本篇文章帶給大家的內容是關於react高階組件的作用及應用的詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
react高階元件深入理解、作用以及應用
本文主要以簡單易懂的語言表達自己對高階元件的一些見解,希望大家多多提問
高階元件就是一個函數,傳給它一個元件,它會傳回一個新的元件。新的組件使用傳入的組件作為子組件。
首先根據定義我們明白它就是一個函數,而且它必須有返回值,返回值是一個組件,當然這裡我們高階組件可以嵌套(這裡是一篇入門的文章,之後我會更新高階組件多層嵌套)
一直以來我們都是看到新的知識都是一直學習,一直看官方文檔,沒有靜下心來想想到底為什麼這個新知識能夠在這個時候出現?為什麼它剛出現就這麼火紅?它到底在什麼情況下用?它能解決什麼問題…等等這一系列的問題
我第一次見到這個詞是在redux中解讀connect元件時,看到這個詞,官方文件也有具體說明個人推薦到這裡去看,比官方文檔,解釋的更好
其實高階組件就是把公用的一些部分提出來,把修改的部分以參數的形勢傳進去,在這裡可能有人會說這那需用什麼高階組件,我自己封裝一個組件也可以達到同樣的效果,簡單的組件在這裡你可能透過封裝來實現,但是我舉兩個例子大家在想一下怎麼透過組成封裝來實現:1、 antd元件的form元件,2、我們在redux中元件頂部寫一行程式碼@connect之後就可以在元件中透過this.props存取store中的資料和一些修改資料的方法
這裡也許也會有一些大牛說我可以實現,但是大牛畢竟比較少,可能許多程式設計師在心理都會覺得自己是大牛,在這裡我可以告大家一個檢測自己實力的方法:就是沒事的時候把建立投一下阿里或是京東,然後去面試一下,我敢保證許多人就會現行;
說了那麼多廢話,說點有用的吧,高階元件一般用在那些地方呢
我們從一個實際問題來理解並學習高階元件:有類似的幾個元件但是元件內部只有少部分是不同的,它們身上都還有一些公用的方法,並且這些少部分組件組件都還要調用大組件的方法或者訪問它的一些數據
我們來分一下:1,這幾個組件的大部分樣式和功能是相同的,我們可以思考能不能只寫一次;2、它們不同的地方還會觸發一些相同的方法;3、不同的地方只是內部的一小部分
如果我們按照組件封裝的方法來實現的的話,我們封裝一個大組件,然後把不同的小組件傳進去,然後通過props把方法傳到小組件,通過回調觸發,但是這裡有一個問題,我們寫這幾個組件的時候每次都要把大元件寫一遍然後把子元件嵌入進去
加入這裡我們採用高階元件來實現的話,我們只需要把公用的方法和資料寫到高階函數傳回的元件中,然後把元件傳進去就可以了,最後在每個呼叫這個大元件的地方直接呼叫這個函數就可以了。

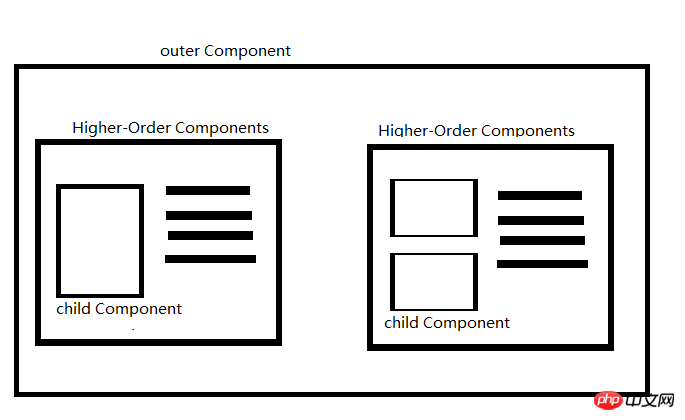
在上圖中我們的程式碼可以這樣來實作
//先写高阶组件
export default class HigherOrderComponent(InputComponent){
return class NewComponent extends Component{
constructor(){
super()
this.state={
initalState:123
}
}
commonFunc=()=>{
}
render(){
return(
<inputcomponent></inputcomponent>
)
}
}
}
//再来写outerComponent
import HigherOrderComponent from 'HigherOrderComponent';
import MinComponent1 from 'MinComponent1';
import MinComponent2 from 'MinComponent2';
class OuterComponent extends Component{
render(){
return(
<p>
{HigherOrderComponent(minComponent1)}
{HigherOrderComponent(minComponent2)}
</p>
)
}
}
这样这个outerComponent就写完了,直接在这个编辑器里写的,代码可能会有以下小的错误,大家谅解大家可以考慮這個元件加入要用我們元件封裝嵌套的方式寫的話能不能也寫的簡單點,歡迎大家在評論區寫上自己的實現方式,方便大家一起討論
上面一不小心連高階組件的應用也寫了,大概就是這麼個過程,希望可以對大家有一些幫助。
#以上是react高階組件的作用及應用的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



