這篇文章帶給大家的內容是介紹Flex佈局是什麼? Flex佈局的相關屬性。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
網頁佈局(layout)是 CSS 的重點應用。傳統的佈局方式有 float position display。它對於那些特殊佈局非常不方便,例如,垂直居中就不容易實現。
2009年,W3C 提出了一個新的方案----Flex 佈局,可以簡單、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。
Flex 是 Flexible Box 的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的彈性。任何一個容器都可以指定為 Flex 佈局。 注意,設為 Flex 佈局以後,子元素的float、clear和vertical-align屬性將會失效。
display: flex; //块元素 display: inline-flex; //行内元素
採用 Flex 版面的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 項目(flex item),簡稱為「項目」。
容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的起始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的起始位置叫做cross start,結束位置叫做cross end。
項目預設沿主軸排列。單一專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
flex-direction屬性決定主軸的方向(即項目的排列方向)。 <span class="token property">flex-direction<span class="token punctuation">: column-reverse | column | row | row-reverse<span class="token punctuation">; (預設不寫flex-direction<span class="token punctuation">:</span>row)</span></span></span>

#flex-wrap屬性定義,如果一軸排不下,用法:
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(預設):不換行
wrap:換行,第一行在上方。
wrap-reverse:換行,第一行在下方。
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
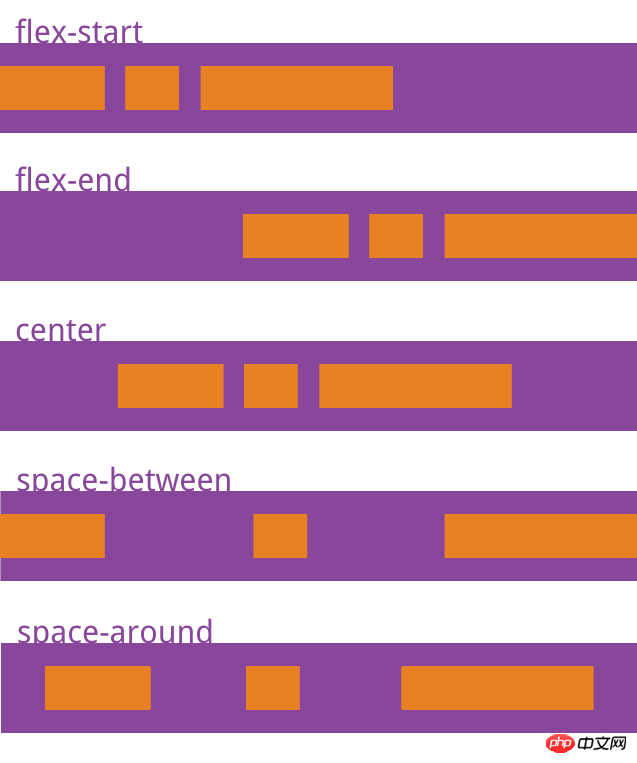
justify-content屬性定義了專案在主軸上的對齊方式。
用法:
justify-content: flex-start | flex-end | center | space-between | space-around;

flex- start(預設值):左對齊
flex-end:右對齊
center: 居中
space-between:兩端對齊,項目之間的間隔都相等。
space-around:每個項目兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。
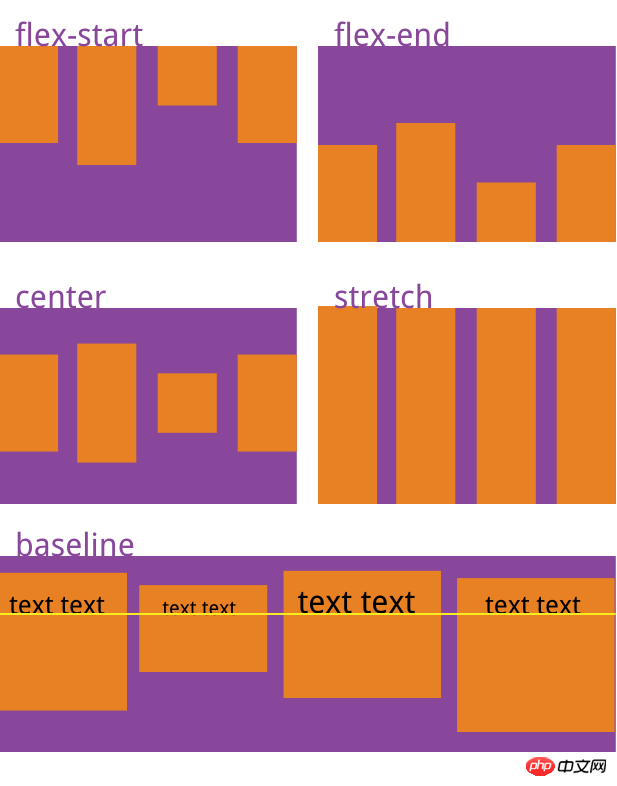
align-items屬性定義項目在交叉軸上如何對齊。
用法:
align-items: flex-start | flex-end | center | baseline | stretch;

flex- start:交叉軸的起點對齊。
flex-end:交叉軸的終點對齊。
center:交叉軸的中點對齊。
baseline: 專案的第一行文字的基線對齊。
stretch(預設值):如果項目未設定高度或設為auto,將佔滿整個容器的高度。
align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,則該屬性不起作用。
用法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

flex- start:與交叉軸的起點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(預設值):軸線佔滿整個交叉軸。
1、order屬性
#2、flex-grow屬性
3、flex-shrink屬性
4、flex-basis屬性
5、flex屬性
6、align-self屬性
order屬性:定義項目的排列順序。數值越小,排列越前,預設為0。
flex-grow屬性:定義項目的放大比例,預設為0,即如果存在剩餘空間,也不放大。
flex-shrink屬性:定義了項目的縮小比例,預設為1,即如果空間不足,該項目將縮小。
flex-basis屬性:定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即項目的本來大小。
flex屬性:是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
align-self屬性:允許單一項目有與其他項目不一樣的對齊方式,可覆寫align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
以上是Flex佈局是什麼? Flex佈局的相關屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!


