css中display屬性和border屬性常遇問題講解
這篇文章帶給大家的內容是關於css中display屬性和border屬性常遇問題講解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
因為HTML很少有太複雜的問題,所以直接寫一篇關於CSS的常見問題及解答啦~display: none;和visibility:hidden;的區別
#簡單來說:
display: none;不會再佔據空間,就跟不存在一樣。
visibility:hidden;則只是將透明度變成0,仍然佔據其空間。
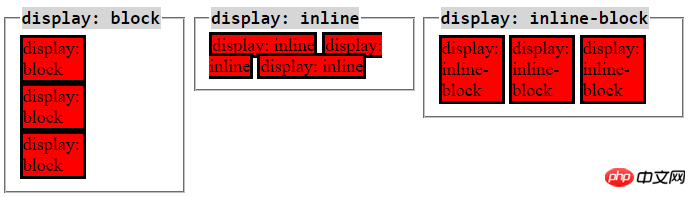
inline、inline-block、block的區別
首先要明確,每個標籤都有其預設的display的屬性值。例如:
標籤預設為display: inline;
但是,預設值可以被重寫。即你可以對
接下來講區別:

對於display: block;
它獨佔一行,即不允許有其他元素在其左右。
可設定寬度和高度。
在未設定寬度時,其寬度會撐滿。
上下左右的padding和margin都會起作用(這裡的起作用是指可以拉開和其他元素的距離)。
對於display: inline;
它不會獨佔一行,可以允許其他元素在其左右。
寬度和高度由內容撐開,設定width和height是無效的。
左右的margin和padding可以拉開距離,但上下的margin和padding無法拉開距離。
更多需要注意的點看這裡。
對於display: inline-block;
#它像inline和block的合體。
允許其他元素在其左右。
可設定寬度和高度。
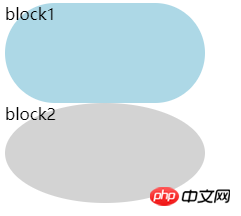
重點解釋一下inline的padding-top或是padding-bottom。當為inline的元素設定這兩個值時,實際上是加上了padding的,在設定背景色的時候可以清楚的看到背景色作用在了padding上,但是卻沒有拉開和下方元素的距離。
程式碼如下:
<span>block1</span>
<span>block2</span>
<div>block3</div>
.block1 {
background-color: lightblue;
width: 100px; // 无效
height: 500px; //无效
margin-right: 20px;
margin-bottom: 20px; // 无法拉开距离
padding-left: 10px;
padding-bottom: 10px; // 无法拉开距离
}
.block2 {
display: inline-block;
width: 300px; // 可以起作用
background-color: lightgray;
}
.block3 {
background-color: red;
}圖片如下:

border-radius: 999px;和border-radius : 50%;的正確理解。
先看程式碼:
<div>block1</div>
<div>block2</div>
.block1 {
width: 200px;
height: 100px;
background-color: lightblue;
border-radius: 999px;
}
.block2 {
width: 200px;
height: 100px;
background-color: lightgray;
border-radius: 50%;
}
#首先要注意,設定border: 999px;只是表示設定一個很大的值,事實上不用設定999px,只要理解了原理,就能找到那個臨界值。
其次,設定border-radius: 999px;其實是設定了x和Y方向上的兩個值,等價於border-radius: 999px/999px;
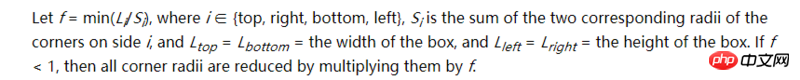
當我們設定border -raidus: 999px;時,你可以先想像在一個矩形內部畫了兩個巨大無比的圓,這兩個圓因為太大了,所以產生了交疊的部分,於是根據文檔裡的這一段:

意思是:
L是邊長,S是border-radius設定的兩個方向的值的和,如果f = min (L / s) 小於1,則border-radius都要乘以f來縮小。拿上面的程式碼來說,因為最小邊是100px,s為999px 999px,所以f = 100 / (999 999)是小於1的,所以,border-radius都要乘以f,得出來border-radius:999px ;等價於border-radius: 50px;因此變成了block1中的跑道形狀。

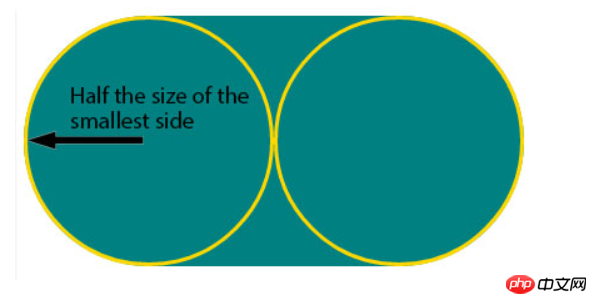
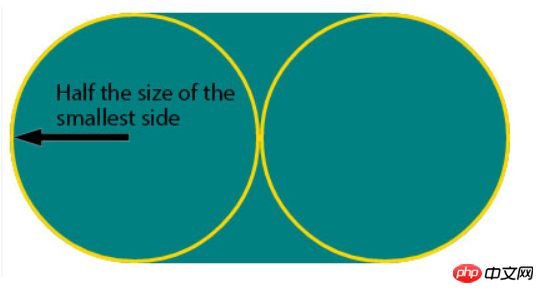
當我們設定border-raidus: 50%;的時候,下面這張圖就足夠解釋了:

總結:
#border-radius: 50px;等價於border-radius: 50px/50px;
有兩個方向。通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。
当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至
最短边的一半。
margin和padding的区别,何时用哪个?
区别:
首先,以border为界,margin在border之外,padding在border里。

其次,背景色会作用在padding上,不会作用到margin上。
margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并)
我的用法:
通常情况下,我会这样用:
在需要拉开内部元素与父元素的距离时,在父元素上加padding
在需要拉开元素和元素之间的距离时,用margin
<div>
<div>son1</div>
<div>son2</div>
</div>
.container {
background-color: lightblue;
padding: 10px;
}
.son1 {
margin-bottom: 10px;
background-color: orange;
}
.son2 {
background-color: lightgray;
}
以上是css中display屬性和border屬性常遇問題講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






