; /*捲軸的基底色*/
以上就是對CSS如何設定捲軸樣式? CSS設定滾動條樣式方法的全部介紹,如果你想了解更多有關CSS影片教學#,請關注php中文網。
以上是CSS如何設定捲軸樣式? CSS設定捲軸樣式方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






